list-style-position 屬性讓我們可以決定記號是否應該被視為是文字的一部份,並且由此而決定記號的位置。這個屬性可能的設定值為 "inside" 及 "outside"。預定值為 "outside"。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-position</title>
<meta charset="utf-8">
</head>
<body>
<ul style='list-style-position:inside;'>
<li>第一個項目<br>第一項目的第二行
<li>第二個項目
</ul>
<ul style='list-style-position:outside;'>
<li>第一個項目<br>第一項目的第二行
<li>第二個項目
</ul>
</body>
</html>
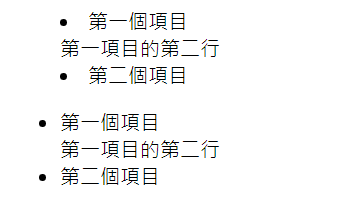
成果如下圖: