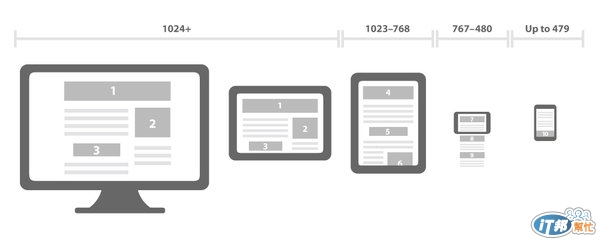
簡單的回顧一下,我們在上篇聊到Responsive Images的標準時有提到,目前有兩種主要的實作方式正在被討論著,分別是在img標籤上新增一個srcset屬性與新增一個<picture>標籤,我們很快就會聊到兩者間的不同與使用方式,但是在這之前我想先跟大家聊聊一個Web標準在被W3C正式簽署發佈之前,其間的會經過一個什麼樣的激烈爭辯過程,藉以瞭解到,我們身為開發者每日所使用的開發技術不是一言堂而是多方利益相關群體間智慧激盪、政治折衝下的成果,以下就讓我們開始吧。

簡單的回顧一下,我們在上篇聊到Responsive Images的標準時有提到,目前有兩種主要的實作方式正在被討論著,分別是在img標籤上新增一個srcset屬性與新增一個<picture>標籤,我們很快就會聊到兩者間的不同與使用方式,但是在這之前我想先跟大家聊聊一個Web標準在被W3C正式簽署發佈之前,其間的會經過一個什麼樣的激烈爭辯過程,藉以瞭解到,我們身為開發者每日所使用的開發技術不是一言堂而是多方利益相關群體間智慧激盪、政治折衝下的成果,以下就讓我們開始吧。

2012年的8月29日對網路應用開發者來說是一個很重要的日子,因為在經歷了長達一年多的討論,W3C終於發佈了第一份Responsive Images的編輯者草案(editor's dra),起草人是Mathew Marquis(來自知名網網路應用開發公司Filament Group)與Adrian Bateman。

這個制定過程可以簡短的分成以下幾個階段,從 Anselm Hannemann 於2011年七月發起向WHATWG要求制定Responsive Images標準開始,到2012年二月W3C正式成立Communication Grop 邀集相關利益群體進行公開的討論(基本上就是針對<picture>),乃至同年的二月,WHATWG發起了另一個實作方式的討論,也就是此系列文章中也會討論到的srcset,到最終的兩者合併,其間看似簡短,但是兩個實作方式間的激辯卻是長達一年之久,不論是撰寫文章還是在mailing list中,兩者優缺的討論始終進行著。

爭論最主要的開端在於WHATWG提出的srcset惹惱了許多原本在針對<picture>提案進行討論的開發者與設計師群,多篇支持<picture>開發者所撰寫的文章也針對他們對srcset的憂慮提出了說明,例如Anselm Hannemann所寫的這 Why the WHATWG somehow sucks! 與MAT MARQUIS在ALA上所寫的 Responsive Images and Web Standards at the Turning Point ,一直到了2012年的8月,開發者社群的抗拒終於讓WHATWG中來自瀏覽器開發廠商的提案者們進行了妥協,兩者間的對話開啟了兩種實作方式的整合,儂中有我,我中有儂,整合了srcset的<picture>正式被寫為W3C的編輯者草案,讓Responsive Images被實作的時程往前推進一步。
講了這麼多,但時至目前為止,還沒有任何一個瀏覽器開發商有對上述標準進行實作,為何?因為W3C的標準制定有幾個主要的階段,從最初階的Working Draft到Candidate Recommendation、Proposed Recommendation乃至最終階段W3C Recommendation,而Responsive Images目前僅僅處於editors’ draft階段,連第一階段的Working Draft都還沒進入,當然沒有瀏覽器敢對他進行實作 ,編輯者草案必須在蒐集到足夠的討論與回饋之後,才會被接續的修正為W3C工作草案,然根據W3C的定義,工作草案有非常大的可能性在未來的討論中被大幅度修改,所以就過往經驗,在這階段是不會有瀏覽器廠商敢去實作的。
話說,應該有人好奇,究竟srcset犯了什麼錯,會引發開發者這麼大的反彈呢?OK!首先我們得瞭解到,一項W3C標準的制訂是事關重大的,他會影響往後五年甚至更長時間網路應用開發者開發應用的的方式,因此,他必須是一個所有相關利益團體間最大共識下的產物,不能為少數利益者或短視的理由而被拍版定案(例如它比較好被瀏覽器廠商實作),而這些主要利益團體包含Responsive Images Community Group(RICG)、標準機構以及瀏覽器廠商的代表。
主要的問題出現了,那就是RICG的成員日漸感受到討論群組(Community Group)似乎被當作標準機構(Standards Bodies)的一個附庸組織,而不是被Standards Bodies作為重要的標準制定、討論的渠道,因為當WHATWG發佈srcset的實作提案時,有許多srcset提案的討論參與者完全沒有涉入過RICG的討論過程。
究竟WHATWG提出的srcset是怎麼樣的一個實作呢?在原始提案中,他實際上是透過為原本的<img>元素增加一個set的屬性,透過set這一個屬性去為此<img>標籤設定在不同的顯示條件下要載入的資源為何,以下面的範例來看
<img src="pic320x480@1.jpg" alt="srcset demo"
set="pin320x480@1.jpg 320w 480h 1x,
pic640x960@2.jpg 640w 960h 2x,
pic768x320.png 768w 320h">
320w在標準文件中稱為The maximum viewport dimensions,等同於CSS Media Query中的max-width:320px,而1x與2x代表的就是Pixel Density,而我透過polyfill的專案實測過,Pixels Density就是window.devicePixelRatio,透過上面兩個條件,瀏覽器的User Agant可以用來判斷在現在的瀏覽條件下,該要載入哪一個版本的圖片。
to be continue ...
