color (顏色) 屬性可設定一個元素的顏色。此屬性可以有以下三類的設定值:
- 十六進位值
- RGB 碼
- 顏色名稱
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS color</title>
<meta charset="utf-8">
<style type="text/css">
#p1{
color:#d3a4ff;
}
#p2{
color:rgb(255, 143, 255);
}
#p3{
color:green;
}
</style>
</head>
<body>
<p id="p1">使用十六進位值顯示顏色</p>
<p id="p2">使用 rgb 顯示顏色</p>
<p id="p3">使用顏色名稱顯示顏色</p>
</body>
</html>
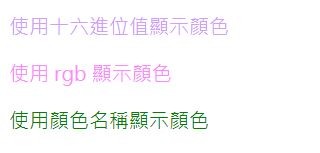
成果如下圖:
另外,提供網路上的色碼表連結:
https://www.ifreesite.com/color/
(最下面可透過十六進位值轉換成 RGB 碼)
