撰寫網頁程式的人都知道,在IE瀏覽器可以執行的網頁,特別是那些功能性的網頁,而非純透過CSS網頁版型所設計的靜態網頁,在其他的瀏覽器會發生無法作用的窘況。
過去有人用VBscript寫網頁程式的人,你會發現只能在IE瀏覽器上跑,這是當然的啦。
但現在連用 Javascript 寫網頁程式,也會發現一些內定的函式,在Chrome和Firefox上無法執行,或者發生了誤差,造成網頁設計者的困擾。
特別是在Firefox上表現得最差,其次是Chrome,而IE則支援很多的函式庫,因此想用Javascript 寫網頁程式,讓一個圖片有半透明度的效果,在IE瀏覽器可以呈現出效果,在其他瀏覽器則無法顯示。
為什麼說Firefox瀏覽器表現得最差呢?因為它連控制瀏覽器被打開來時,該定位在螢幕上哪個位置(x,y)座標的能力都沒有。反觀Chrome瀏覽器承載了這方面在Client端所支援的Javascript的部分函式庫。但也只是部份而已,因為它不具備能夠完整控制瀏覽器透過程式碼,去調整瀏覽視窗的大小和移動。
所以在看一本Javascript設計大全的書籍時,讀者要注意到裡面很多的函式應用,在後來誕生開發的瀏覽器,如Chrome和Firefox,不一定會支援,因此若要考慮到不同瀏覽器所表現的差異性,必須要在不同的瀏覽器做測試,盡量引用都有支援交集的部分來編寫網頁程式。
注意是網頁程式設計,而不是網頁版型設計喔,後者只需要用烘培基FrontPage 或 夢想編織機 Dreamweaver 用滑鼠拉一拉點一點就能完成一張網頁。這樣的網頁在不同的瀏覽器上跑,差異性不大,但是當編寫網頁程式時,就可能出現所謂的程式災難,在不同的瀏覽器出現不同的效果,例如偵測時間年的函式,所得到的數值,IE和Chrome得到的答案會不同,必須要額外寫一個判斷敘述,檢查使用者是用哪一個牌子的瀏覽器,去決定走哪一條程式描述,這一點非常的討厭,而且當更多不同牌子的瀏覽器出來之後,爭相以所謂效率取勝時,就忽略瀏覽器本身的內在涵養,也就是它所具備支援的內建程式庫。
因此,像排行老三的Firefox,筆者根本就不想去理會它,畢竟它完全不成熟,要不然每個寫網頁程式的人不是要過勞死了嗎?世界上有十種牌子的瀏覽器,就要在程式裡寫出十條 if elseif 的述句,因為同樣一條程式碼,在不同的瀏覽器呈現的樣貌卻不一樣,都要一一的照顧,這不是天下大亂了嗎?就好比學英文,文法會在不同的國家有不同的規則,那麼英文學起來就很痛苦。
如果您是撰寫網頁程式的人,為了進行偵錯工作,我推薦使用Chrome瀏覽器,因為它裡面的[工具 /開發人員工具]提供很多的資訊和很好的檢驗資訊,相對於 IE這個老牌的瀏覽器它就顯得比較陽春了,因此我現在是以Chrome瀏覽器當作網頁程式除錯的工具。
IE瀏覽器因為發展的歷史很久,因此包含了很多過去HTML 的標籤語法,以及大量完整的Javascript函式庫,同時本身又有VBscript閱讀能夠執行的功能,所以有著歷史的包袱,就像一個老人一樣。
這是由於IE瀏覽器陪著比爾蓋茲走過DOS 時代,然後再進入Window 95、Window 98、Window me、Window 2000、Window XP、Vista 、Window 7,未來的Window 8 還是會有它的身影,只是頭髮白了,背也駝了。但因為年高德劭,所以IE瀏覽器的智商最高,我們要對它敬老尊賢。
因為大部分的公家機關的電腦使用微軟作業系統,都使用IE瀏覽器上網。特別是你要做維護案時,接手之後都是前人寫過的程式,而且經過好幾人之手,在裡面你會看到歷史的遺跡,各種雜亂的程式備註,他們都是用記事本,或程式設計工程師愛用的 UltraEdit編輯器所寫的網頁。這些網頁程式是ASP、JSP同時含有大量的Javascript程式碼,也包含一些只有IE瀏覽器看得懂的 HTML語法標籤。
也就是說,在IE瀏覽器上可以開發出的效果,如果使用其他後來誕生的瀏覽器則無法顯示,包括在PCHOME這樣的商業型網頁,也必須使用IE瀏覽器才能進得去。過去有網友寫的萬年曆,裡面一堆Javascript程式碼,現在我用Chrome瀏覽器來執行,發現無法動作。
因為Chrome瀏覽器根本看不懂這些Javascript程式碼,這代表這個瀏覽器本身的智商不高,就好像一名年輕人,國學造詣很差,看不懂文言文。筆者再用Firefox瀏覽器來看,發現它更笨,因此最近Firefox瀏覽器頻頻改版,提升自己的智商,因為之前連CSS的支援也不多。
