2017/01/01
新年快樂!
最後,我們要將我們寫好的node.js 部署至雲端,這裡以Azure為例。
關於 Git 詳盡的教學,還可以參考 好麻煩部落格,特別是 Git 情境劇
現在,我們為了要用Git 部屬,必須先去Azure建立 一個空的 存儲庫也就是 remote repository。
再下指令把 local repo 加到 remote repository …進一步 push…
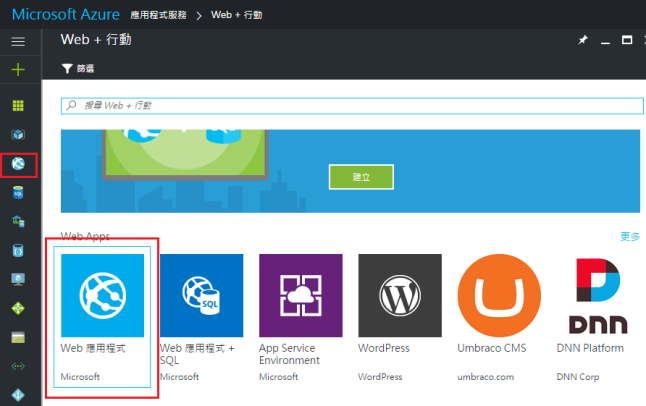
– Step1. 登入Azure 首頁後,我們選左邊選單 Web+行動,接著,選擇 Web應用程式。

