list-style-image 屬性是用來將某個圖案設定為記號。此屬性的用法為,
list-style-image:url([image_url]);
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-image</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style-image:url("circles.gif");
}
</style>
</head>
<body>
<ul>
<li>使用自我設定的記號。
<li>使用自我設定的記號。
</ul>
</body>
</html>
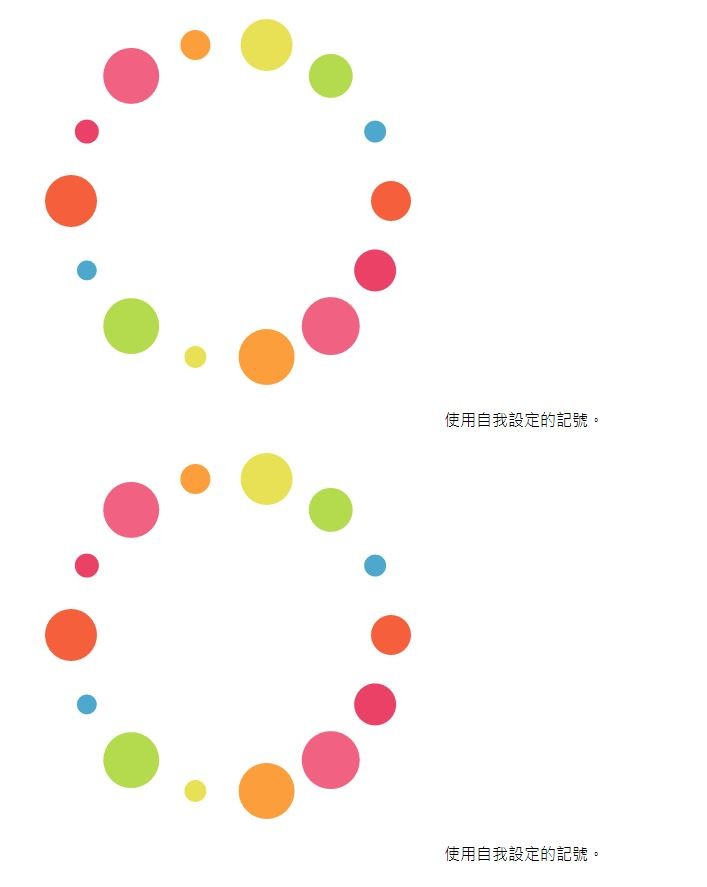
成果如下圖:
因為我的圖片有點大,加上上一篇文章有提到 list-style-position 屬性預定值為 "outside",因此猜測為導致記號被切掉的原因。
以下為解決方式:
list-style-style、list-style-position、及 list-style-image 屬性可以被簡化為一個 list-style 屬性。這種做法稱為捷徑 (shortcut)。在這裡,屬性的順序並不重要。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-image</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style: url("circles.gif") none inside;
}
</style>
</head>
<body>
<ul>
<li>使用自我設定的記號。
<li>使用自我設定的記號。
</ul>
</body>
</html>
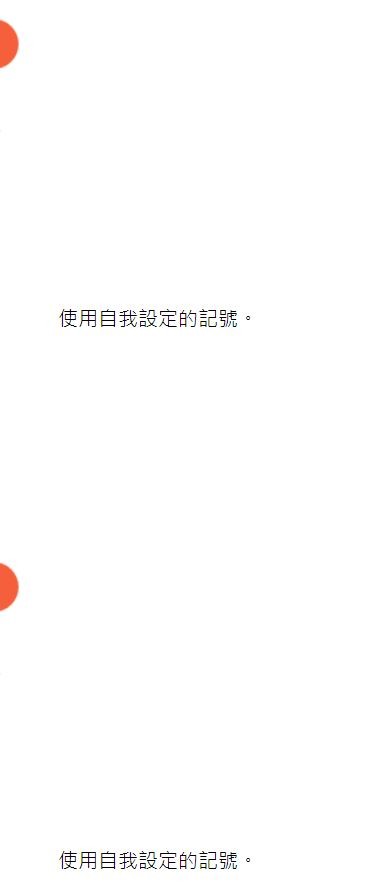
成果如下圖: