本頁先介紹什麼是 Markdown, 以及它的語法
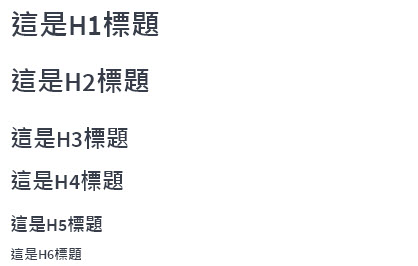
將 # 符號置於標題前面便能將文字顯示為標題大小 (# 的數量決定標題大小,例如 # 便是<H1>; ## 便是<H2>)
結果顯示如下圖

你可以利用 > 符號顯示引用文字,範例如下:
結果顯示如下圖

在文字前後加*,便顯示斜體
在文字前後加**,便顯示粗體
例如:
結果顯示如下圖

可以用「*」或「-」列點,「*」和「-」與後面的文字之間要空一格,否則無法辨識。
例如:
結果顯示如下圖

就是1,2,3,4…的列表,這個很直覺,就直接以1、2、3、4…列點即可。
注意:列點與後面的文字之間要空一格。
範例如下:
結果顯示如下圖

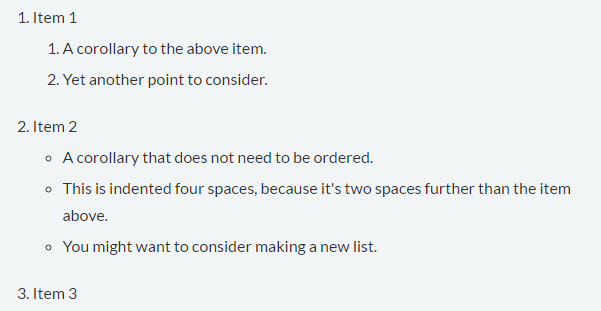
需縮排的列表,使用半型空白空3格,範例如下:
結果顯示如下圖

「`」反引號內的全部內容皆顯示原形,沒有特殊格式。
如何打出反引號呢? 就鍵盤數字1隔壁那個。要打半型喔~
範例如下:
結果顯示如下圖

在文字區塊的上下方輸入三個反引號「```」就可以了
範例如下:
結果顯示如下圖

[連結文字] (連結位置)。符號都必須是半型唷!
範例如下:
結果顯示如下圖

在文章中直接貼URL,希望可以帶連結的話。在URL前後加()。
範例如下:
結果顯示如下圖

“~~”與”~~”中間的文字會加上刪除線
範例如下:
結果顯示如下圖

使用3個反引號(鍵盤1左邊那個「`」)上下包夾,或者四個空格就可以mark出程式碼區塊。
作法如下:
結果顯示如下圖

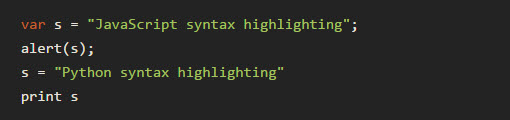
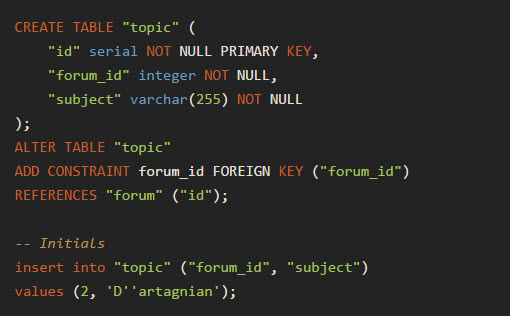
程式碼若希望有高亮(highlight)標記效果,只能選擇反引號的作法,並在其後寫出指定的程式語言。若無沒有指定語言,目前預設採取HTML高亮標記。
例如:
結果顯示如下圖

或者
結果顯示如下圖

iT邦幫忙支援語法高亮標記的程式語言列表如下:
利用分割符號”-“和”|”建立表格。
範例如下:
結果顯示如下圖