vertical-align 屬性可用來調整圖片與文字的對齊效果。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS vertical-align</title>
<meta charset="utf-8">
<style type="text/css">
#img1{
vertical-align:text-top;
}
#img2{
vertical-align:middle;
}
#img3{
vertical-align:text-bottom;
}
#line{
height:1px;
border-top:1px #ccc dashed;
margin:10px 0px;
}
</style>
</head>
<body>
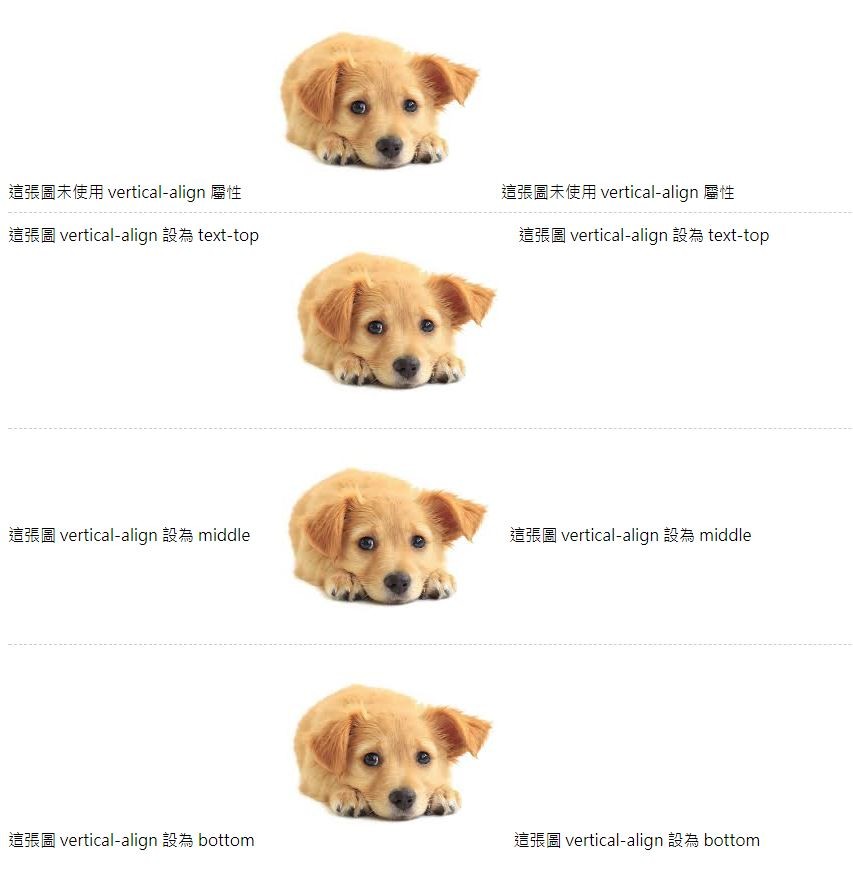
這張圖未使用 vertical-align 屬性<img id="img0" src="dog.jpg">這張圖未使用 vertical-align 屬性
<div id="line"></div>
這張圖 vertical-align 設為 text-top<img id="img1" src="dog.jpg">這張圖 vertical-align 設為 text-top
<div id="line"></div>
這張圖 vertical-align 設為 middle<img id="img2" src="dog.jpg">這張圖 vertical-align 設為 middle
<div id="line"></div>
這張圖 vertical-align 設為 bottom<img id="img3" src="dog.jpg">這張圖 vertical-align 設為 bottom
</body>
</html>
結果如下圖: