完成打卡功能之後, 繼續開發拍照上傳與相簿上傳功能, 一樣感謝大神James, 他老兄也寫了個Media Plugin for Xamarin and Windows, Github位置如下
https://github.com/jamesmontemagno/MediaPlugin
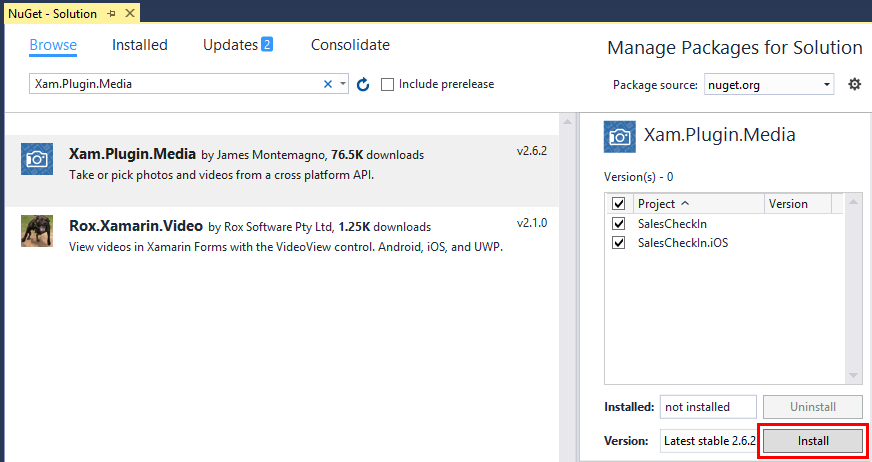
在NuGet搜尋Xam.Plugin.Media後安裝
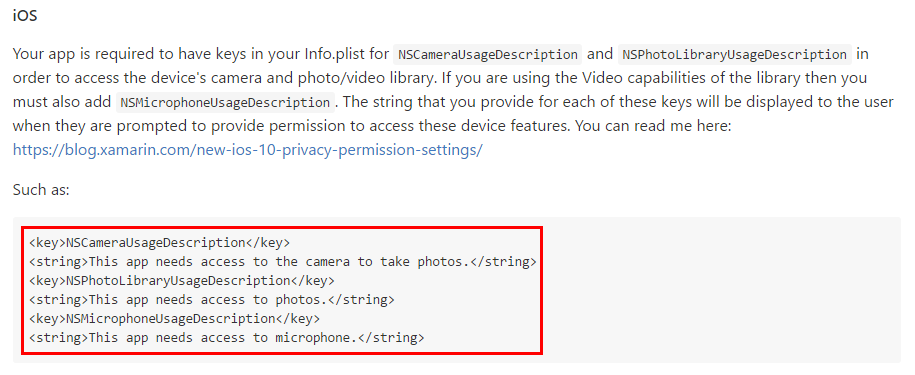
另外在IOS要取得相機, 相簿或麥克風, 需在加入NSCameraUsageDescription 與 NSPhotoLibraryUsageDescription, 根據James說明如下