所以要開發一個新的瀏覽器視窗,效率不是最重要的,主要是它能提供的功能,就好像在Sever端,安裝不同的函式庫和相關的設定,要能看得懂 CGI寫的程式碼,看得懂 ASP寫的程式碼,看得懂 ASP.net寫的程式碼,看得懂 JSP寫的程式碼,看得懂PHP寫的程式碼。這些後端的支援不同的網頁程式越多,承租給客戶使用的網頁空間費的價格就越高。
因為網頁空間的使用,就是要進行資料庫的交換,進行互動式的網頁呈現。同樣的瀏覽器本身在Client端,功能強大可以配合後端做更多的事情,IE瀏覽器繼承了人類在網頁設計上歷史的發展,也涵蓋了許多不同程式語法的版本,提供比較多而完整的Javascript函式庫,因此IE瀏覽器就像微軟的作業系統一樣,越來越肥,當然也越來越有智慧,智商也越高,但是行動越來越笨拙。
如果你想利用簡單的按鈕,做出滑鼠移入時,離開時,按下時,產生不同的效果,包括有音效聲音,不只是顏色的變化,只有IE瀏覽器辦得到。只要使用 HTML + Javascript 就能達到。
但是同樣的網頁放在Chrome瀏覽器則失去部分的功能作用,你只能用其他救濟的辦法,那就是使用FLASH製作按鈕,但是它有一個問題,當你的網頁是屬於功能性的網頁時,用FLASH製作按鈕無法針對 HTML所佈置的物件,例如 TEXT 進行與Javascript 的溝通。因為這是兩種不同的語法,一個是FLASH下所開發撰寫的 Action Script,另一個是在網頁編輯下所撰寫的 Javascript,因此兩種不同程式語系無法彼此叫用。
也因為如此,功能性網頁的設計配合CSS + Javascript 從過去到現在 IE瀏覽器一直都能完整提供,其他品牌的瀏覽器則只能寫寫所謂新聞呈現、商品呈現的網頁型態設計。
而且最重要的一點是公家機關的電腦在台灣已經是微軟的忠實顧客,就像微軟的殖民地一般,如果你要接政府的案子,就必須要在IE瀏覽器下看世界,要能充分應用前端畫面所提供的 Javascript 許多語法。你不能在Chrome瀏覽器下編寫程式,發現無法執行就認為這個需求無法辦到,而一定要用所謂的FLASH撰寫,去展現那個 SWF。
因為在IE瀏覽器能夠辦到上面的事情,使得按鈕的功能因為支援完整的Javascript 函式庫,而展現出強大的效果。這時如果使用SWF來達成,也就是透過FLASH製作,很可能在IE瀏覽器上效率不彰,而且在實作上如果是功能性的網頁,是根本無法使用SWF安置在網頁上進行做事,並不是不要用。
現在有一個迷思是,前端的瀏覽器是否要有承載許多功能?導致效率降低,應該放在後端來執行,還是減少後端的工作負擔。牽涉到給網頁設計者什麼樣的服務,如果希望能在前端瀏覽器都能輕易辦到,不要統統交給後端來做,那麼這是比較勝任愉快的。否則,您必須學習撰寫後端程式的網頁內容,而不能只靠HTML + CSS + Javascript 來辦到。
但對於一般的使用者而言,瀏覽器的功能本身提供可以支援的函式庫,並不是重要的事,我們要的是畫面的流暢,打開超連結就能迅速進入,不要太聰明到連各種程式語法都能解讀,導致畫面突然出現一個廣告,用Javascript寫,用CSS寫,同時瀏覽器本身還會自己移動和縮放,這是寫程式的人的最愛。可是在Firefox瀏覽器上,它笨到連這些程式語法都看不懂時,就少了這些網頁效果,有時並不是因為故意擋掉的喔,而是無法解譯這些程式碼所致。於是網頁跑起來特別的順利,沒有什麼雜七雜八的干擾,這就是執行效率高的瀏覽器的代價。

wordfighter提到:
至於Firefox瀏覽器則是兒童玩的水槍。再加上目前使用的人口低於20%,在開發網頁程式時可以完全忽略它的存在,因為Firefox瀏覽器和其他瀏覽器比較上而言,算是簡陋版
看到這句已經讓我很無言了 ...![]()
wordfighter提到:
因此最近Firefox瀏覽器頻頻改版,提升自己的智商,因為之前連CSS的支援也不多。
文中所謂的瀏覽器智商,
是有 歧義性;
每個人的心力有限,
讀什麼東西的來源,
造就了寫出來的程式所偏向的瀏覽器的方向,
用這樣的經驗角度稱瀏覽器的智商,
倒不如用 wiseguy 所提,
要從發展歷史到W3C標準做比較才會中肯些。
FF的軟體版本幅度會這麼大,
的確是大家所不習慣的,
Mozilla公布Firefox年度計畫 即將啟動自動更新機制
Mozilla FireFox 高速釋出週期
跟樓主所謂的智商,有明顯的區別。
javascript、CSS的寫法不同,在不同的瀏覽器,
互相有是否能運作的問題,
所謂的之前FF支援CSS不多,
是什麼時候 用了 什麼歷史版本 或 什麼CSS語法?
