我的內容有left list和表格,但目前表格會跑到left list下方,想讓表格是呈現在left list右邊的話該如何修改呢?
Demo如下
https://jsfiddle.net/shawnhsuicpdas/vqv6fy12/2/

大大您好:
您目前的寫法,如下圖,所以會有「上」「下」之分,因為是2個獨立的DIV,在顯示順序上,就是先讀到先跑出來。
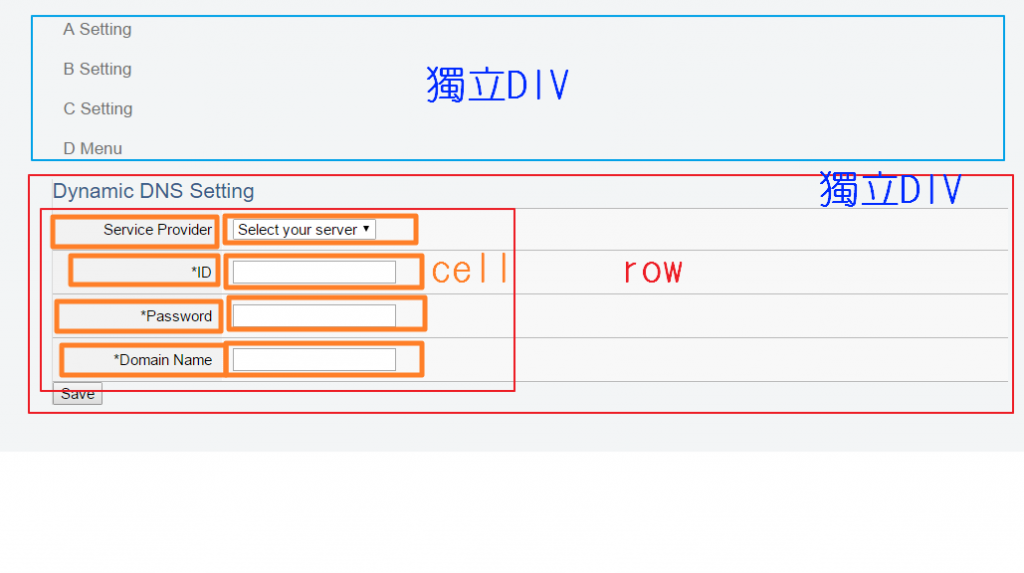
以上圖檔
藍框->DIV
紅框->row
橘框->cell
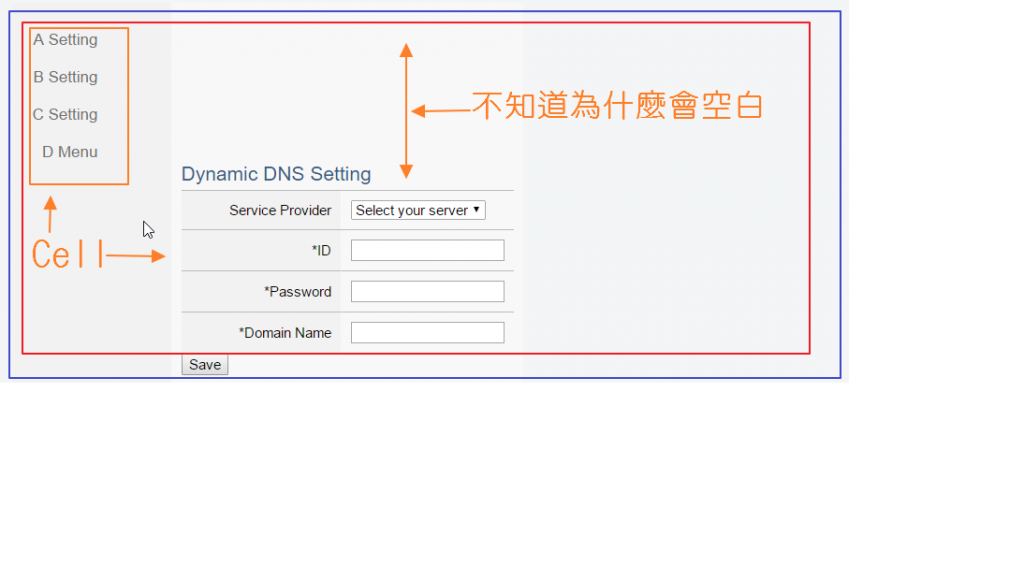
以下圖檔