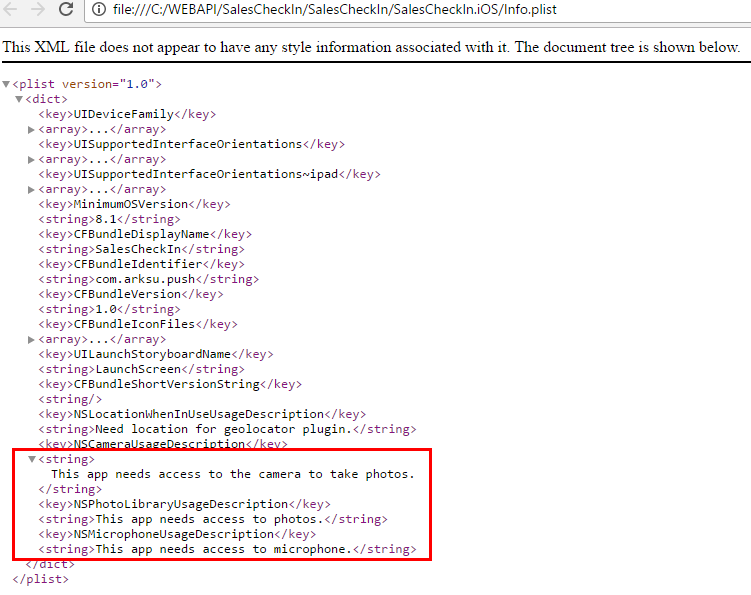
所以到IOS專案下找到 Info.plist如下, 用筆記本打開修改, 修改完成後如下
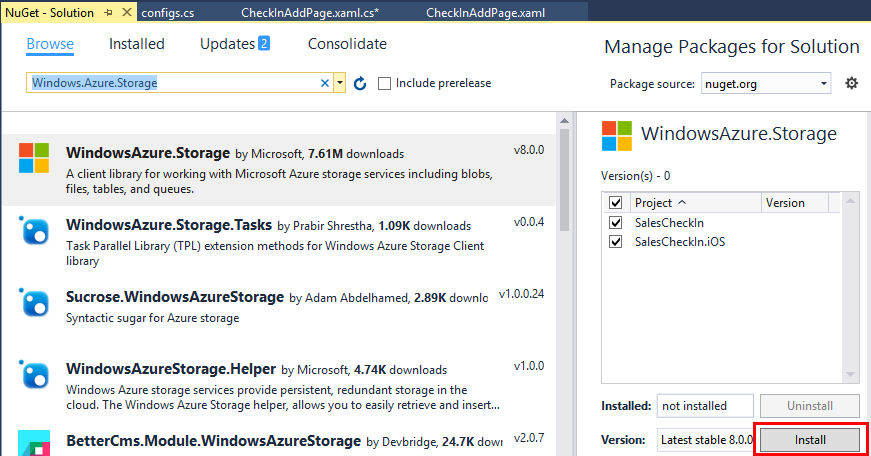
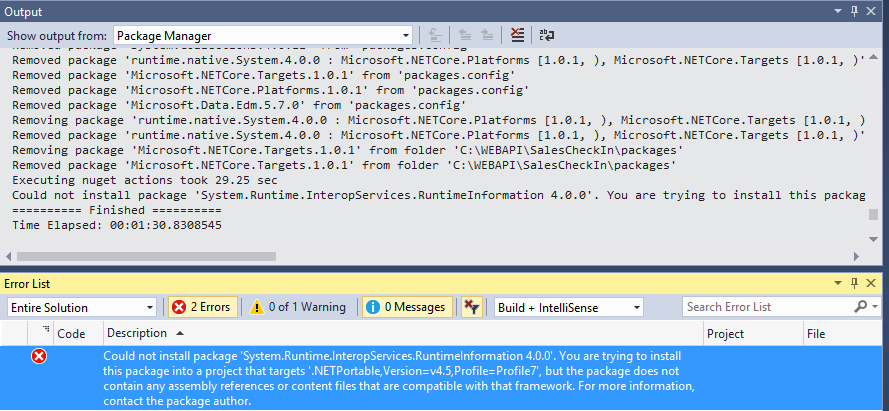
最後要將照片上傳至之前寫好的WEB API, 再轉傳到Azure Storage服務, 後來發現Xamarin.Forms可以直接整合Azure Storage服務, 就打算直接叫用, 不再過一手了, 到NuGet搜尋Windows.Azure.Storage如下, 然後安裝