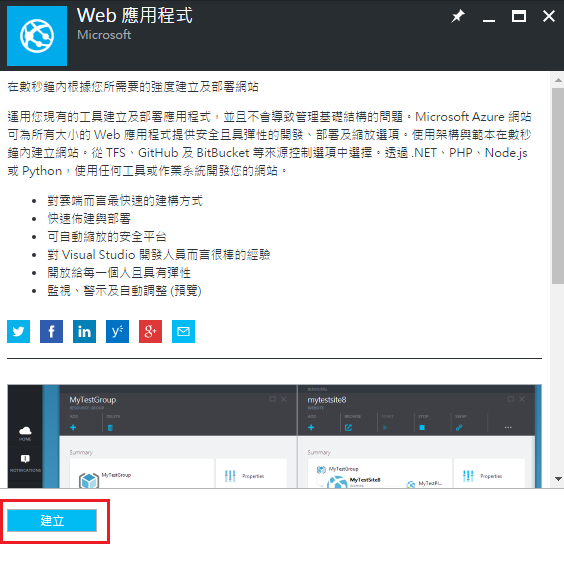
– Step2. 在這一步,我們按建立。

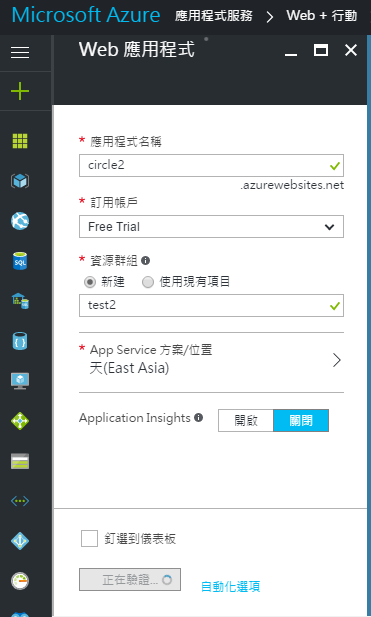
– Step3. 填好 應用程式名稱,資源群組,可以新建。

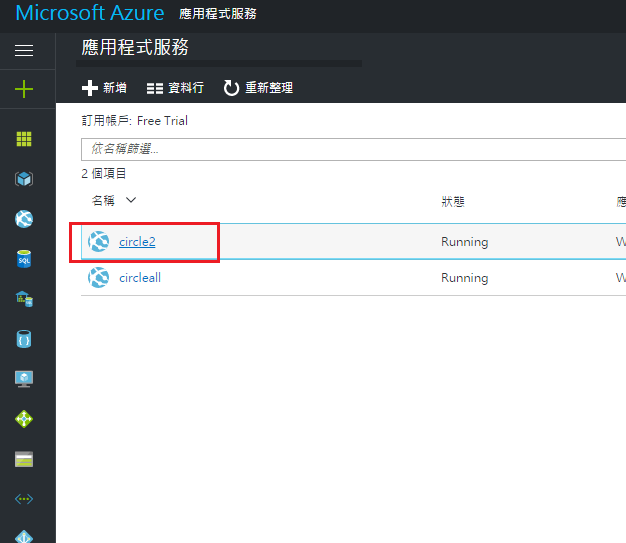
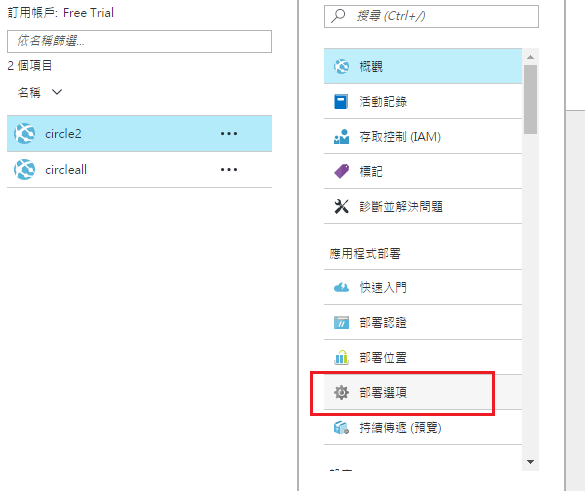
– Step4. 建好後,選單有2個項目,我們選剛才建好的 circle2。

