今晚要參加尾牙,趕快先打點文章。
我的文章看起來都滿跳的,這邊有影片教學,讓看不懂文章的看。
OK,好,先上Gem。
Gemfile:
gem "react_on_rails", "~> 6"
Commit this to git (you cannot run the generator unless you do this).
你要先Commit喔!
然後,產生一個範例。
rails generate react_on_rails:install
還有,我現在要偷偷把之前的scafford給d掉了。
rails d scaffold person name:string bio:text
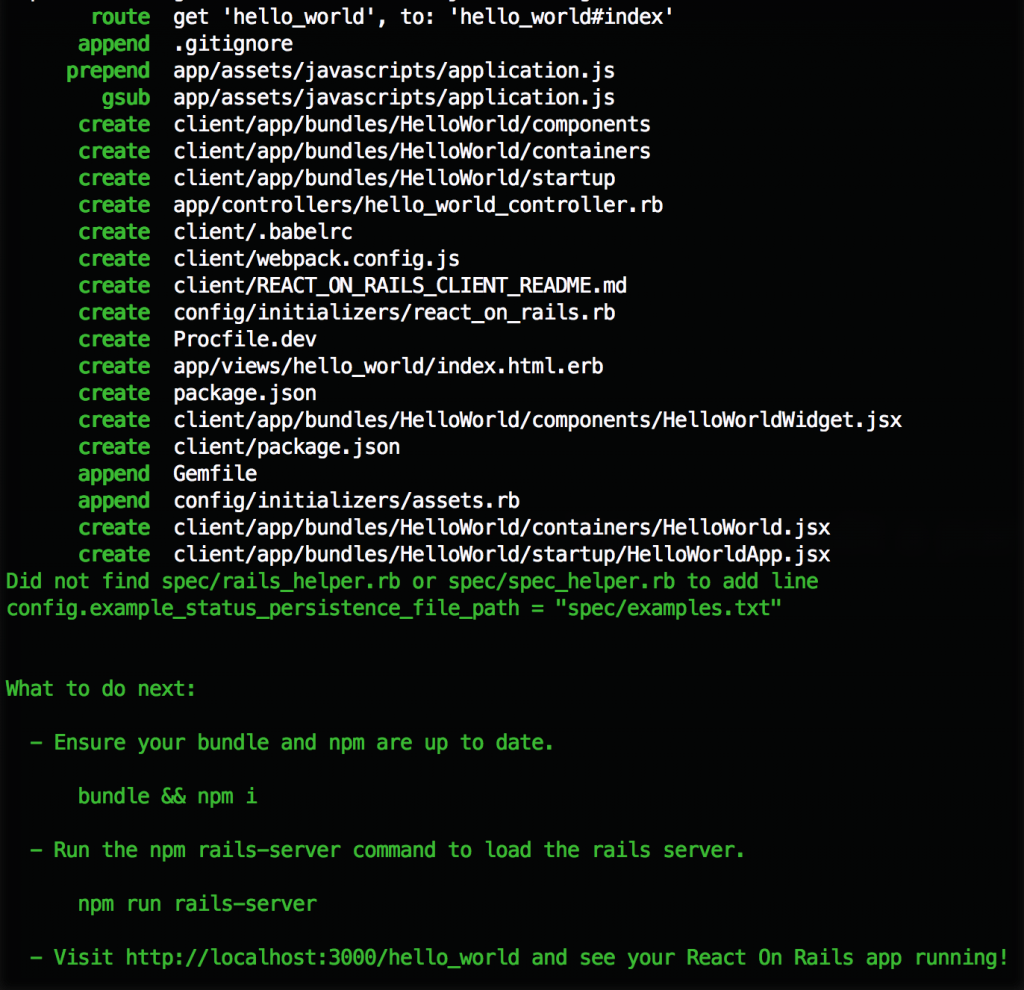
帥呆,又一堆檔案。
貼心提醒,你千萬要記得往上看看,到底建立了哪些檔案。
騙人,他明明動到了app/assets/javascripts/application.js
看看檔案差在哪裡
diff --git a/app/assets/javascripts/application.js b/app/assets/javascripts/application.js
index b12018d..a50cb6b 100644
--- a/app/assets/javascripts/application.js
+++ b/app/assets/javascripts/application.js
@@ -1,3 +1,5 @@
+//= require webpack-bundle
+
// This is a manifest file that'll be compiled into application.js, which will include all the files
// listed below.
//
只差了一行,就是把編譯後的webpack-bundle.js加進application.js裡,好做asset pipeline.
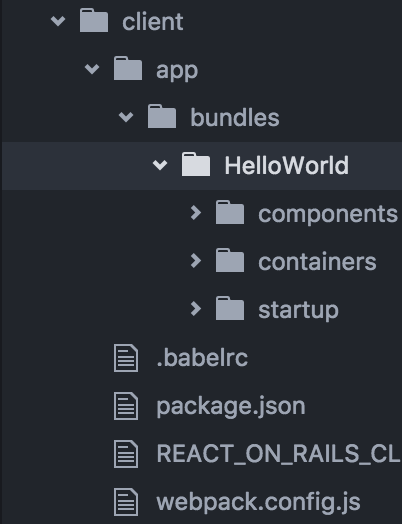
喔喔,再看看多了一個client資料夾:
好ㄝ,以後都可以把react js寫進client資料夾了,server/client切得滿清楚的。
好了嗎?可以run server了嗎?還沒!先跑npm裝完所有預設的package!
