今天,來到鐵人賽第十五天!
哇,不知不覺己經走過了1/2了!
這禮拜,聽說都會變冷喔。
大家要多加件衣服,保重身體。為鐵人賽持續加溫。
我們趕緊來看看,今天的進度吧!
所謂,靜態檔案,就像是一些 html, css, javascript, 圖片…
這邊,我們會分二部份介紹,如何在server取得靜態檔案的使用。
一個是用 express.js 的中介軟體方法express.static,另一個是用 node-static (base on http module)。
首先,我們要知道怎麼使用中介軟體函式:很簡單!
一個指令:app.use(中介軟體函式),其中app 是 express元件。
這邊,我們可以再參考更多的網路資源:
撰寫中介軟體以用於 Express 應用程式中
使用中介軟體
在express 提供靜態檔案服務,必須使用它的中介軟體方法 express.static(參數),其中參數部份可以直接指定你所放靜態檔案的資料夾位置,我們用app.use() 去掛載這個中介軟體方法。
var express = require('express');
var app = express();
//setting middleware
app.use(express.static(__dirname + '/public')); //Serves resources from public folder
var server = app.listen(5050);
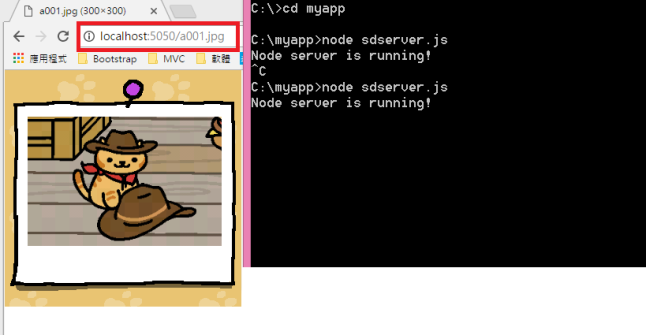
我們可以試著在 myapp下新增一個public 資料夾,裡面放入一些靜態資料,像是,圖片a001.jpg。
之後,用瀏覽器,輸入網址 http://localhost:5050/a001.jpg 即可看到 實體位置在 public 的圖片。
Note. 別忘了,之前我們有提過 __dirname 是node.js關鍵字,代表著目前 sdserver.js所在的‵實體目錄‵喔!
如圖:

我們平常在架網站時,通常會分門別類的設資料夾放好每種靜態檔案,像圖片就放 image,css及javascript 會放 public ….那麼我們就要分別設定不同的靜態位置。
var express = require('express');
var app = express();
app.use(express.static('public'));
//Serves all the request which includes /images in the url from Images folder
app.use('/images', express.static(__dirname + '/Images'));
var server = app.listen(5050);
上述,app.use() 第一個參數,images 其實就像我們之前講過的路由名稱,
而實體位置是在 __dirname /Images 。
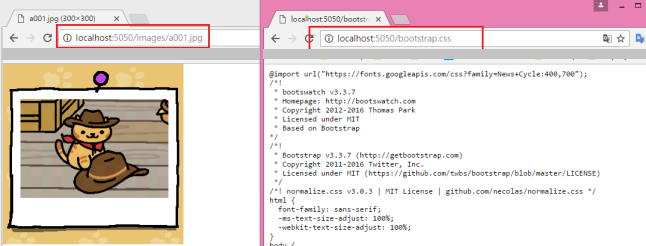
我們可以試著在 myapp下新增一個public 資料夾,裡面放入style.css;另外再新增一個Images的資料夾,裡面放入圖片 a001.jpg。
之後,用瀏覽器,
輸入網址 http://localhost:5050/style.css 可看到 實體位置在public 的 style.css
輸入網址 http://localhost:5050/images/a001.jpg 即可看到 實體位置在 Images 的圖片。
如圖:

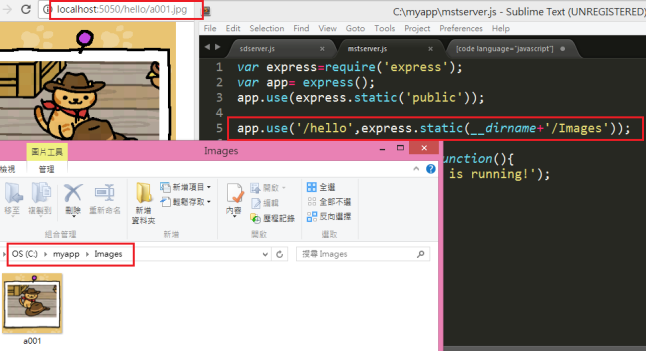
了解這個例子以後,可以進一步發現,我們可以利用這樣的特性,為檔案做虛擬路徑:
app.use('/hello',express.static(__dirname + '/images'));
在這例子中,我們輸入網址 http://localhost:5050/hello/a001.jpg 它的檔案並不是在 hello 下,而是在 __dirname/images 裡。
如圖:

node-static module 是 http 提供靜態文件服務的 模組。
首先,我們要安裝它
npm install -g node-static
cd myapp
npm install node-static --save
安裝以後,我們可以使用 node-static 模組了。
var http = require('http');
var nStatic = require('node-static');
var fileServer = new nStatic.Server('./public');
http.createServer(function (req, res) {
fileServer.serve(req, res);
}).listen(5050);
這個例子裡,node-static 會從 public 資料夾提供靜態檔案,我們在建立 http server 時,就做fileServer.serve 靜態檔案提供的服務。所以,我們在網址列輸入 http://127.0.0.1:5050/bootstrap.css,
其實際取得該檔案位置為 /public/bootstrap.css
更多 node-static 使用方式,可以參考其 node-static in GitHub