– Step5. 接著,我們進入 部署選項

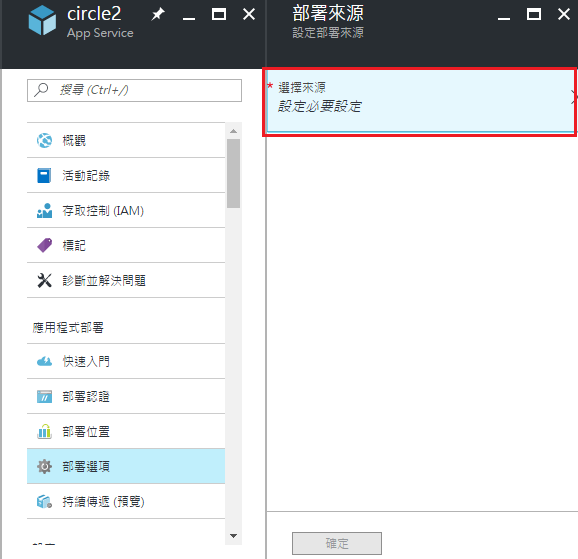
– Step6. 選擇來源

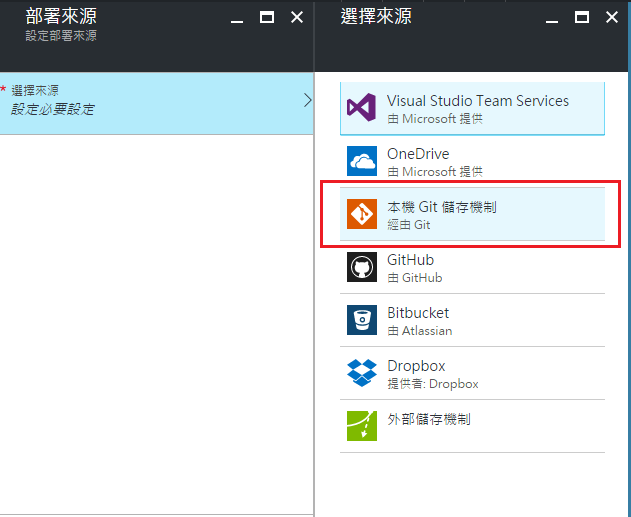
– Step7. 因為,我們要用Git 部署,所以,選本機Git儲存機制。

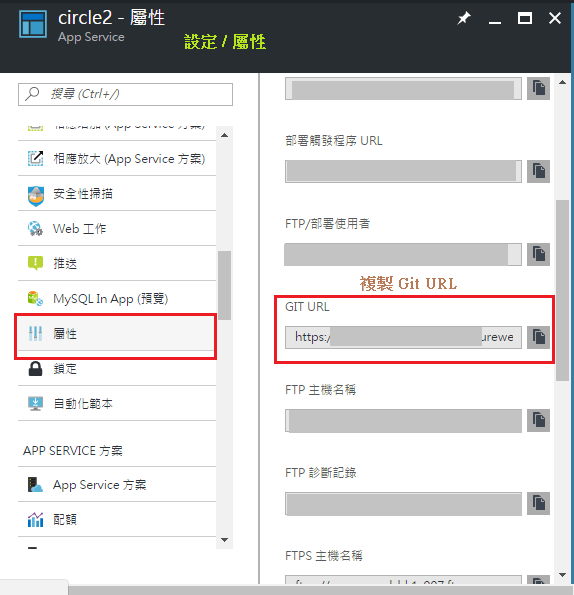
– Step8. 選擇來源按下確定後,我們即刻回到選單。進入屬性,可以看到Git URL,就是我們要的remote repository,請複製它。

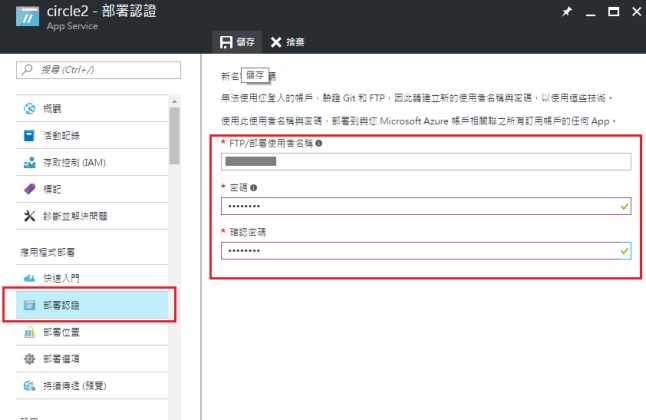
– Step9. 左邊選單,應用程式部署底下的部屬認證,設定將來要remote時的帳號密碼。

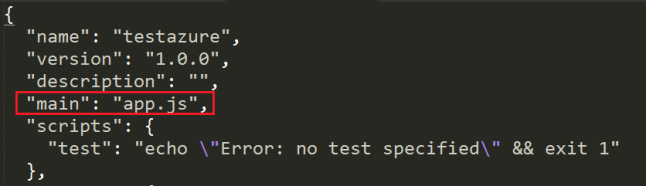
– Step1. 確認,要上傳的專案資料夾裡的檔案,必須要有 app.js 或是 server.js 做為首頁檔。
所以,package.json的內容,main的地方,也需要注意。

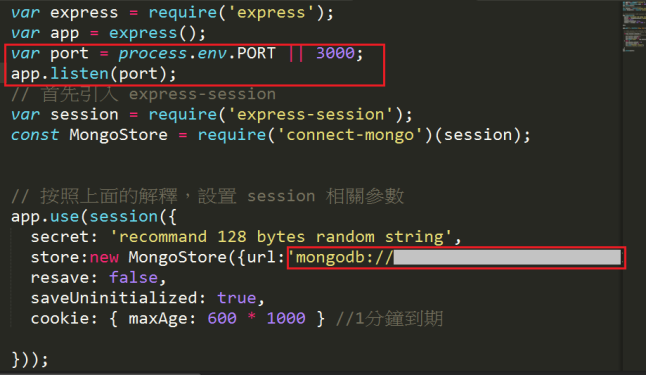
– Step2. 因為我們要部署至Azure,所以,如果Azure有為我們設定環境變量的port就用它。
另外,在資料庫連線的部份,也注意一下。

