使用 CSS3 的
border-radius 屬性可為元素添加圓角邊框
以及
box-shadow 屬性可為元素添加陰影
範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS css3 border</title>
<meta charset="utf-8">
<style type="text/css">
#radius
{
border:2px solid #a1a1a1;
padding:10px 50px;
background:#dddddd;
width:300px;
border-radius:25px;
}
#shadow
{
padding:10px 50px;
width:300px;
height:100px;
background-color:skyblue;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
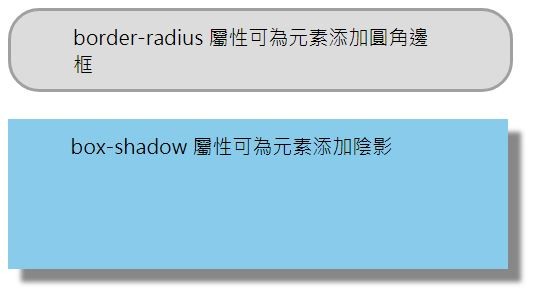
<div id="radius">border-radius 屬性可為元素添加圓角邊框</div>
<br>
<div id="shadow">box-shadow 屬性可為元素添加陰影</div>
</body>
</html>
結果如下圖: