對於網站的需求前幾天已經討論過,也整理出User story和一些作業流程,儘管不是很正式、很精確,但也可以根據這樣的操作流程設計出該有的畫面。
藉由畫面,把所有功能與需求呈現,這就是畫面設計。
這個也是在開發前很重要的一部分,因為客戶(使用者)他們不知道什麼是User Story,不知道什麼叫做功能流程。就當他們是小孩子,只會操作使用,但不太會形容想要的是什麼。所以我們需要一個畫面來討論這樣的畫面是否達到他們的需求、期望,如果不是要如何調整。
同樣的,做自己的Blog,自己就是需求者。所以把自己當成小孩,畫出網頁畫面,與自己對話,看看這樣的排版、內容是不是自己想要的,是否要做調整。
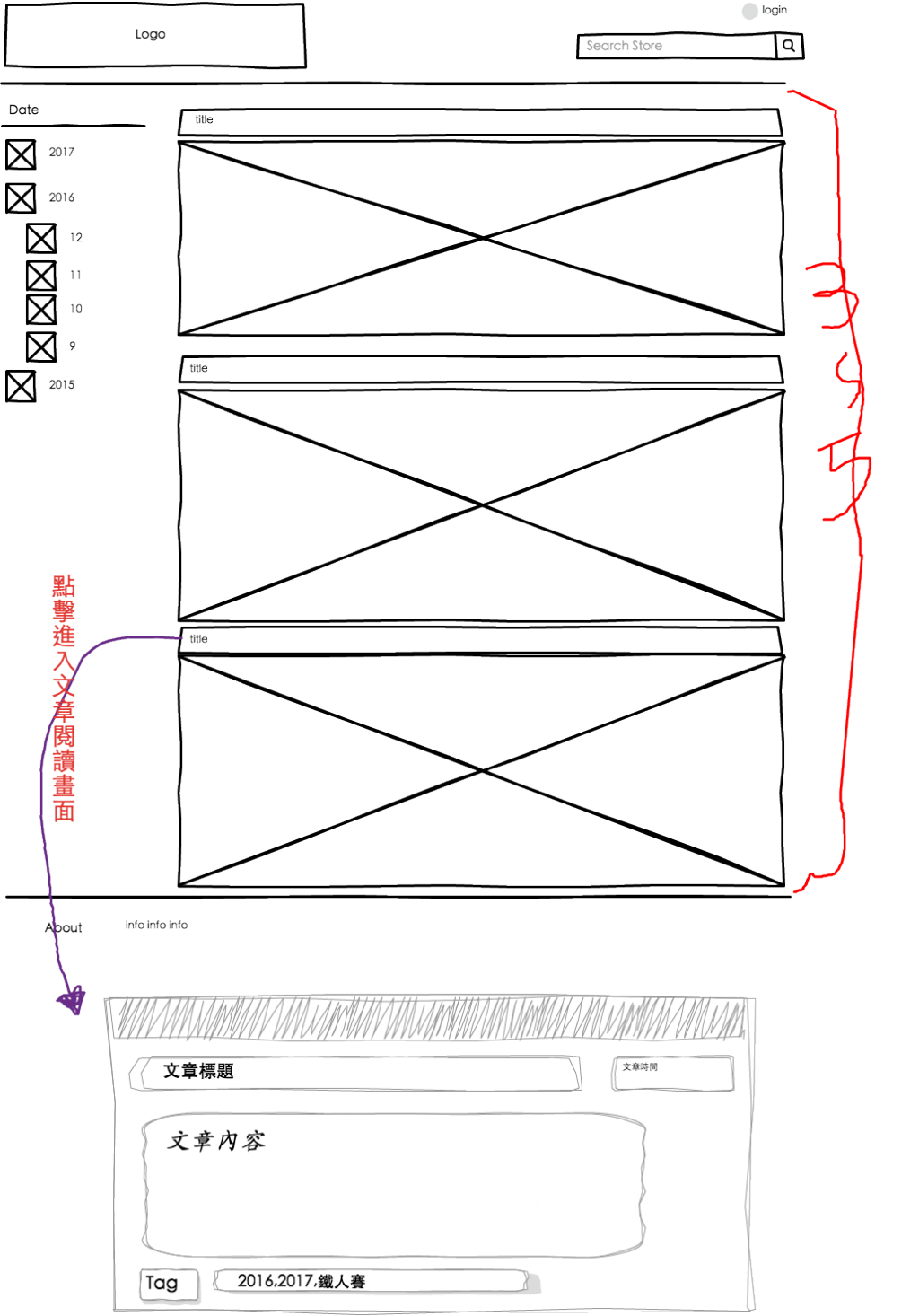
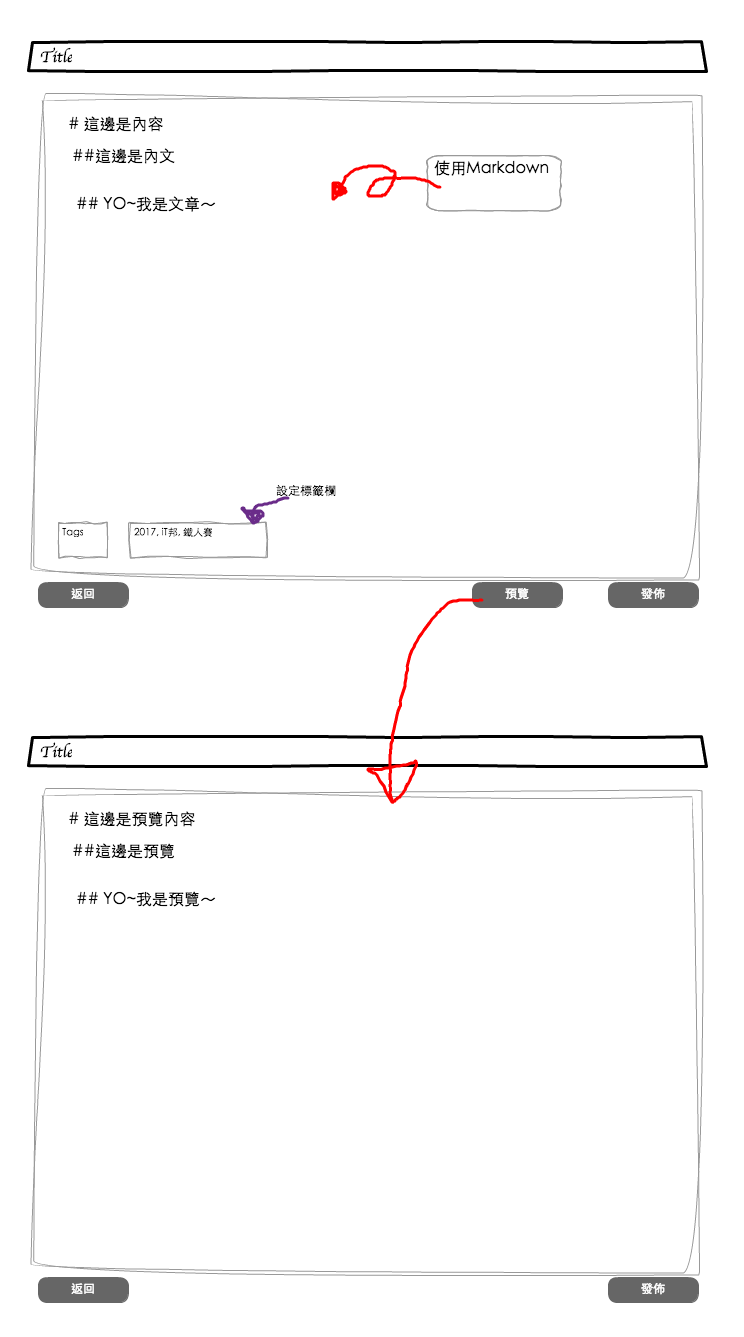
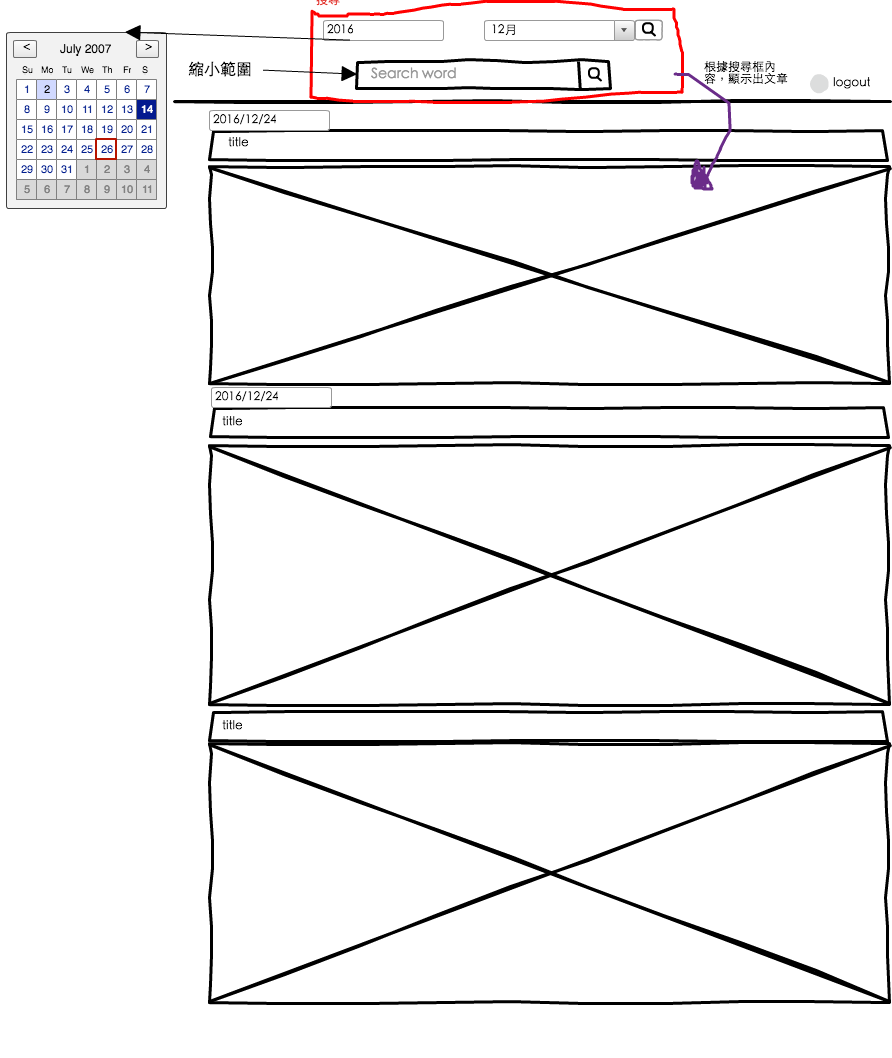
以下用圖片和條列式的方式說明。



以上是Blog的畫面,可以看出根據之前的User Story和功能流程,再經過自己的想像,就可以勾勒出畫面。畫面可以不用精緻,但是卻要把一些細節詳細的記錄下來,這樣可以讓客戶或是開發者清楚到底要做的事情,成果是長什麼樣子。
重點在於,當初的需求是否有滿足,這樣的畫面與功能是否符合預期。
如果沒有問題,就可以確認好需求內容囉~~
所以...
有什麼覺得好玩可以做的,歡迎討論
如果沒有...
下一篇,開始設計資料庫內容!
