大家好,我是菜鳥,如果問的問題很蠢請鞭小力一點

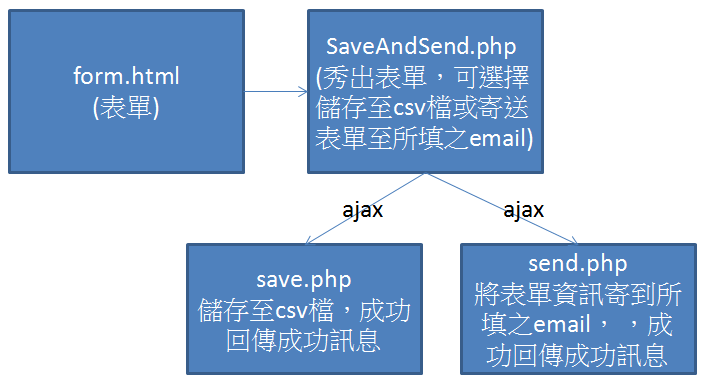
上圖是我想要練習的一個流程
主要是想要練習PHP檔案處理跟寄送email的東西。(不想用javaScript做)
但我寫了之後發現
我第一個表單頁面傳到第二個頁面(SaveAndSend.php),如果用PHP可使用$_POST將表單內容取出是沒問題
但我發現我第二個頁面想利用ajax來做檔案處理時就卡住了。
以下是我的第二個頁面(SaveAndSend.php)
我要如何將表單頁面的值傳到SaveAndSend.php(上圖)好讓我在按下"儲存至檔案"後來當ajax的data,以利save.php可以取得表單資料寫入csv檔並儲存。
$.ajax({
url: "save.php",
data: {
name: ?,
tel: ?,
birthday: ?,
email: ?,
address: ?
},
type:"POST",
dataType:'text',
success: function(msg){
//$('#result').text("儲存成功!");
},
error:function(xhr, ajaxOptions, thrownError){
}
});
先謝謝大家,卡好久了 :(

請問
print "姓名: ".”<p id=”name”>”.$_SESSION["name"]."</p><br/>";
這樣抓的到嘛
這不是PHP取法嗎?
我現在是要在ajax抓
如下:
data: {
name: ?,
tel: ?,
birthday: ?,
email: ?,
address: ?
},
不知道該怎麼抓@@"
歐,看您上一篇的回應,以為是在php抓
Save.php 回的資料,用array包起來,再放到json, ajax收data,再解json,這樣行嗎
var RequisitionID=$('[name=RequisitionID]').val();
var Identify=$('[name=Identify]').val();
$.ajax({
type: "POST",
url: "DelDetailD.aspx",
async: false,
data:{
RequisitionID:RequisitionID,
Identify:Identify
}
,success: function(msg){
if(msg!="true"){
//alert(msg);
}
}
});
}
我也是新手 如果你不介意整頁post 回去的話
可以參考:http://www.w3schools.com/html/html_forms.asp
$.ajax({
url: 'SaveAndSend.php',
//data: $('你的表單dom').serializeObject(), // 直接將form內容序列化傳送
data: $('你的表單dom').serialize(), // 直接將form內容序列化傳送
type: 'POST',
dataType: 'text',
success: function(msg){
$('#result').text("儲存成功!");
},
error:function(xhr, ajaxOptions, thrownError){}
});
這邊有絕對可以執行的簡易ajax程式碼範例。
jquery - 更新資料何必重新整理?第一次$.ajax就上手