z-index 屬性是用來決定元素重疊的順序。換言之,當兩個元素有重疊的情況時,z-index 值將會決定哪一個元素在上面。z-index 值比較大個元素會被放在上面。
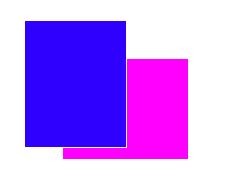
從以下範例可見,藍色方塊 (blueblock) 的 z-index 值 (2) 比粉紅色方塊 (pinkblock) 的 z-index 值 (1) 高,因此藍色方塊在上面。
position 屬性制定出要用哪一類的位置。可能的值有:
- static (預設值): 這代表元素會被放在預設的地方。如果 position 的值是被設定為 statics 的話,那 top、bottom、left、和 right 的值就都沒有意義了。
- absolute: 這代表元素會被放在瀏覽器內的某個位置 (依 top、bottom、left、和 right 的值而定)。當使用者將網頁往下拉時,元素也會跟著改變位置。
- relative: 這代表元素被放的地方將會與預設的地方有所不同。不同的程度是依照 top、bottom、left、和 right 的值而定。
- fixed: 這代表元素會被放在瀏覽器內的某個位置 (依 top、bottom、left、和 right 的值而定)。當使用者將網頁往下拉時,元素的位置不會改變。
每一個方向 (top, right, bottom, left) 的位置值可以是長度、百分比、或是 auto。
從以下範例可見,藍色方塊 (blueblock) 的位置:它是在離上面 20px,及左邊 20px 的地方。粉紅色方塊 (pinkblock)的位置:它是在離上面 50px,及左邊 50px 的地方。
範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS z-index&position&top&left</title>
<meta charset="utf-8">
<style type="text/css">
#blueblock {
z-index: 2;
position: absolute;
width:80px;
height:100px;
top:20px;
left:20px;
border: 1px solid #FFF;
background-color: blue;
}
#pinkblock {
z-index: 1;
position: absolute;
width:100px;
height:80px;
top:50px;
left:50px;
border: 1px solid #FFF;
background-color: #FF00FF;
}
</style>
</head>
<body>
<div id="blueblock"></div>
<div id="pinkblock"></div>
</body>
</html>
成果如下圖: