接續上篇, 要先用Xcode做測試, 若Xcode無法實機部署, 那一切就GG了, 先在Xcode選單裡點擊Preference, 如紅框所示
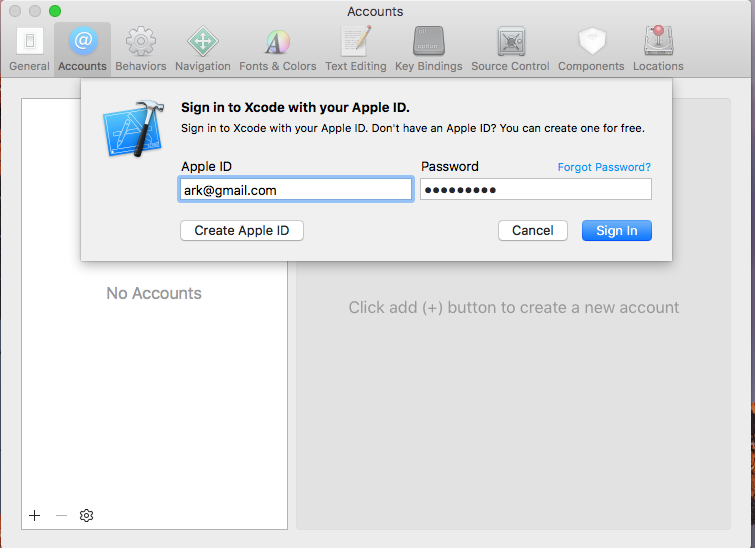
接著輸入Apple開發者帳密
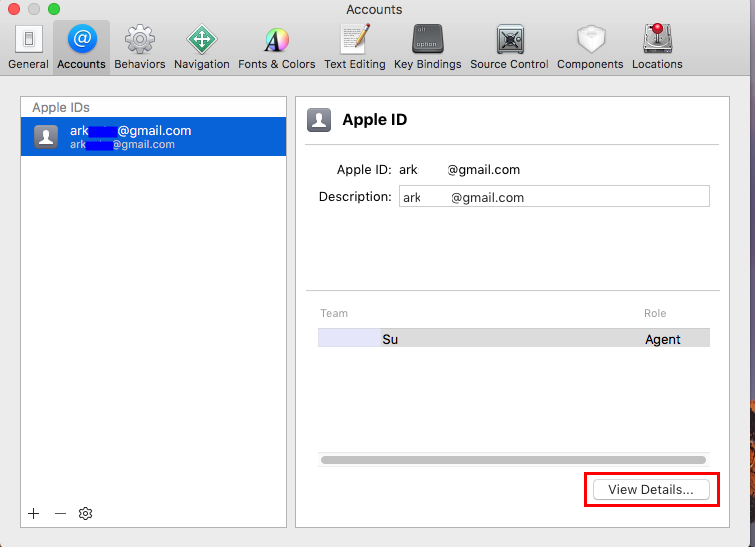
點選View Details如紅框所示
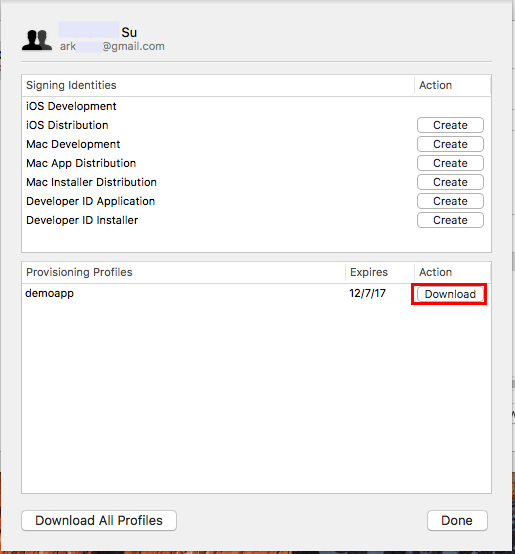
接著點選Download
接著回到Xcode專案裡, 啟用開發者模式
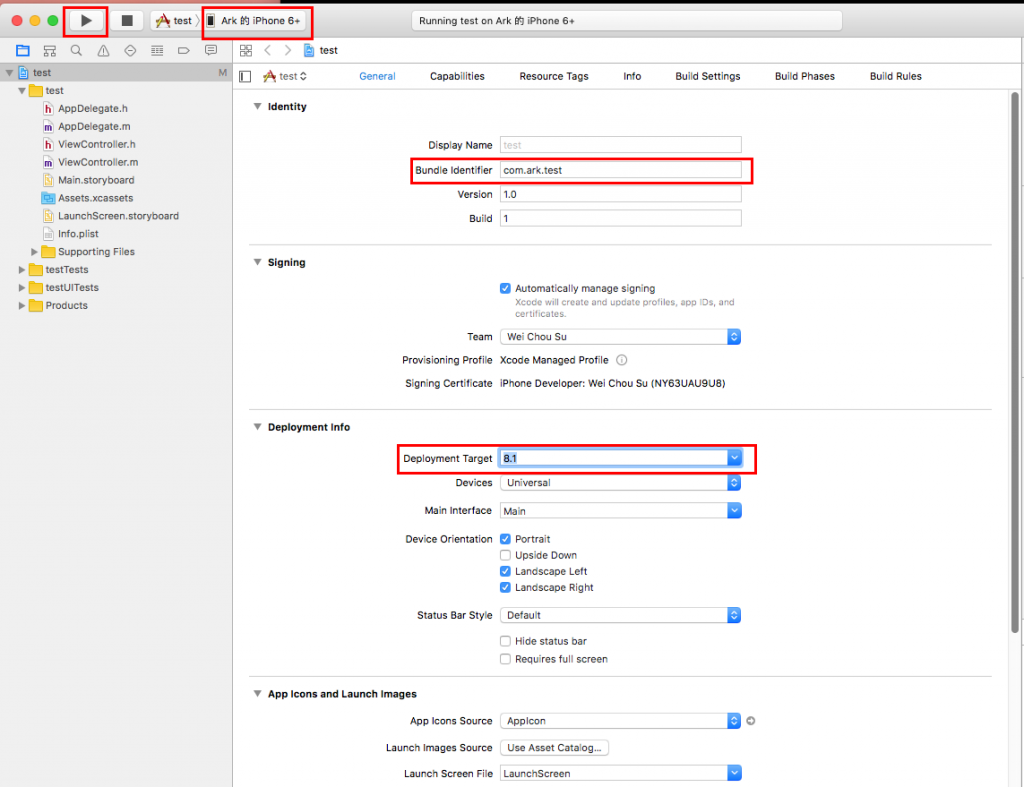
然後就可以看見實體IPHONE出現部署清單了, Bundle Identifier輸入之前設定的App ID, 因為實體IPHONE是IOS 8.1所以Deployment Target要選擇8.1, 接著就按下部署按鈕, 如下圖紅框所示
接著跳出codesign視窗, 點選Always Allow
接著在IPHONE上, 就可以看到測試的App被成功的部署
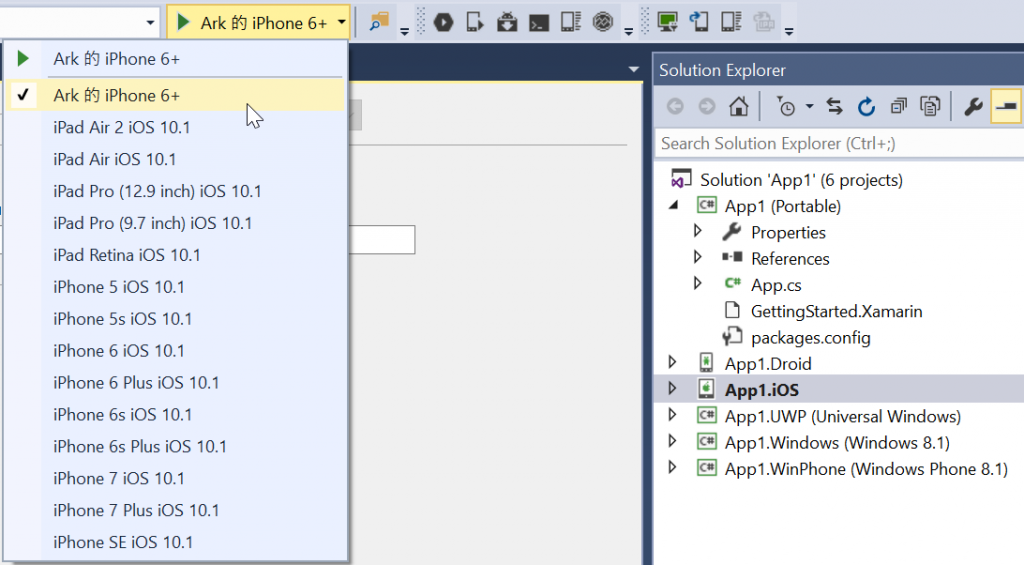
回到Visual Studio, 也可以看到實體IPHONE出現部署清單裡
