最後來到顯示打卡資料的關卡, 想要結合Google Map呈現打卡地點, 必須借助Plugin, 搜尋了一下日本大神amay077開發了一個Google Map的Plugin給Xamarin.Form使用, 位置如下
https://github.com/amay077/Xamarin.Forms.GoogleMaps
不過要在IOS中使用Google Map, 必須先去申請API KEY後, 才能使用, 位置如下
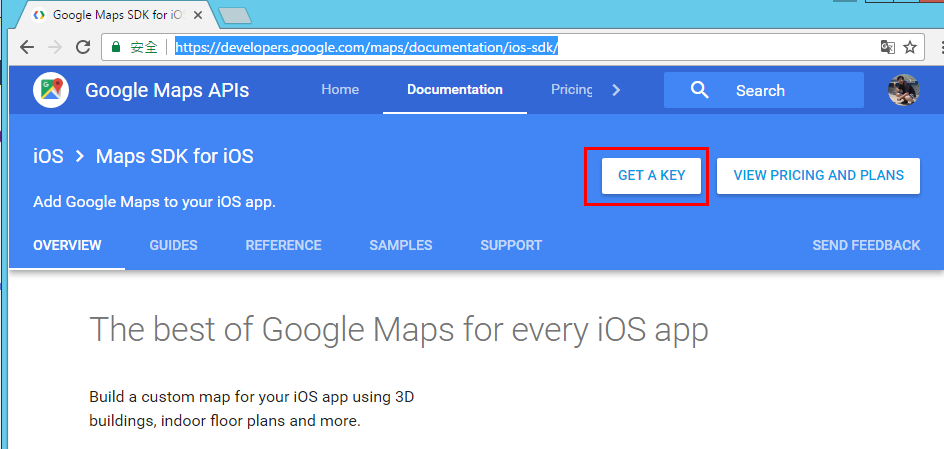
https://developers.google.com/maps/documentation/ios-sdk/
點選GET A KEY
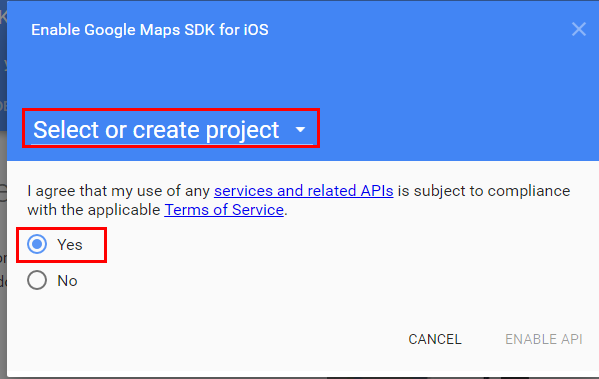
