上一篇提到AJAX Control Toolkit, 這是個由多達40個工具構成的AJAX工具箱, 可用來設計符合AJAX技術的Web應用.
AJAX Control Toolkit在ASP.NET AJAX中有著十分重的地位, 還有個專屬的網頁: ASP.NET AJAX Control Toolkit來介紹如何應用AJAX.

要應用AJAX Control Toolkit來開發AJAX網頁, 首先當然是安裝AJAX Control Toolkit, 因為Visual Studio 2010在預設情況下沒有把這套Toolkit安裝.
我們到AJAX Control Toolkit在CodePlex的專案網頁: AJAX Control Toolkit Project Page on CodePlex

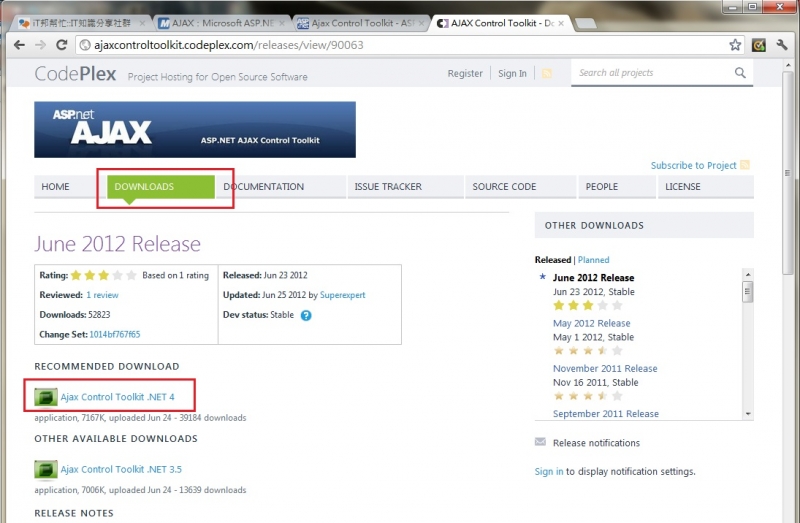
到[DOWNLOADS]頁籤中, 因為我使用Visual Studio 2010, 所以選擇.NET 4.0版本下載..

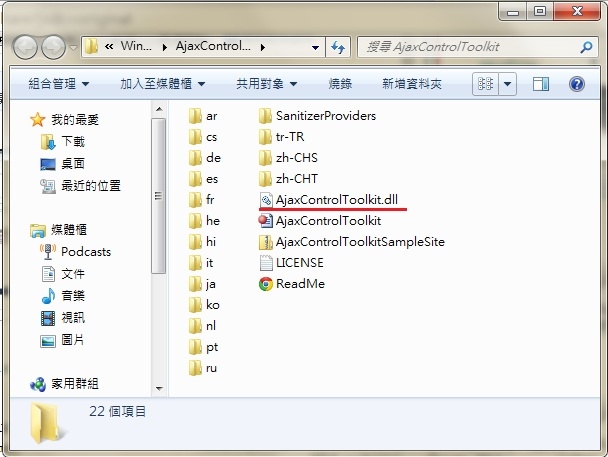
下載壓縮檔案AjaxControlToolkit.Binary.NET4.zip, 解壓到自行命名的資料夾中..我解壓到C:\AjaxControlToolkit中...

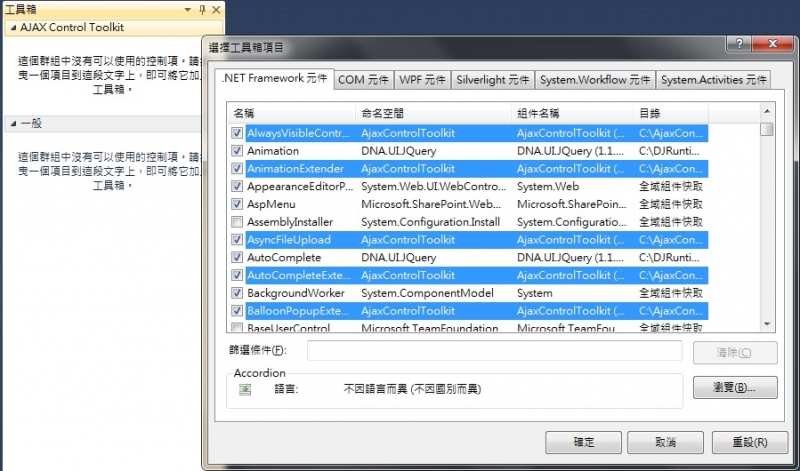
重點是AjaxControlToolkit.dll檔案, 如同之前介紹DJ jQuery UI Control一般, 我們把AJAX Control Toolkit加入工具箱中...先在工具箱中建一個索引標籤, 再加入項目, 選擇剛才下載的AjaxControlToolkit.dll檔案...

