
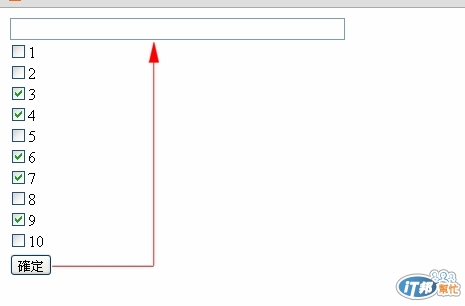
我想按確定後,把點選的框框全都寫到箭頭的input位置,可以的話我想用","做區分例如:3,4,6,7,9

不確定是不是你要的結果,我有稍為寫個demo在這:http://jsfiddle.net/9zBFU/2/
html code:
<pre class="c" name="code">
<form>
<input type="text" placeholder="所選取的值" name="all_selected_value" id="all_selected_value">
<div id="all_value_temp"></div>
<input type="checkbox" name="number" value="1">1<br>
<input type="checkbox" name="number" value="2">2<br>
<input type="checkbox" name="number" value="3">3<br>
<input type="checkbox" name="number" value="4">4<br>
<input type="checkbox" name="number" value="5">5<br>
<input type="checkbox" name="number" value="6">6<br>
<input type="checkbox" name="number" value="7">7<br>
<input type="checkbox" name="number" value="8">8<br>
<input type="checkbox" name="number" value="9">9<br>
<input type="checkbox" name="number" value="10">10<br>
<button id="sure" value="確定">確定</button>
</form>
js code
<pre class="c" name="code">
$('document').ready(function(){
$('input[type="checkbox"]').change(function(){
var new_all_selected_val = [];
var result = new Array;
new_all_selected_val = $('input[type="checkbox"]:checked');
//console.log('被chedked的總各數為'+new_all_selected_val.length);
for(var i = 0;i<new_all_selected_val.length;i++){
//console.log("被選取的值包含 :"+($('input[type="checkbox"]:checked:eq('+i+')').attr('value')));
result.push($('input[type="checkbox"]:checked:eq('+i+')').attr('value')+',');
$('#all_value_temp').html(result);
var final_value = $('#all_value_temp').html().replace(/,([^,]*)$/,'$1');
}
$('#sure').click(function(){
//當確定被按下時
$('#all_selected_value').attr('value',final_value);
return false;
//避免跳頁
});
});
});