接著Select project與勾選Yes
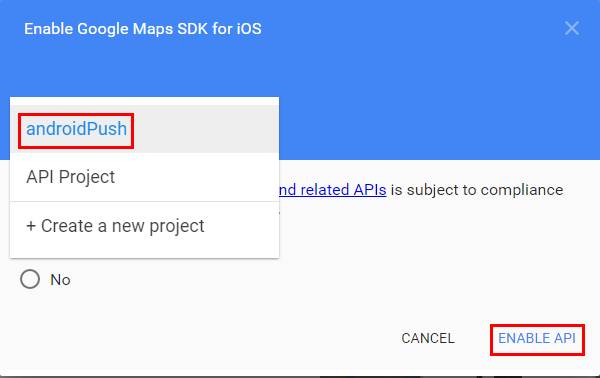
由於Day19已經申請過一個Android專案, 所以直接選這個專案來用, 然後按下ENABLE API
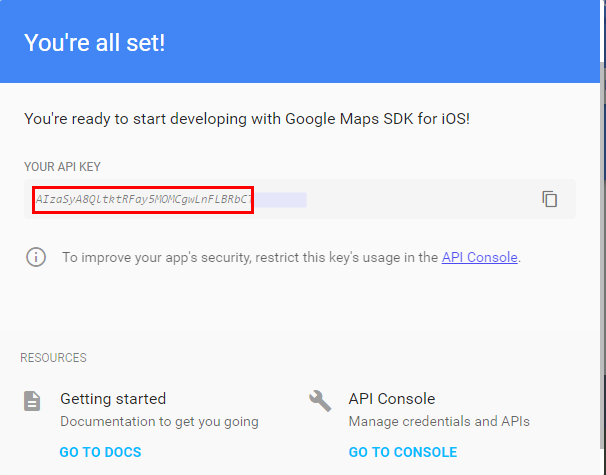
接著會看到API KEY, 把它複製出來, 等等會用到
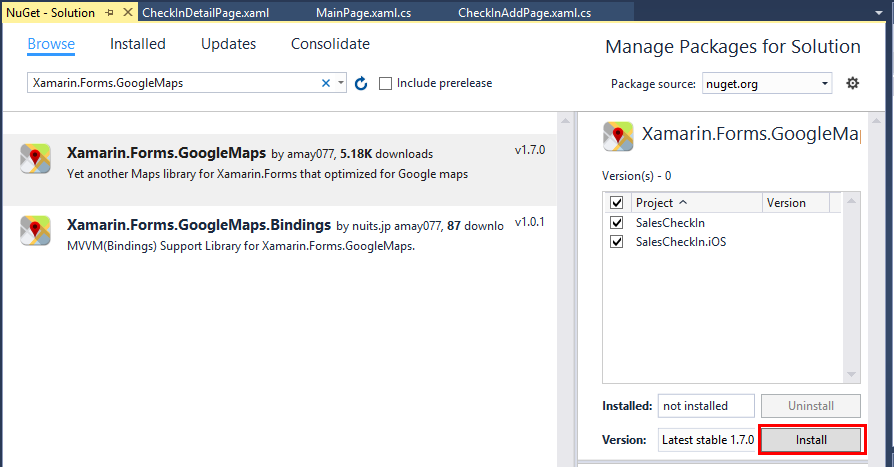
在NuGet搜尋Xamarin.Forms.GoogleMaps然後安裝
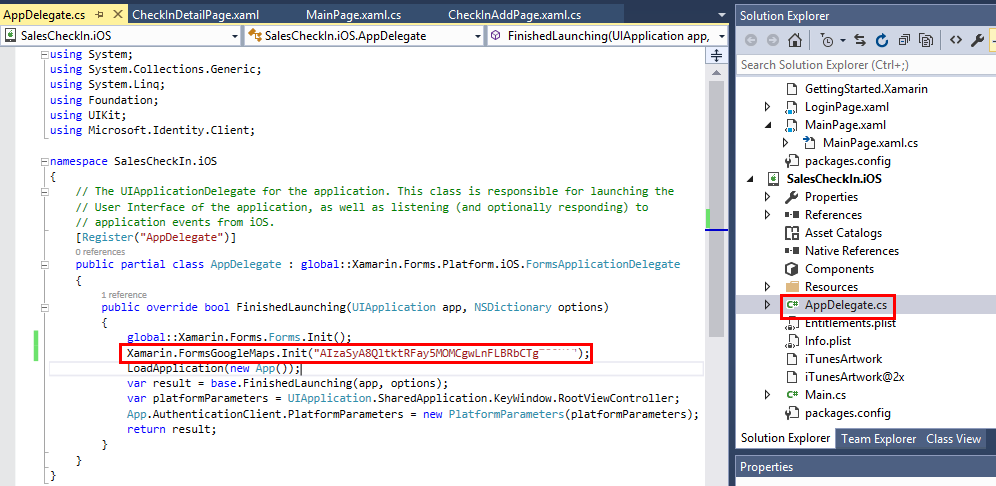
打開IOS專案下的AppDelegate.cs, 插入底下程式碼, 並把剛剛申請的Google API KEY填上, 如底下紅框所示