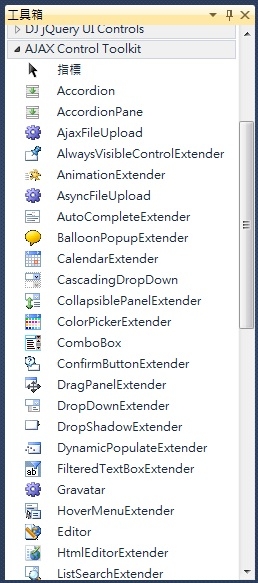
加入AJAX Control Toolkit的工具箱如下圖:

注意有一大堆Extender...是不能直接用的, 要以標準元件, 如Textbox等來配合叫用...
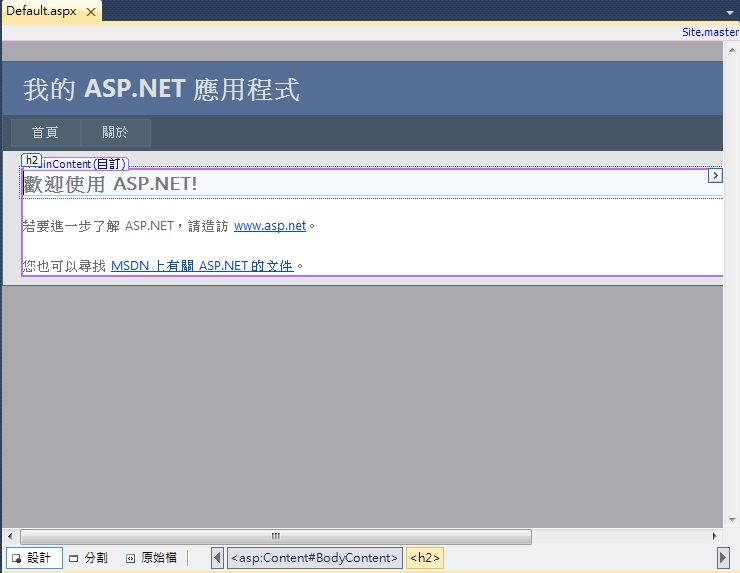
然後, 我們來試著用這套Toolkit製作網頁, 在Visual Studio 2010建一個新的ASP.NET Web應用程式專案, 打開Default.aspx...到設計頁面如同下圖:

程式碼如下:
<%@ Page Title="首頁" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="AJAXControl._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
歡迎使用 ASP.NET!
</h2>
<p>
若要進一步了解 ASP.NET,請造訪 <a href="http://www.asp.net" title="ASP.NET 網站">www.asp.net</a>。
</p>
<p>
您也可以尋找 <a href="http://go.microsoft.com/fwlink/?LinkID=152368"
title="MSDN ASP.NET 文件">MSDN 上有關 ASP.NET 的文件</a>。
</p>
</asp:Content>
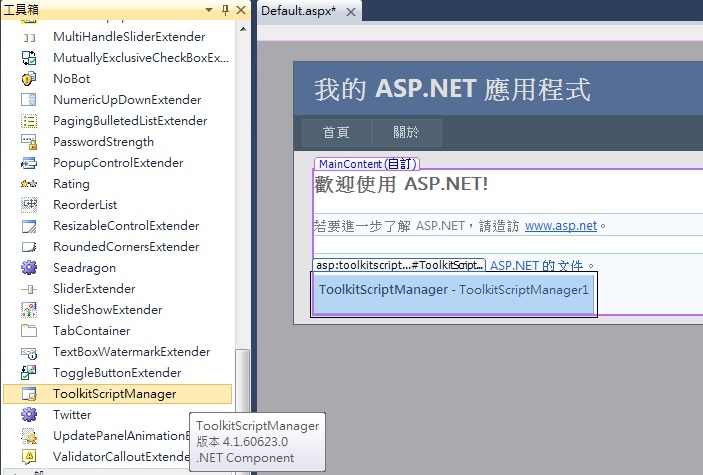
我們先到剛才加入的AJAX Control Toolkit中向下拉, 找到ToolkitScriptManager, 把它拉到網頁中...

