今天來到鐵人賽第二天...話說,小編發揮鐵人的精神,昨晚研究 node.js 程式,到目前為止還睡不著...
每次程式正確做出來的快感,真好啊!!!
除了,又學習到了更多,又可以將過程寫成筆記,參加鐵人賽。
這一篇,有點短,卻很有用!之所以會特別寫出來,主要是因為,將來如果忘記時,很好找出來使用。
一般,我們通常寫好一個 nodeJS,會在命令提示字元command prompt之下 輸入 node hello.js 去做程式的編譯。
但,如果 我們只是想要做一些簡單的程式流程輸入輸出,而並非動用整個文件,也非由Server端存取資料,那麼,直接在sublime 隨寫即用的編繹工具,就很適合。
首先,我們必須知道,安裝好的nodeJS,編譯器是放在 C:/Program Files/nodejs/node.exe
開啟Sublime應用程式,接下來,選功能列 Tools/Build System/New Build System…
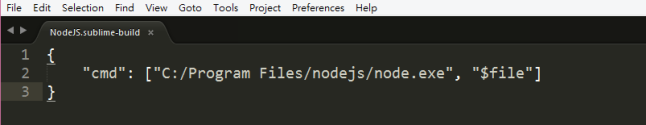
此時,會出現一個這樣的檔案 untitled.sublime-build 將內容修改成:
{
"cmd": ["C:/Program Files/nodejs/node.exe", "$file"]
}
並修改儲存成 NodeJS.sublime-build,只要改 .sublime-build 前,即為檔名。
接下來,重開sublime。我們至功能列,選取Tools/Build System/NodeJS (NodeJS這就是我們設的檔名)
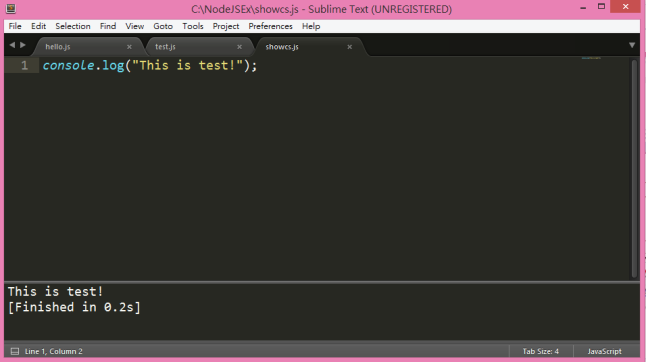
接著,可以在編輯器,輸入一些 nodeJS的語法,儲存成.js,並且按下 Ctrl+B,即可,看到下方出現編繹結果。
如圖: 
瞧!簡簡單單的一個 Sublime Text 3,可以變成我們 Node.js 編繹器,好不好用呀?
明天,我們將進入Node.js的模組介紹及使用。