Xamarin.FormsGoogleMaps.Init("API KEY");
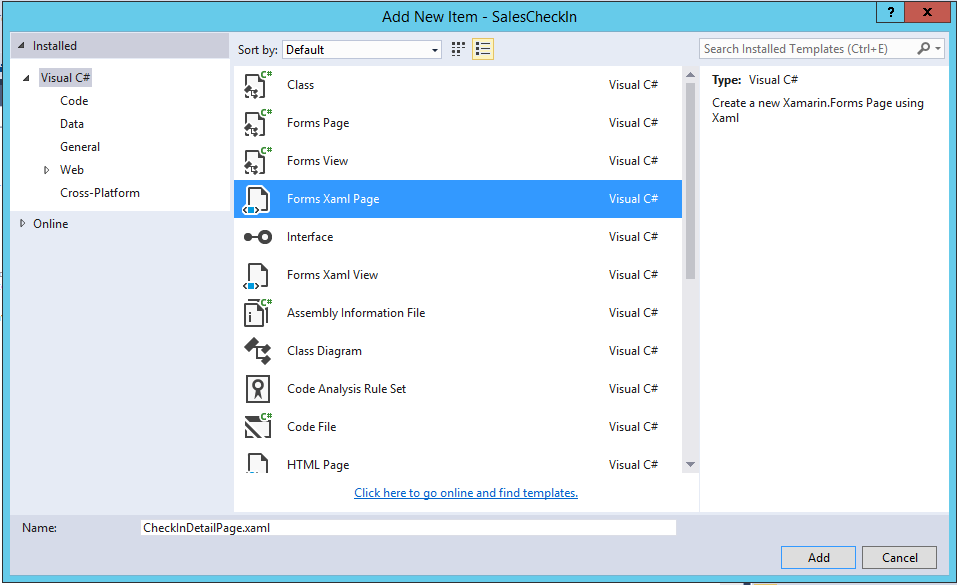
然後新增一個CheckInDetailPage.xaml
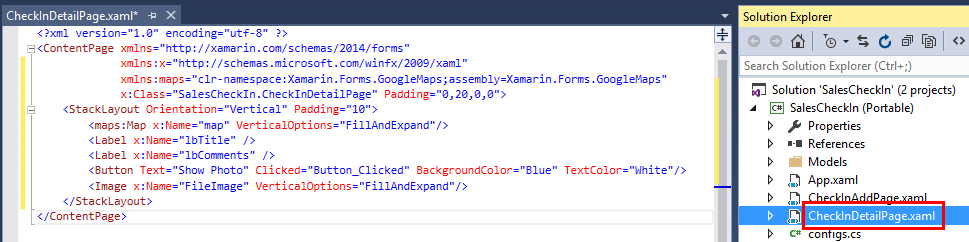
打開CheckInDetailPage.xaml, 程式碼修改如下
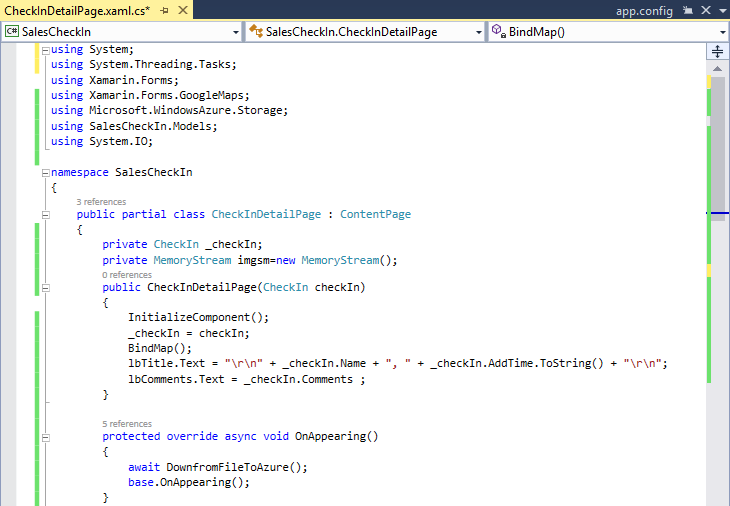
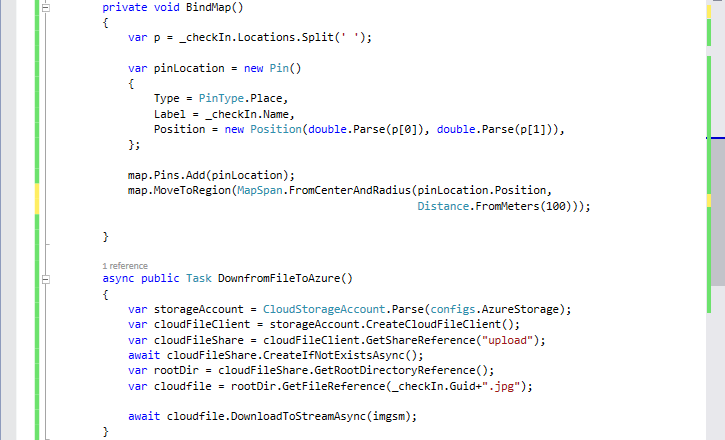
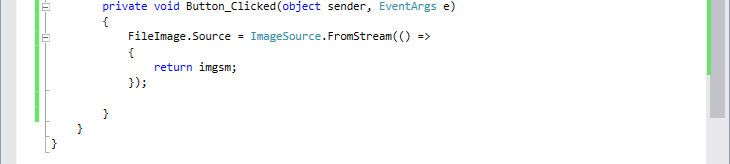
打開CheckInDetailPage.xaml.cs, 程式碼修改如下


然後就可以進行測試了, 不過這個Google Map Plugin在模擬器是跑不起來的, 所以直接實機測試