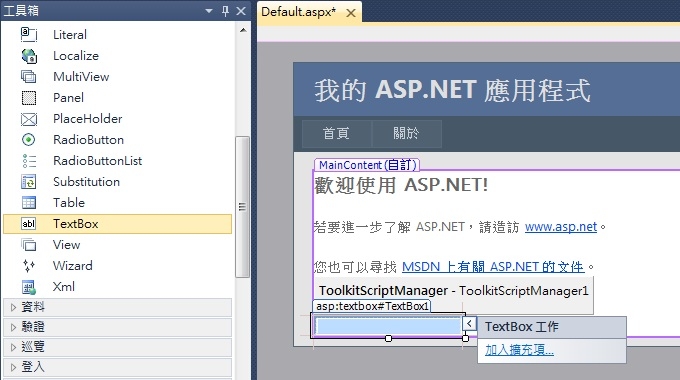
再到[標準]工具箱中, 把Textbox接到ToolkitScriptManager的後面...

然後, 點一下Textbox後面的[>]號, 再點一下[[加入擴充項]...

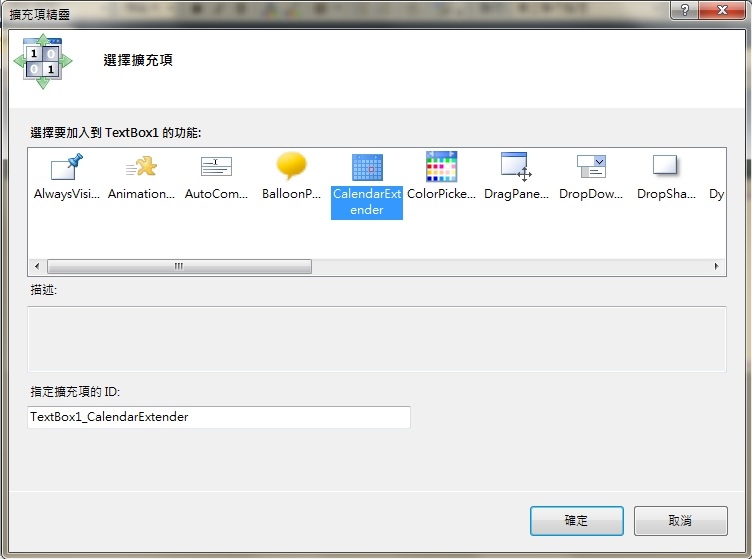
這個擴充項選擇視窗中, 就是AJAX Control Toolkit中的各個擴充項, 我選擇CanlendarExtender...然後執行網頁, 在Textbox中點一下, 就出現如下:

在完全不涉及Conding工作, 我們就做出一個日曆選擇功能, 而且只靠拖拉放就完成了...
有人會說, 搞JavaScript不用寫程式??一付強者都是Coding上萬行出身的樣子..如吧! 就把網頁原始碼叫出來看看...
<%@ Page Title="首頁" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="AJAXControl._Default" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
歡迎使用 ASP.NET!
</h2>
<p>
若要進一步了解 ASP.NET,請造訪 <a href="http://www.asp.net" title="ASP.NET 網站">www.asp.net</a>。
</p>
<p>
您也可以尋找 <a href="http://go.microsoft.com/fwlink/?LinkID=152368"
title="MSDN ASP.NET 文件">MSDN 上有關 ASP.NET 的文件</a>。
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="TextBox1_CalendarExtender" runat="server"
Enabled="True" TargetControlID="TextBox1">
</asp:CalendarExtender>
</p>
</asp:Content>
只加了:
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
和
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="TextBox1_CalendarExtender" runat="server"
Enabled="True" TargetControlID="TextBox1">
</asp:CalendarExtender>
就這樣, 這叫JavaScript嗎? 是的, 這是JavaScript, 只是已經元件包裝起來了!
而, 我們從這裏可以看出, ASP.NET AJAX已經和我們認知的JavaScript有著不同的風貎.

AJAX Control Toolkit也不是沒有缺點
在使用時仍有一些官網沒特別註明的細節
http://www.player.idv.tw/prog/index.php/AJAX_Control_Toolkit
此外
使用VS2008或2010者,也可透過NuGet去下載AJAX Control Toolkit
http://nuget.org/packages/AjaxControlToolkit
player提到:
使用VS2008或2010者,也可透過NuGet去下載AJAX Control Toolkit
http://nuget.org/packages/AjaxControlToolkit
這又是一篇了, 只是我想略過...P大何不下場呢??