延續前一篇的內容,今天我們來聊聊前端工程師如何團隊合作。
前端開發位於整個網站開發流程的中游地帶。前面有視覺/UI設計師設計好整個網站的樣式,後頭有後端(伺服器端)工程師負責資料來源。

source: 那些mockup沒告訴你的事@WebConf.tw 2013 by Adam Wang
而前端工程師的定位就是要與這兩者溝通 (這只是初略概分,實際上你可能還會遇到 企劃/PM/SA...等),然後<del>讓水流出來</del>,讓網頁及效果正確地呈現。
Round 1 企劃 + 設計對前端:
在最初的規劃階段,其實重點只有一個:不斷溝通,持續調整。
企劃/PM 先出整個網站的框架圖(Wireframe),前端人員看到元素、頁面後快速做出 Prototyping。大部分的調整都盡量在這個時期,這個時候由於製作草圖的時間較短,就算整組砍掉重練也比較不那麼痛。
這個時候,推薦像是 middleman、Bootstrap、fireapp、MoreText 等好用的工具軟體都能幫助前端工程師快速製作 Prototyping,而且產生出來的程式碼大多在往後也都還可以繼續沿用。完成後再依照視覺出的 Mockup 進行切版,即使往後畫面可能會變,但資料欄位則固定不變。
Round 2 前端對後端:

這個時候前端人員要做的事情,不外乎是切版、套版、Web UI 動態效果開發等等。
這階段的重點在減少前/後端雙方耦合。後端只負責提供內容(資料),前端則是把拿到的資料放在正確的地方,以及開發對應的效果。
雙方先定義好 API,確定好要傳遞的參數,回傳值等等的資訊,至於資料的格式是用 JSON、XML 或者是直接從後端生成的 HTML,只要溝通好即可。如此一來,就算後端功能還沒開發,前端開發人員也可以自行塞假資料進行模擬及測試。
這邊稍微提一下,雖然前端開發者不太需要深入去了解後端資料庫存取的細節,
但如果前端開發人員越熟悉後端開發語言及流程,在往後的除錯以及程式優化的時程絕對能夠大幅降低。
Round 3 前端對前端:
接著來談談同為前端開發成員之間的合作問題。
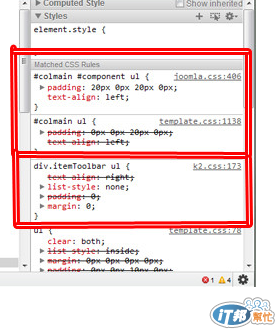
前端合作最常出現的問題之一: A 工程師寫了一段 CSS; B 工程師也寫了另一段 CSS,單獨看各自的網頁都很完美。然而某天,當 A 工程師的頁面需要套用 B 工程師寫好的 CSS 元件時,問題來了。B 工程師的 CSS 樣式是直接套用 h1, p, div 這樣的 HTML tag selector,這種時候就最容易出現樣式汙染。

在前端合作時要避免這類問題,需改用 .class, #id 來套用樣式,不同的組件不要取同樣的類別名稱。而需要重複使用的元件,則可以將它提取出至另一隻共用的 CSS 中,以達到程式的重複利用。
單獨使用的元件,開發上相對自由許多,只要名稱不要重複,就可以避免衝突。
但因為也有可能由他人接手維護,所以在開發前,團隊應約定一套規範,成員遵守規範開發,並補上必要的註解,這樣一來也就可以省掉許多不必要的麻煩。
結語
上述的分享其實在實際的情況都只是冰山一角,其實團隊合作最困難的地方不是技術,而是人與人之間的溝通。

只要團隊開發依循訂定好的規範,成員能力不要落差懸殊,程式開發都不會有什麼太大的問題。反倒是由於彼此個性、習慣,說話方式都可能有所不同,難免會發生衝突,如果處理不當,帶著情緒工作影響開發進度,那就不好了。
成員間彼此信任,視覺設計多關心網頁與平面設計的差異,前端多與設計、後端溝通彼此之間的看法。資料由後端提供,使用介面由前端負責。大家分工,彼此尊重。人與人之間的相處都遠比技術層面的問題來得重要許多。
推薦閱讀:
* 前端與設計如何真心合作 by TonyQ
* 用原型驅動設計@webconf by Justin Lee
* 那些mockup沒告訴你的事@WebConf.tw 2013 by Adam Wang
