

程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>saveAndSend.php</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js">
</script>
</head>
<body>
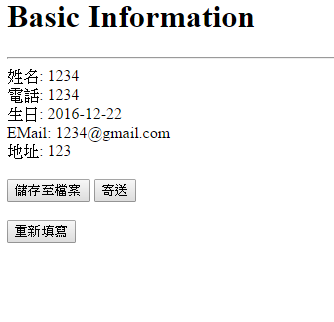
<h1>Basic Information</h1>
<hr>
<?php
session_start();
$_SESSION["name"] = $_POST["name"];
$_SESSION["tel"] = $_POST["tel"];
$_SESSION["birthday"] = $_POST["birthday"];
$_SESSION["email"] = $_POST["email"];
$_SESSION["address"] = $_POST["address"];
print "姓名: <span id='name'>".$_SESSION["name"]."</span><br/>";
print "電話: <span id='tel'>".$_SESSION["tel"]."</span><br/>";
print "生日: <span id='birthday'>".$_SESSION["birthday"]."</span><br/>";
print "EMail: <span id='email'>".$_SESSION["email"]."</span><br/>";
print "地址: <span id='address'>".$_SESSION["address"]."</span><br/>";
?>
<br>
<input type="button" id="SaveToCsv" value="儲存至檔案"/>
<input type="button" id="Send" value="寄送"/>
<br><br>
<input type="button" name="back" onclick="location.href='form.html'" value="重新填寫"/>
<hr>
<div id="result"></div>
<script>
$('#SaveToCsv').click(function(){
/*如果要使用javaScript儲存至檔案,寫在這裡。*/
$.ajax({
url: "save.php",
data: {
name: $('#name').text(),
tel: $('#tel').text(),
birthday: $('#birthday').text(),
email: $('#email').text(),
address: $('#address').text()
},
type:"POST",
dataType:'text',
success: function(msg){
$('#result').text("儲存成功!");
},
error:function(xhr, ajaxOptions, thrownError){
alert(xhr.status);
alert(thrownError);
}
});
});
$('#Send').click(function(){
/*如果要使用javaScript寄email,寫在這裡。*/
$.ajax({
url: "send.php",
data: {
name: $('#name').text(),
tel: $('#tel').text(),
birthday: $('#birthday').text(),
email: $('#email').text(),
address: $('#address').text()
},
type:"POST",
dataType:'text',
success: function(msg){
$('#result').text("寄送成功!");
},
error:function(xhr, ajaxOptions, thrownError){
alert(xhr.status);
alert(thrownError);
}
});
});
</script>
</body>
</html>
參考:http://www.w3schools.com/jquery/jquery_ajax_get_post.asp
http://www.smalljacky.com/programming-language/php/ajax-javascript-jquery-example-for-php/