沒想到Portable專案無法安裝![]() , IOS專案卻是順利安裝
, IOS專案卻是順利安裝
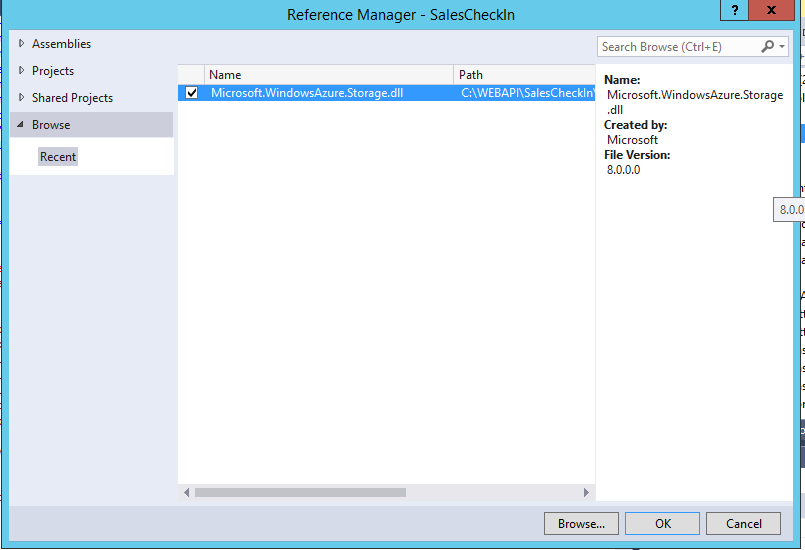
因為IOS專案已經安裝, 所以直接找Package下的dll加入參考
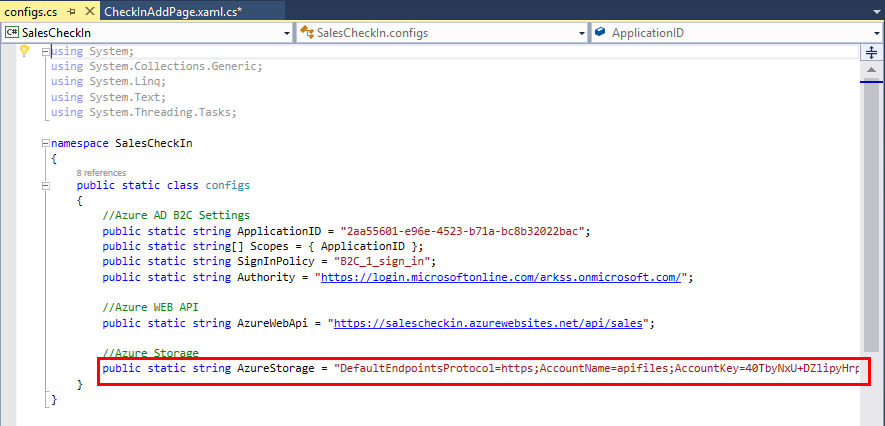
接著打開config.cs加入Azure Storage服務連線字串
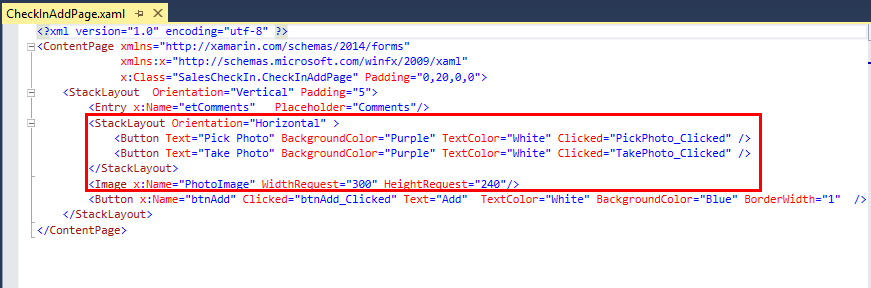
打開CheckInAddPage.xaml, 將程式碼修改如下
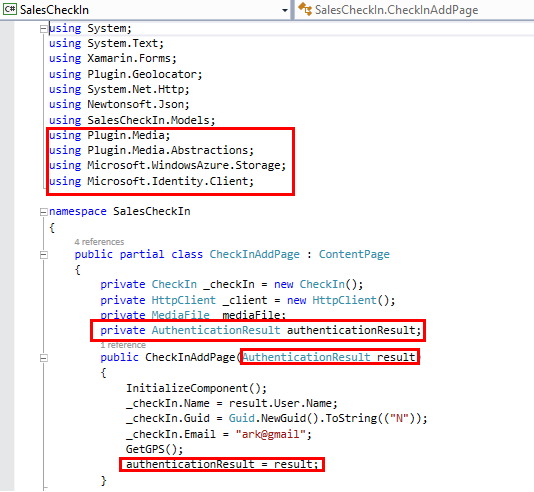
打開CheckInAddPage.xaml.cs, 加入底下參考
...