bundle && npm install
這次多了什麼?多了client/node_modules底下的資料,主要就是把client/package.json裡的package裝進去。
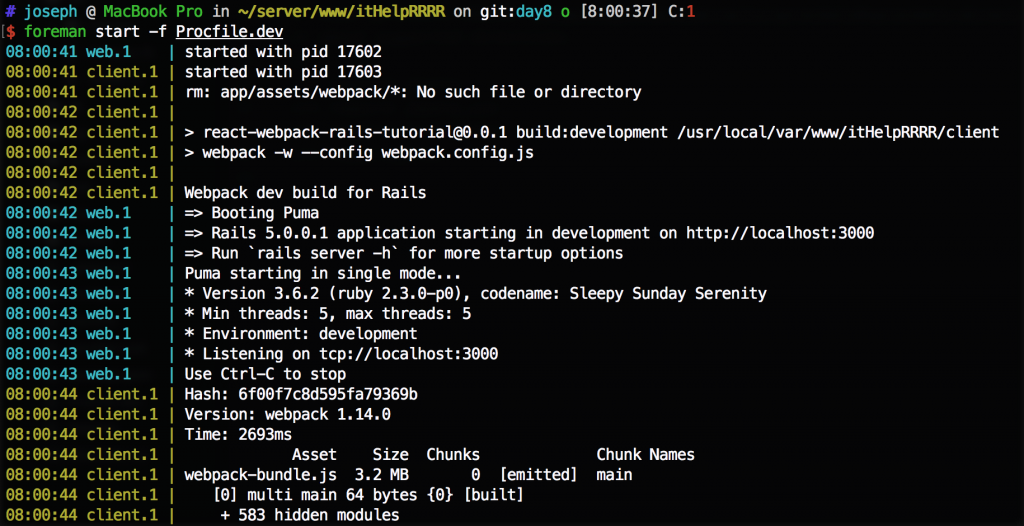
最後...跑起serverforeman start -f Procfile.dev
foreman 沒有的請先:
gem install foreman
沒有他行不行?也可以!就多開幾個terminal下不同的指令就好!

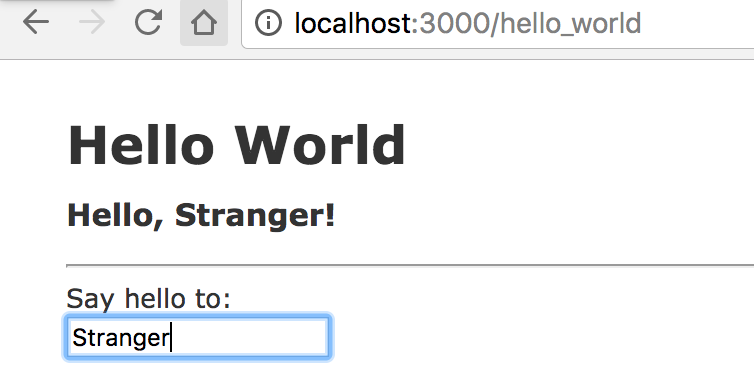
好 趕快連看看server(http://localhost:3000/hello_world)
有了!有了!有了!key點文字在input text吧~
最後是chrome的好工具時間:React Developer Tools
他可以再檢視原始碼的時候看到React component,建議可以先安裝,很好用的!
OK 今天打到這裡!晚上尾牙祝我抽大獎!!

在操作foreman時會出現method_missing': undefined method `this'錯誤無法正常啟動。
這時可以試著進行更新,指令如下:
gem update --system
順利啟動foreman後,卻沒辦法開啟http://localhost:3000/hello_world ,log中也沒有什麼錯誤訊息!
06:40:10 web.1 | started with pid 1745
06:40:10 client.1 | started with pid 1746
06:40:11 client.1 |
06:40:11 client.1 | > react-webpack-rails-tutorial@0.0.1 build:development /Users/kennychiu/rails_project/react_on_rails/client
06:40:11 client.1 | > webpack -w --config webpack.config.js
06:40:11 client.1 |
06:40:11 client.1 | Webpack dev build for Rails
06:40:12 web.1 | => Booting Puma
06:40:12 web.1 | => Rails 5.0.1 application starting in development on http://localhost:3000
06:40:12 web.1 | => Run `rails server -h` for more startup options
06:40:12 web.1 | Puma starting in single mode...
06:40:12 web.1 | * Version 3.7.0 (ruby 2.3.0-p0), codename: Snowy Sagebrush
06:40:12 web.1 | * Min threads: 5, max threads: 5
06:40:12 web.1 | * Environment: development
06:40:12 web.1 | * Listening on tcp://0.0.0.0:5000
06:40:12 web.1 | Use Ctrl-C to stop
06:40:14 client.1 | Hash: bdad65cc1270260cec95
06:40:14 client.1 | Version: webpack 1.14.0
06:40:14 client.1 | Time: 2585ms
06:40:14 client.1 | Asset Size Chunks Chunk Names
06:40:14 client.1 | webpack-bundle.js 3.21 MB 0 [emitted] main
06:40:14 client.1 | [0] multi main 64 bytes {0} [built]
06:40:14 client.1 | + 582 hidden modules
後來發現到Log中有這一行
06:40:12 web.1 | * Listening on tcp://0.0.0.0:5000
改用http://localhost:5000/hello_world
就可以正常work了
我的procfile.dev這個檔案有做修改,加上 -p 3000 讓port在3000執行~