<img src="圖檔的位置" height="圖高" width="圖寬" alt="圖片的描述"/>寫網頁時,常常會遇到要放圖片的地方還沒有圖片可以放,或是要先做一個prototype demo,此時可以用以下兩個網站,來製造固定長、寬的圖片。
http://placehold.it/
http://lorempixel.com/
<audio src="音訊檔路徑" controls></audio><video src="影片路徑" height="影片高" width="影片寬"></video>
<embeded src="媒體路徑" type="video/mp4" width="媒體寬" height="媒體高">
type列表:
video/avi
video/mpeg
video/mp4
video/ogg
video/quicktime
video/webm
<a href="要連結的URL" target="_blank">網站的名稱或說明文字</a>範例:
https://jsfiddle.net/smallone1/ecntfmjs/4/
<a href="要連結的URL">
<img src="圖檔的位置" height="圖高" width="圖寬" alt="圖片的描述"/>
顯示文字
</a>
範例:
https://jsfiddle.net/smallone1/ecntfmjs/4/
<a href="#id">id處說明文字</a><ul>
<li>項目1</li>
<li>項目2</li>
</ul>
ol(ordered list)
<ol type="1">
<li>項目1</li>
<li>項目2</li>
</ol>
type屬性樣式:
| 屬性設定 | 效果 |
|---|---|
| type="1"(預設值) | 使用數字編號1,2,3... |
| type="A" | 以大寫英文字母a,b,c... |
| type="I" | 以大寫羅馬數字II,II,III... |
| type="i" | 以小寫羅馬數字i,ii,iii... |
改變有序號清單項目編號:
reversed:此屬性會讓項目的序號反過來
start:此屬性可指定ol清單的起始編號
範例:https://jsfiddle.net/smallone1/1cbfy0yd/
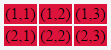
<table>
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
</table>

範例:https://jsfiddle.net/smallone1/0uearztt/1/
thead、tbody、tfoot不寫,也是可以正常運行,寫了只是可以一眼看出表頭、內容、表尾,亦也可以輕鬆使用CSS來做顏色的區別(如上面範例)。
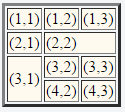
colspan
此屬性表示儲存格要橫向跨多個欄位。
rowspan
此屬性表示儲存格要縱向跨多個欄位。
<table>
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td colspan="2">(2,2)</td>
</tr>
<tr>
<td rowspan="2">(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
<tr>
<td>(4,2)</td>
</tr>
</table>