– Step1. 初始化 Git repositorygit init
– Step2. 將資料夾下面所有檔案的分段修改(新增)加到 repositorygit add .
– Step3. 儲存所有的分段修改,並加入我們修改了什麼的訊息,這裡是初始確認。
git commit -m “initial commit!"
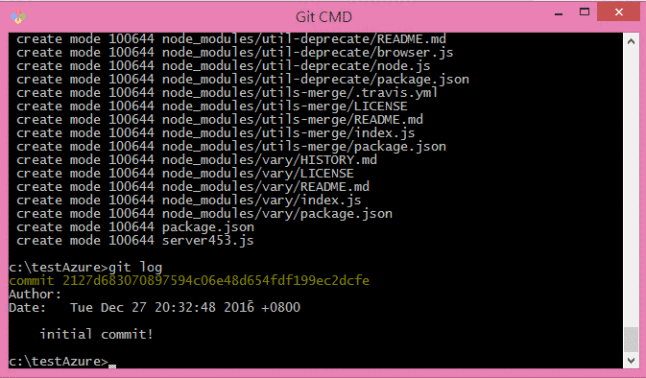
– Step4. 可以先確認一下,我們剛才做了什麼。
git log
如圖:

– Step5. 開始把local repo 加到 remote repository,就是我們之前在Azure部署要複製的網址。
git remote add azure https://xxxxx@xxxx.oooo.azurewebsites.net:443/circle2.git
– Step6. 最後,push 到 azure
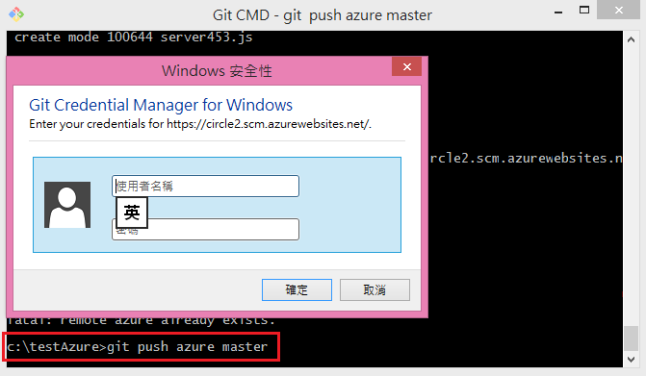
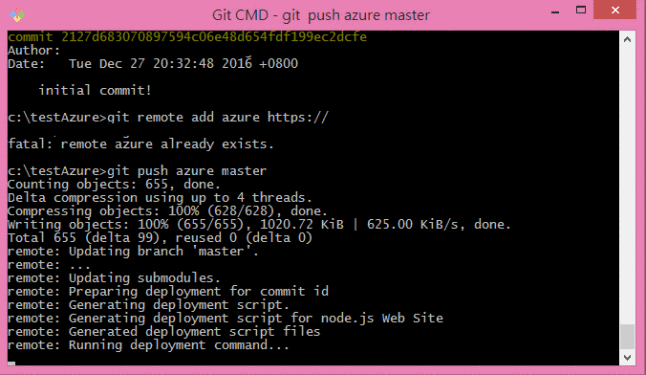
git push azure master

※注意!!!
這裡執行,會彈出一個叫你輸入帳號密碼的視窗,也就是我們剛才在Azure做一些事情的時候,Step9. 部屬認證所設定的那一組。
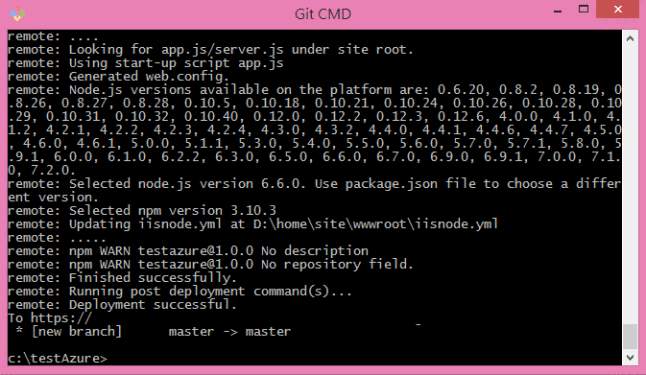
– Step7. 等它...