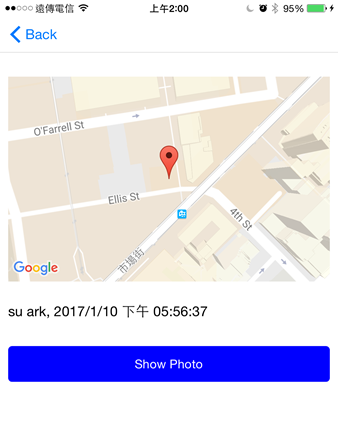
完成畫面如下
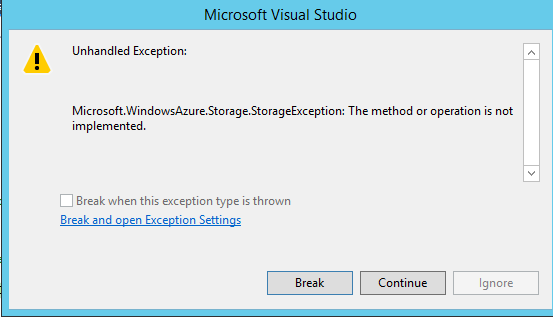
但是Show Photo功能沒作用, 出現底下錯誤
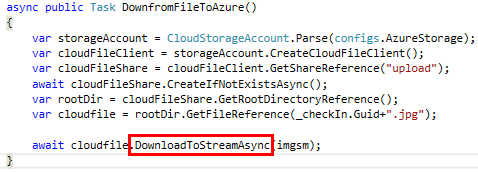
真是滿滿的大崩潰![]() , 原因好像出在底下Method沒實作
, 原因好像出在底下Method沒實作
今天無力再戰, 明天以解決這個做完結篇好了
後記: 微軟你是做半套嗎?![]() 上傳ok但是下載沒有, 還是故意搞Xamarin呢?因為同樣的Method, 在WEP API是OK的
上傳ok但是下載沒有, 還是故意搞Xamarin呢?因為同樣的Method, 在WEP API是OK的
