下載網址:https://git-scm.com/downloads
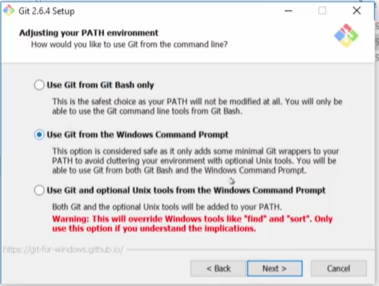
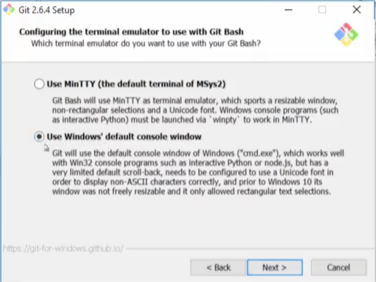
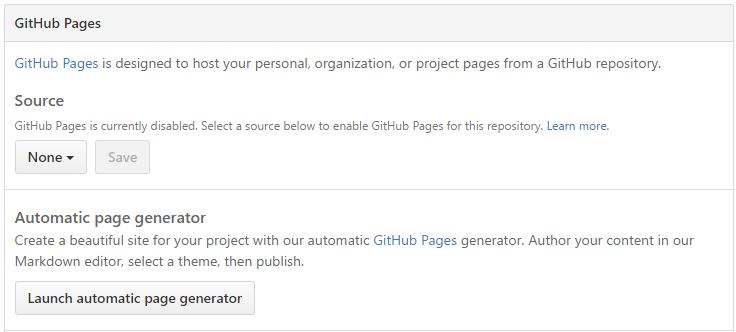
下載時要注意,在下面步驟要選擇以下圖片之選項


下載完後,搜尋cmd(命令提示字元),輸入git --version
如果有顯示結果即代表安裝成功。




當打開git shell時,會先將root改成本機github專案資料夾,此時就會使用到以下語法
cd (change directory)->將root改成本機github專案資料夾
cd .. 往上移一層資料夾
ls 看root下所有資料
git clone https://github.com/~/~.git 當團隊中有人已開啟了一個在 Git Server 上的 Git 資料夾,那我們就可以使用 Git clone 來將這個資料夾抓來自己的 local 端一起進行開發。
mkdir XXXX 新增一個名為XXXX的資料夾,使用git shell來新增會比較快速
git status 我們可以使用 git status 來觀察 Git 資料夾的狀態,比如目前所在的 branch 及 哪些檔案還沒 commit、哪些檔案需要被added 等等。
git add . 使用 git add 可以將新增的檔案加入 git 版本控制,後面的.是代表將所有剛剛修改過或新增加的檔案一次加入。
git commit –m "put message here..." 這個指令下去就會將資料提交,在github分支圖就會變成一個節點,後面如果有帶comment,之後會比較好追溯。
git push 將 local 端的 commit 更新到 Server 上,未經過commit的檔案就無法使用 git push。
git相關介紹部落格推薦:http://gogojimmy.net/2012/01/17/how-to-use-git-1-git-basic/
關於Git之免費電子書:https://git-scm.com/book/en/v2
中文版:https://git-scm.com/book/zh-tw/v1
(可只看前三章節)
開啟git shell,將root資料夾cd到專案資料夾(欲同時修改、瀏覽的網頁所在資料夾)
browser-sync start –server –directory –files "**/*"
則當我們在文字編輯器上修改並存檔的部分就會即時的反應在瀏覽器上。