using Plugin.Media;
using Plugin.Media.Abstractions;
using Microsoft.WindowsAzure.Storage;
using Microsoft.Identity.Client;
...
宣告一個AuthenticationResult, 並在建構式將之傳入
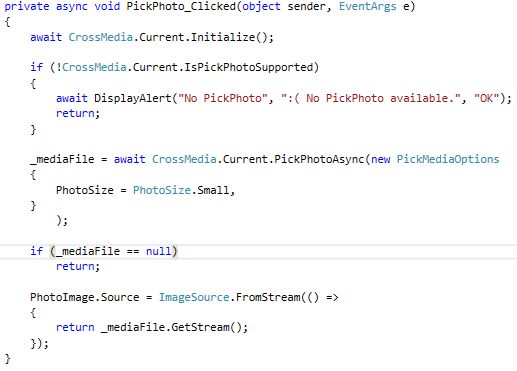
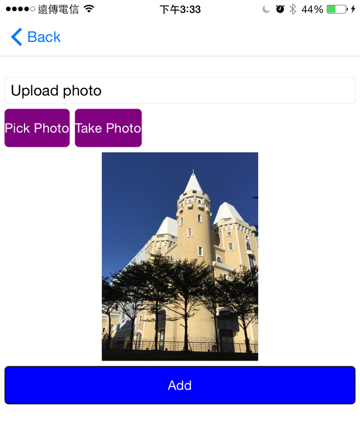
新增一個PickPhoto_Clicked函式如下, 當Pick Photo按鈕按下時, 可以打開相簿選擇圖片
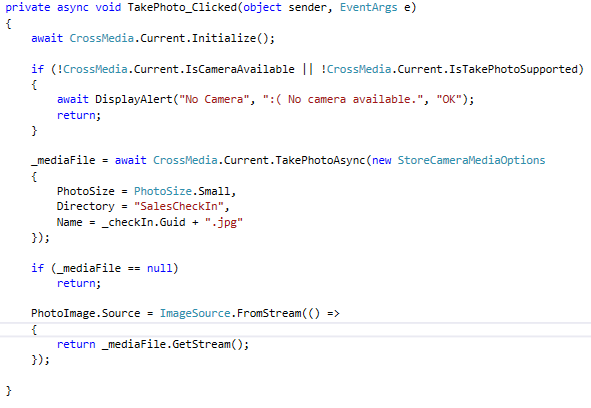
新增一個TakePhoto_Clicked函式如下, 當Take Photo按鈕按下時, 可以打開相機照相
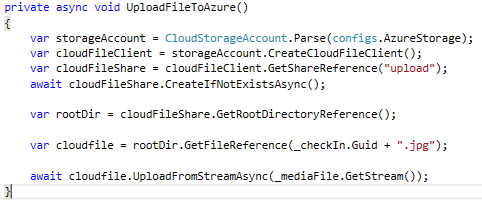
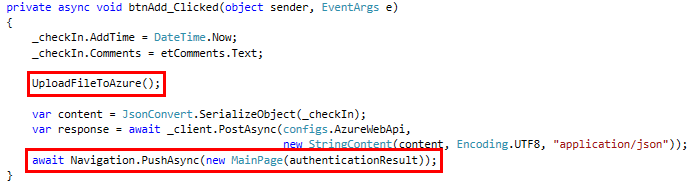
新增一個UploadFileToAzure()函式如下, 用來將檔案上傳至Azure Storage服務
修改btnAdd_Clicked函式, 加入上傳檔案功能與最後完成所有動作後, 跳回主畫面
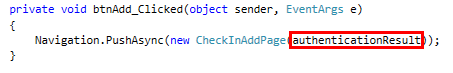