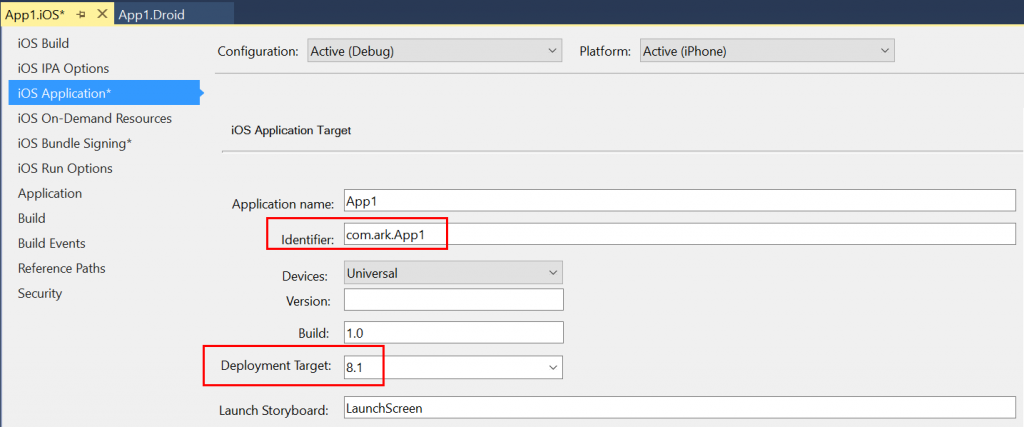
接著設定IOS的專案屬性, 在iOS Application裡輸入底下資訊如紅框所示, 基本上就是跟在Xcode裡設定一樣
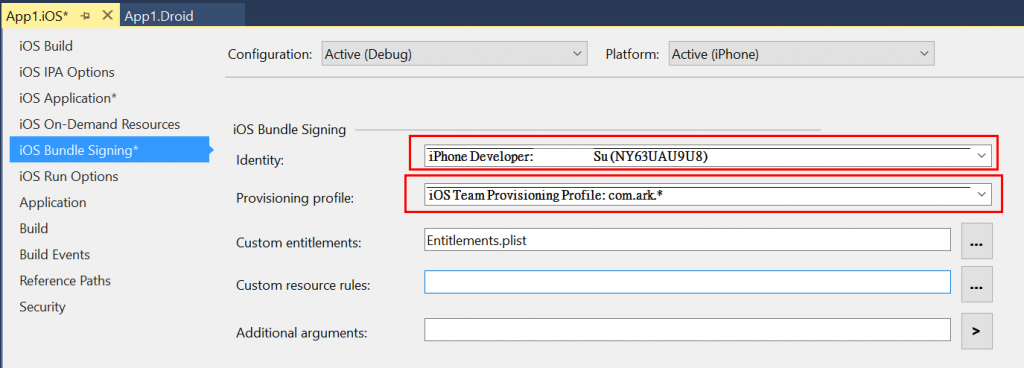
接著iOS Bundle Signing設定如下圖
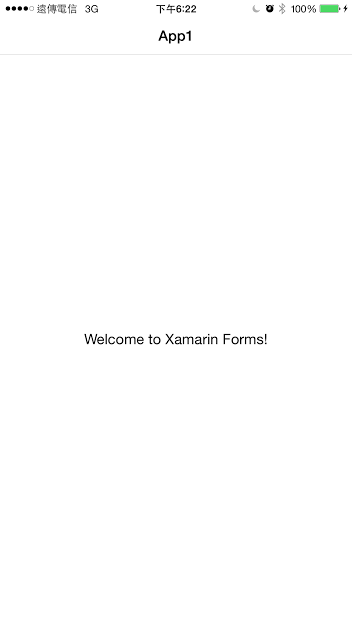
接著在IPHONE上, 就可以看到被成功部署的畫面
後記: 開發環境設定終於破關了, 死了不知道多少腦細胞~