– Step8. 上傳完成!!

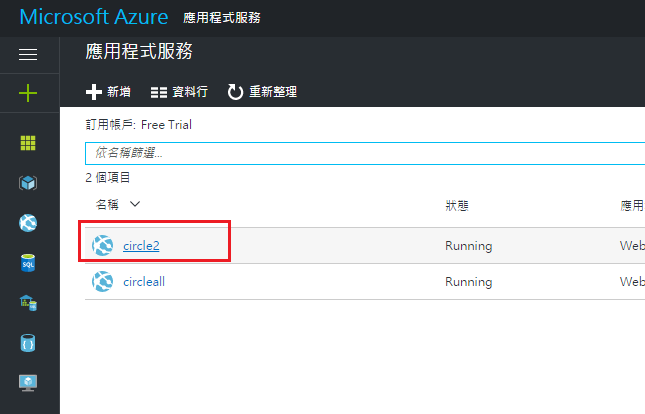
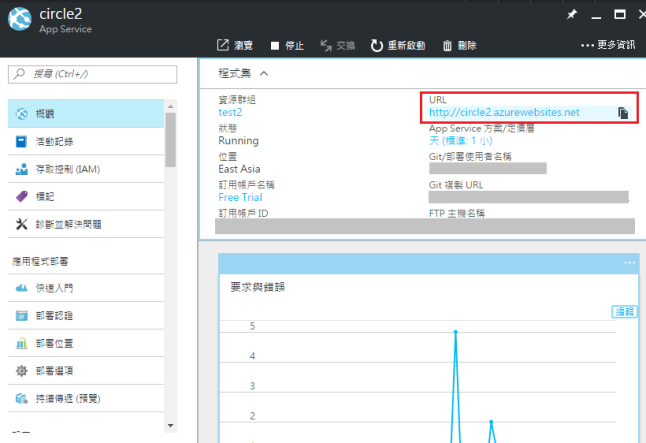
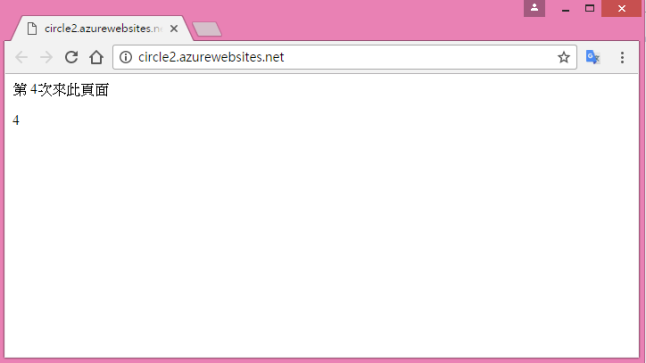
最後,我們回到Azure的應用程式服務選單。

找到這個URL

如圖:

到這裡,已經是筆者所寫node.js入門筆記的最終章,雖然,說是入門,但是,其實靠這個就可以走遍天下無敵了。
只要,會運用的話。然而,筆者並不是說,到這裡結束就代表學到了node.js的全部。
一門知識或技術乃至於這世上的一切,我們都沒有辦法因為知道了基礎,就可以知道更多的深入,即便再怎麼深入,即便你已經成為老師或不是,在每一項領域,還是有更多的我們沒有太多的清楚,總有太多我們未知的。
小編,沒當過老師,只知道分享。
所以,就繼續前進吧!
