對於手工撰寫HTML的開發者而言,最大的問題往往是遇到多層巢狀結構時,開頭和結尾不小心沒有收好,而造成DOM結構的混亂甚至錯誤。
因此有人發明了Haml (http://haml.info/about.html),用一套新的語法來描述HTML元素,它最大的特色不像HTML使用成對的tag來描述,而是使用縮排的階層關係,解決掉嵌套和成對tag的問題。
而今天要介紹「Jade」,也是由Haml 這樣的概念所啟發,進而發展出來的Node.js 樣板/模板引擎,Jade的開發者是TJ Holowaychuk,他同時也是Node上知名Web框架- Express的作者。當我們使用Express時,預設的樣板引擎就是使用Jade。
「我又不開發Node.js,Jade和我沒關係吧?」也許你心裡會這樣想,但事實上像是php、scala、ruby、python、java都已經有人實作Jade的樣板引擎,所以Jade已經不局限在Node.js上了。
甚至,不管你後端用什麼語言,愛用Jade的話,你寫HTML時,也可以直接用Jade來寫,最後再編譯成HTML。
我們今天就用前端編譯的方式來介紹Jade,不過在這之前,還是得先安裝Node.js,我們要用NPM(Node.js的套件管理系統)來安裝Jade。
安裝步驟
1.安裝Node.js,請到官網下載(http://nodejs.org/#download),NPM會一起安裝。
2.安裝Jade,請在命令列底下輸入下列指令即可。
npm install -g jade
3.測試安裝是否成功,看到版號的話就是安裝成功了。
jade --version
Jade初步
讓我們先來寫一個簡單的測試,開啟你的文字編輯器,輸入下面內容
#main
p Hello World
然後存成 hello.jade。記住,由於Node.js的環境必須使用UTF-8,為確保中文能正確出現,.jade必須存成UTF-8,不然會出現亂碼。
這時,我們可以在命令列下編譯jade檔。
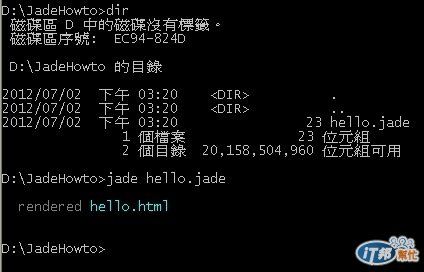
jade hello.jade

它會幫我們生成一個 hello.html檔。用網頁打開來看,就能看到結果了。

另外我們也可以看一下原始碼。
<div id="main"><p>Hello World</p></div>
我們調整一下輸出結果來比對一下:
// Before
#main
p Hello World
// After
<div id=”main”>
<p>Hello World</p>
</div>
Jade幫我們生出了帶 id 為 main 的 div ,而下一層則生出帶 <p> 標籤的 Hello World。是不是有種魔法般的奇妙感呢?
原來Jade可以使用像CSS的語法來使用 id 和 class ,而且你在使用 id 或 class 時,如果標籤使用的是<div>,在Jade中可以省略。
甚至你也可以串接,例如我們把#main那行改成:
#main.headline.weekend
則會生成:
<div id="main" class="headline weekend">...<div>
另外,當然就是得注意到<p>那行有縮排的結果,就是讓上層的div包住它。縮一格或縮兩格,或是用tab也可以,但請保持一致的風格,才不會出錯。
你可以試著讓p和#main齊頭,編譯看看,更能體會這種階層之間的關係。
使用屬性
我們剛剛使用了HTML標籤,不過只用到id和class屬性,如果有其他的屬性時,該怎麼用呢?
Jade的使用方法是在標籤名稱後面加上括號。
#main
p Hello World
p 到
a(href="http://jade-lang.com",target="_blank") Jade官網
或是到
a(href ="https://github.com/visionmedia/jade",target="_blank") Github專案頁
編譯結果如下:
<div id="main">
<p>Hello World</p>
<p>到<a href="http://jade-lang.com" target="_blank">Jade官網 </a>或是到<a href="https://github.com/visionmedia/jade" target="_blank">Github專案頁</a></p>
</div>

首頁我們看到a的href和target屬性,都被放到括號中,用逗號隔開。
另外一件值得注意的是,這裡用了文字和連結混合,而通通嵌套在P元素中,所以他們都是齊頭式的排列下來,萬一在這裡,你的縮排出錯的話,jade編譯器就可能會吐錯誤給你。
另外一個要注意的地方,這裡兩個連結都是獨立成行,才能形成一個完成的連結語法,如果你把「或是到」接到Jade官網的後方,那「或是到」也會變成連結的一部分。
匯整以上,Jade幾個快速入門要點有:
下回我們會介紹在Jade中使用變數、條件式、迴圈等作法,敬請期待。
在編譯時,Jade會把HTML標籤間的空白移除,以降低HTML的大小,不過如果你想要保持HTML的結構,可以在編譯時加上 -P (大寫字母),就能保持原有的樣式。例如:
jade -P hello.jade
