今天,來到鐵人賽的第七天。
相信在前幾篇,我們已經學會了建立及載入 module,還有上一篇npm套件的使用。
接下來,可以來建立個 web server 來跑跑...
我們開始吧!
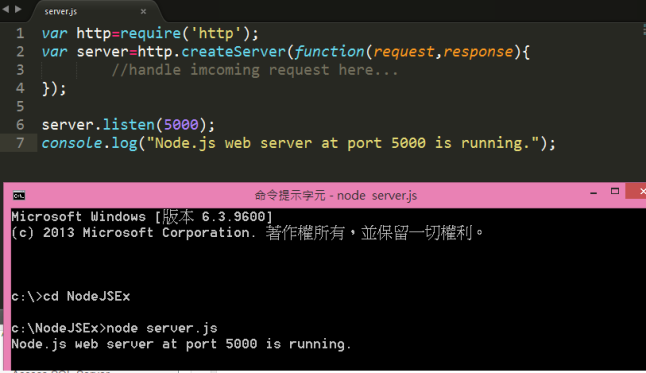
開門見山,來看一段程式碼:
var http = require('http'); // 1 - 載入 Node.js 原生模組 http
var server = http.createServer(function (req, res) { // 2 - 建立server
// 在此處理 客戶端向 http server 發送過來的 req。
});
server.listen(5000); //3 - 進入此網站的監聽 port, 就是 localhost:xxxx 的 xxxx
console.log('Node.js web server at port 5000 is running..')
這個例子裡,我們 載入一個http 原生module。下一步,我們使用http提供的createServer()去建立一個http Server,它包含回呼函式並使用用request及response 參數。
所謂回呼函式(call back) 就是只有當事件被觸發的時候才執行的函數!
最後,我們為這個server物件,呼叫 listen(),它會在createServer()執行時,讓你決定要監聽哪一個port,並且開始監聽任何進來的requests,這個port 可以自行定義!
除了幾個預設的像"80″是http的預設port,"21″是FTP...等,盡量不要使用。
我們來看看執行結果

了解如何建立簡單的web server 以後,我們要了解如何處理 node.js 原生模組 http 的 request 及 response。
http.createServer() 方法,包含Node.js 提供的 request 及respones 二個參數。
request 物件可以用來得到一些從http server 發過來的請求,例如url、http header 及data。
response 物件則送出回應給 Http 送來的請求。
我們來看一個HTTP 處理 request 及 response的例子:
var http=require('http');
var server=http.createServer(function(req,res){
if(req.url=='/'){
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<html><body>This is Home Page.</body></html>');
res.end();
}else if(req.url=='/student'){
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<html><body>This is student Page.</body></html>');
res.end();
}else if(req.url=='/admin'){
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<html><body>This is admin Page.</body></html>');
res.end();
}else
res.end('Invalid Request!');
});
server.listen(5000);
歐! 這程式裡有http syntax,可以順便測試這個編輯器的極限 :p,結果超讚!
這個例子裡,我們用req.url 確認request過來的url,再根據這些發送response。
發送response,首先要先設定response header,用 writeHead() 方法;
接著再寫回應的網頁body內容,用write()方法;
最後,我們送出response,用 end() —這個不是結束喔!
這三個方法都是response物件的方法,可以去 官方文件-HTTP 查詢,如何使用。
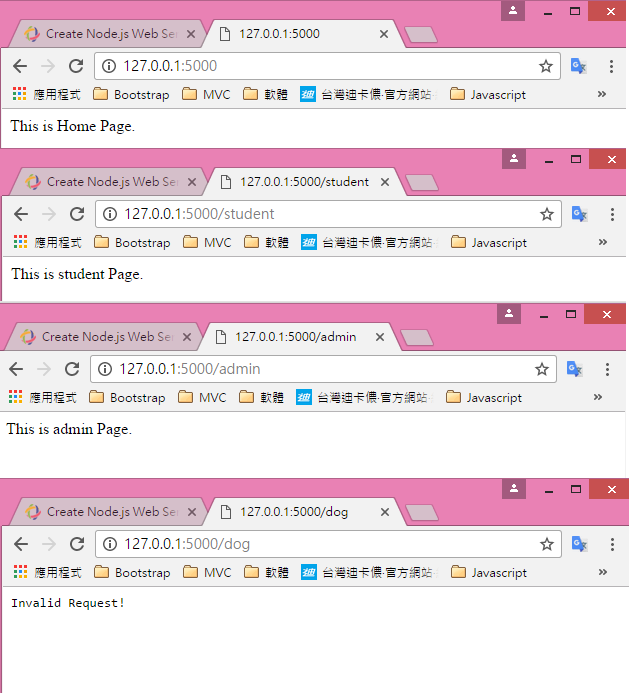
最後,我們輸入 http://127.0.0.1:5000 ,也可做不同的網址測試,即可看到成果,如圖:

另外,我們也可以回應 JSON格式的檔案,給web server。(這個之後在介紹RESTful時,很好用喔!)
var http = require('http');
var server = http.createServer(function (req, res) {
if (req.url == '/data') { //check the URL of the current request
res.writeHead(200, { 'Content-Type': 'application/json' });
res.write(JSON.stringify({ message: "Hello World"}));
res.end();
}
});
server.listen(5000);
console.log('Node.js web server at port 5000 is running..')
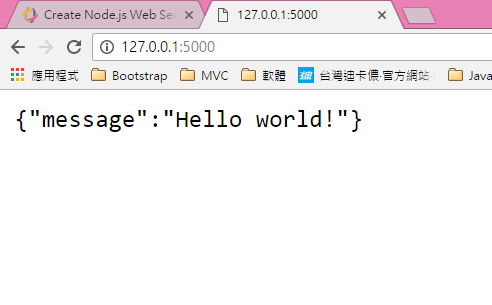
這個例子,我們可以看到,res.writeHead() 的參數,內容格式 為 application/json,為什麼要寫 res.writeHead呢?因為瀏覽器會根據這個回應格式,正確的將資料呈現在瀏覽器上。
好奇的話,我們可以在任何一個網頁上,點選 右鍵/檢視原始碼,可以看到,像這樣的東西:

它就是 瀏覽器 辨識 html 網頁語法的表頭設定。
而res.write() 的內容,也是JSON格式。
我們可以看看執行結果:

好了,今天的http server 介紹,就先這樣...
之後,還會有更精彩且常用的 express server 第三方套件介紹。
賣個關子先~
因為整個過程是自學筆記,可能或多或少有點不清楚的。
關於此篇的回覆,小編覺得很重要,把它記錄下來,同時感謝iT邦,邦友的不吝指教!
res.writeHead() 寫出的東西是出現在http的header,不是在body中喔。<meta name='content-type' content='text/html'>則是在body,不是在header,最好還是區分開來。

res.writeHead()寫出的東西是出現在http的header,不是在body中喔。<meta name='content-type' content='text/html'>則是在body,不是在header,最好還是區分開來。
感謝大大清楚的指導。