當我們大概了解了HTML, CSS, JavaScript之後,我們應當瞭解網頁伺服器。先了解以下幾點再來討論網頁伺服器。
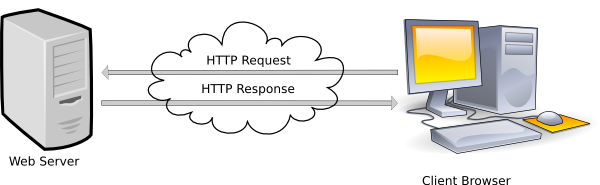
回到Day1第一個主題(網頁的資料內容與顯示方式)講解的內容,平常我們上網會使用瀏覽器來瀏覽網頁會1.輸入網址2.要求網頁3.傳回網頁4.顯示網頁。在當中第2,3步驟中所要求、傳回的請求為HTTP request, HTTP reponse(如圖一),HTTP為一種通訊協定(Hypertext Transfer Protocol),其具有不會持續保持連線、不會保留狀態的特性。
圖一
Web應用程式是一組網頁(含HTML網頁、圖片和相關伺服器端網頁技術的程式檔案)的集合。其在Web伺服器所在電腦執行,主要功能是回應使用者的請求,並且與使用者進行互動。目前Interne擁有多種不同類型的Web應用程式,例如:電子商務、搜尋引擎等。以電子商務為例,當我們輸入一想購入之產品名稱,他就會進入資料庫找出其產品詳細內容,並將其呈現在一HTML網頁上。
網頁伺服器顧名思義就是提供網頁服務的伺服器,例如:Apache、IIS等都是網頁伺服器軟體,當你在機器上執行這些軟體時,它會在你電腦上開一個網路連接埠(port,預設是 80),如果你的電腦在 Internet 上,並且有一個獨立的 IP address,那別人就能夠透過 Internet 連接到你的電腦,然後它的瀏覽器就會用 HTTP 這種通訊協定來跟你的網頁伺服器進行溝通,看看是要取得某個網頁,或者是傳送什麼資料(商品詳細資料、表單、留言等)到網頁伺服器來。當網頁伺服器發現你想要讀取某個頁面時,它就會把伺服器上的某個檔案傳給你,如果是一般的網頁,就是直接把 HTML 檔案內容吐給你,然後你的瀏覽器再根據 HTML 的標準來把內容作排版。
此種技術是指程式碼或網頁是在使用者客戶端電腦的瀏覽器執行,因為瀏覽器本身支援直譯器,所以可以執行客戶端網頁技術。常見的客戶端網頁技術有:Java Applet、JavaScript、ActionScript & Flash、VBScript、DHTML、Ajax、Silverlight。此系列在先前已介紹過JavaScript、AJAX,大家可以回想這是怎麼串在一起的。
此種技術是在Web伺服器的電腦上執行的應用程式,傳回客戶端的執行結果是HTML網頁。常用的伺服器端網頁技術有:CGI(Common Gateway Interface)、ASP(Active Server Pages)、ASP.NET、PHP(Hypertext Preprocessor)、JSP(Java Server Pages),此系列會使用PHP來作範例。
PHP是一種通用和開放原始碼的伺服器端Script語言,可以直接內嵌於HTML網頁,特別適用在Web網站開發。
PHP是一種伺服器端網頁技術,因為目前Web網站大都是搭配資料庫系統的網頁資料庫,所以在Windows作業系統建立的PHP開發環境、執行環境,需要同時安裝Web伺服器、PHP和資料庫系統。
AMP套件是一種整合的PHP安裝套件,可以自動安裝與設定PHP、MySQL和Apache伺服器來建立PHP開發環境。常見AMP套件有XAMPP、WampServer、AppServ等。此系列會使用XAMPP套件。
XAMPP是目前最流行的PHP開發環境之一,安裝套件包含MariaDB、PHP、Perl。