但用您的範例,像上圖那樣「左」「右」顯示之後,不知道為什麼「右邊表格」顯示位置會在下面,從JSFiddel裡看不出來。
如果要像您希望的,「左」「右」顯示,那應該是
1.包在同一個DIV裡
2.包在同一個大row裡
3.左邊一個大cell,右邊一個大cell
4.右邊cell裡,再分一個小row
5.小row再分 左cell 和右cell
以下...供您參考
<div id="content">
<div class="container clearfix">
<div class="row">
<div class="cell1">
<div id="Main_Left-List">
<ul class="clearfix">
<li><a href="#">a setting</a></li>
<li><a href="#">b setting</a></li>
<li><a href="#">c setting</a></li>
<li><a href="#">d menu</a></li>
</ul>
</div>
</div>
<div class="cell2">
<div id="DDNStitle">
<div class="ContainerTitle">Dynamic DNS Setting</div>
</div>
<div class="row">
<div class="table">
<div class="cell1">
<span class="DNStitle">Service Provider
</span>
</div>
您好,我是有其他id包再一起了
1.包在content裡
2.包在table裡
因為cell和row我都是用css寫法,跟html table的寫法一樣道理,改寫的參考網頁
https://sofree.cc/css-table/
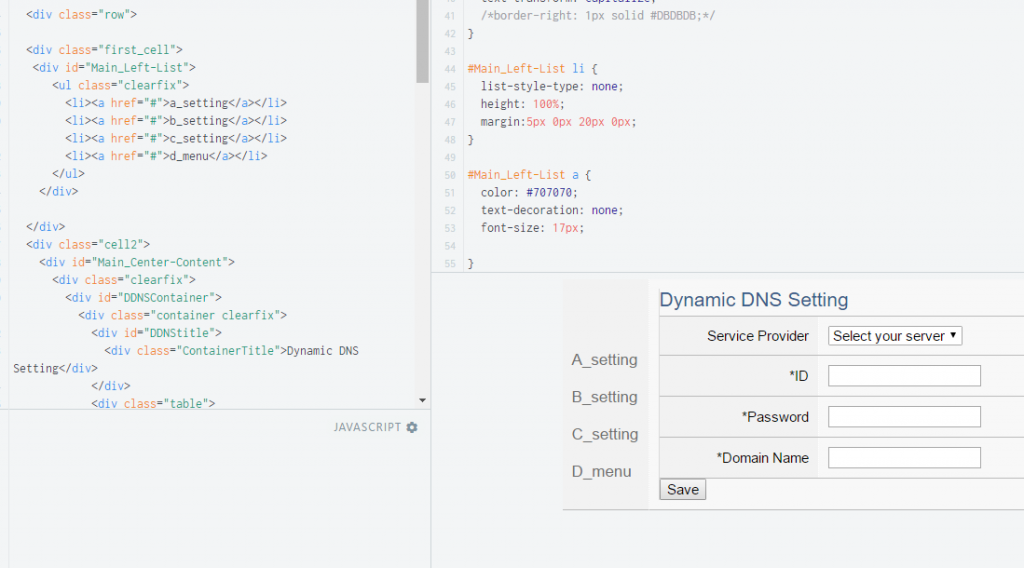
Table 也包進去,我沒貼到...待會再傳一次

第一段,html
<div id="content">
<div class="container clearfix">
<div class="row">
<div class="first_cell">
<div id="Main_Left-List">
<ul class="clearfix">
<li><a href="#">a_setting</a></li>
<li><a href="#">b_setting</a></li>
<li><a href="#">c_setting</a></li>
<li><a href="#">d_menu</a></li>
</ul>
</div>
</div>
<div class="cell2">
<div id="Main_Center-Content">
<div class="clearfix">
<div id="DDNSContainer">
<div class="container clearfix">
<div id="DDNStitle">
<div class="ContainerTitle">Dynamic DNS Setting</div>
</div>
<div class="table">
<div class="row">
<div class="cell1">
<span class="DNStitle">Service Provider
</span>
</div>
<div class="cell2">
<select class="ServerSelect" style="" onchange="">
<option value="" disabled="" selected="">Select your server</option>
<option value="noip">NO-IP</option>
<option value="changeip">ChangeIP.com</option>
</select>
</div>
</div>
<div class="row">
<div class="cell1">
<span class="DNStitle">*ID
</span>
</div>
<div class="cell2">
<input type="text" name="DnsUsername" id="DnsUsername">
</div>
</div>
<div class="row">
<div class="cell1">
<span class="DNStitle">*Password
</span>
</div>
<div class="cell2">
<input type="password" name="DnsPassword" id="DnsPassword">
</div>
</div>
<div class="row">
<div class="cell1">
<span class="DNStitle">*Domain Name
</span>
</div>
<div class="cell2">
<input type="text" name="DomainName" id="DomainName">
</div>
</div>
<button type="submit" class="btn btn-agree btn-margin">Save</button>
</div>
</div>
</div>
</div>
</div>
</div><!--cell2結束-->
</div><!--最上層row結束-->
</div>
</div>
第二段,新增一個上層的first_cell css,這個和cell1的差別在,最下面的text-aling: left;
cell1 是text-aling: right;
.first_cell {
position: relative;
display: table-cell;
width: 150px;
border-right: 1px dotted #fff;
padding-left: 20px;
background: #f2f2f2;
border-bottom: 1px solid #bbbbbb;
padding: 10px;
text-align: left;
}