打開MainPage.xaml.cs, 修改一下Add New CheckIn按鈕的傳入參數
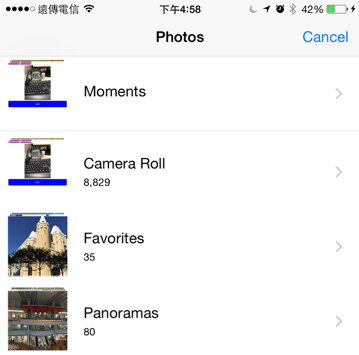
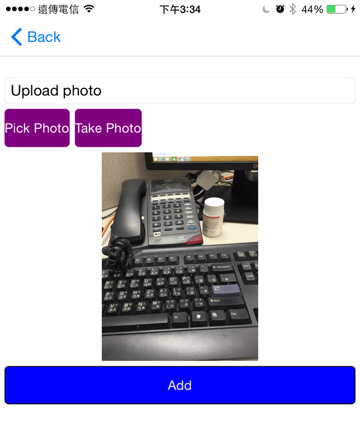
由於拍照這個功能, 一定要部署到實機, 才能測試, 底下就是按下Pick Photo的畫面, 直接選擇相簿裡的相片
完成後如下
底下是按下Take Photo, 取得的照片
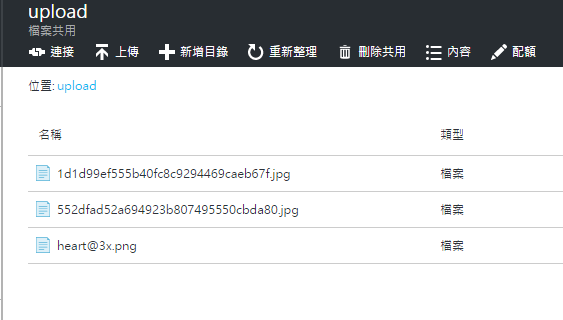
最後檢查是否上傳到Azure Storage?
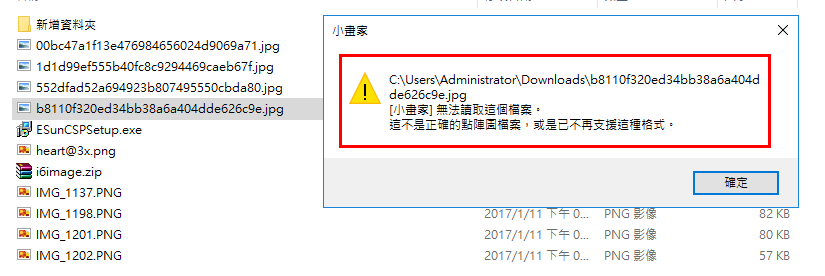
到這裡應該是打完收工, 但是天有不測風雲啊![]() , 試著將照片從Azure Storage下載下來打開,
, 試著將照片從Azure Storage下載下來打開,
WTF, 傳上去卻打不開, 只好猜想是不是檔案大小有關? 開始亂試調整影像大小, 終於調出一個100k上下左右的版本, 可以正常打開如下
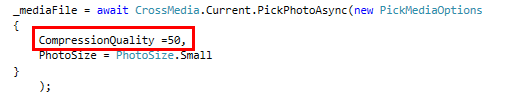
程式碼修改如下, 主要就是設定CompressionQuality
後記: 為了調整影像大小, 搞到自己覺得會斷賽了![]() , 還有兩篇啊
, 還有兩篇啊
