RoR的最後一篇,Rails的Routing!不過順序很像錯了,應該先講Routing再講Controller....
將錯就錯ing...
Controller跟Routing兩個到還是會滿有關聯的,開Routing導request到controller,所以我才挑這兩個出來講。
因為我暫時沒考慮之後的React會用到太深的功能
阿....因為用React做掉了!!頂多...就是用到jbuilder回傳JSON吧
我也很掙扎,我不知道有沒有這麼多好講,哈哈哈哈。
不管啦,開始Routing!再強調一次,今天講的是Rails的Routing,不是React-router,它之後會被我講到(又多一個R?)。
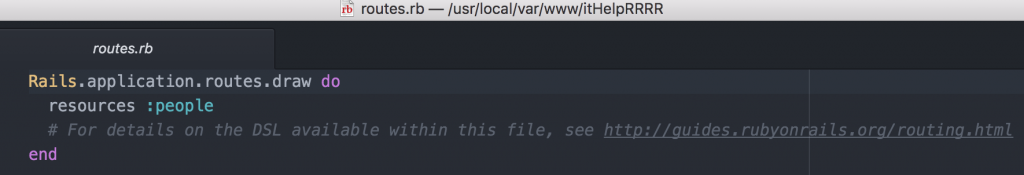
很快的,看到itHelpRRRR底下的config資料夾,恩!裡面有個routes.rb,他就是寫著滿滿的Request來了要去哪裡的檔案。
什麼?滿滿?怎麼只有一行?Controller裡卻塞了75行??
這一行可厲害了,厲害在哪?我們用Command跑一個指令看看!
rails routes 可以把Routes.rb的路由列印出來,幫助你確認網址有沒有對應到對的Controller與Action
$ rails routes
Prefix Verb URI Pattern Controller#Action
people GET /people(.:format) people#index
POST /people(.:format) people#create
new_person GET /people/new(.:format) people#new
edit_person GET /people/:id/edit(.:format) people#edit
person GET /people/:id(.:format) people#show
PATCH /people/:id(.:format) people#update
PUT /people/:id(.:format) people#update
DELETE /people/:id(.:format) people#destroy
厲害吧,一行可以換出這麼多行?因為這些太常用了,所以直接整合進resources :people裡
看到最後面一欄了嗎?Controller#Action是不是都在Controller裡看過了呢?再看到URI Pattern這欄,是不是跟你打在網址列上的東西很像?他只是把localhost:3000去掉而已!至於為什麼會有一樣的,這就要看到Verb動詞這欄了,網址列過來的都是GET動詞,要發出其他種類的動詞,就要搭配Form tag裡的Method屬性,或也可以依靠一些工具測試。
一次看這麼多無字天書,是不是很霧煞煞?
一切的起源都是restful(Representational state transfer),透過請求方法(Http verb)跟URI,把Request有效的分配到他該去的action,又因為這些太常用,所以RoR的精神之一DRY(Don't repeat yourself)用resources大大的簡化它。
更多資源可以看下面連結:
Rails路由
OK,好,今天結束。
明天開始就要準備踏進React的世界了,做好準備吧!
今天順便push上了github,每天每天都會有新的commit上去!!

問一下,如果用rails routes,那不同的route之間,redux的資料還是能夠共有嗎?
比方說 /about /introduction 之間的資料有辦法共有嗎?