需要看一下各版在什麼時候支援什麼標準,
而所謂的CSS語法而言,
這裡羅列了語法與各瀏覽器的相容程度:
CSS contents and browser compatibility
一時找不大到javascript與各瀏覽器的相容列表。
但樓主所提的一些IE可以做得到的功能,
其實就預設了立場 windows OS + IE。
能不能跨OS,是不是也要做為瀏覽器智商的評判考量會更貼切呢?
能不能 Cross-browser、Viewable With Any Browser
來作為網頁程式的考量,
可能比站在偏愛為IE環境寫程式的立場較為中肯吧!
不然各以各的偏好立場,論其他不順我者偏好寫法的 智商低,
就覺得這種自爽的寫法,每個人都可用這樣的角度來抒發一下。
"Chrome 是我目前唯一使用的瀏覽器, 因為是唯一能在我的 Celeron 550MHz 順利跑的瀏覽器."
看這麼多比較, 那是設計師才會需要考慮的; 對消費者來說, 第一個"印記"是很難改變的; 如同樓主對 IE 的印記一樣, 已經預設 IE 好的"印記", 那就沒有分享的必要了.
CSS 支援有問題 -> 程式設計師的問題
網路銀行支援有問題 -> 程式設計師跟銀行的問題
表格破碎問題(這是 IE 跟其他瀏覽器最常不同的) -> 程式設計師的問題
用起來爽不爽, Facebook 小遊戲能不能玩 -> 消費者的心情
所謂IE智商高,有一個原因,就是歷史負擔。
如果你經歷過90'的瀏覽器戰爭,你應該會了解到,光是兩個瀏覽器,對於Javascript以及網頁程式的支援有多大的差別。基本上那個時候對於標準的支援,兩個瀏覽器是差不多爛。
後來IE贏了Netscape,基本上就不甩標準了,輸家從Netscape轉型成非營利組織的Mozilla,就跟標準靠攏。所以Mozilla的瀏覽器可做的事情,基本上大多是符合標準的。Chrome出來以後,基本上也是先求符合標準。
在IE瀏覽器市佔最高的情況下,很多人製作網頁以及寫網頁程式,養成了只支援IE的非標準寫法的習慣,這會讓他們製作的網頁以及Javascript在其他瀏覽器中執行,多少會有問題。不過到了Chrome出現,局勢開始慢慢改變。瀏覽器的效能低落,讓IE市佔不斷下滑。在IE8邁向IE9時,Microsoft終於又開始全力向「標準」靠攏。
基本上IE9不得不聰明,因為他有很多「非標準」的包袱。即使是這樣,有許多只支援IE的網頁,用IE9開啟還是有問題的。
一點小小的看法,究竟我從Netscape2就是愛用者,也開發過純IE的應用(這是因為是用應用程式內嵌IE),看了十幾年的瀏覽器發展,我會覺得不要用某個時點的瀏覽器戰況來以偏概全會比較好。
對於瀏覽器的相容性,ppk有做了一些很深入的比較:
http://www.quirksmode.org/compatibility.html
可以參考看看。
其實每家瀏覽器都有自訂的功能,像是Firefox有XUL(XML User Interface Language),可以用來開發Firefox專用的程式及其擴充套件。因此從自家特製功能去看瀏覽器,不是一個好的比較方法,如果大家都這麼看待,只會讓瀏覽器走上非標準化的歧途。
現在評價瀏覽器的標準之一,其實上面也有許多前輩提過了,就是以對標準化的支援程度來衡量,例如CSS3、HTML 5、JavaScript等等...如果不是因為IE對CSS支援程度不佳,CSS在網頁應用上應該會提早幾年開花結果。在JavaScript上,IE也有一些特異的語法,例如事件的監聽。
IE 7之後,M牌瀏覽器一代、一代努力向標準靠攏,也就知道微軟也知道做錯了什麼,甚至自己站出來叫大家不用再用舊版的IE了。
所以對網頁開發人員來說,其實大部份譙的是IE,而非他牌瀏覽器。
來幾個舉證吧:
JavaScript大師Douglas Crockford多次在活動中呼籲「IE6 MUST DIE」

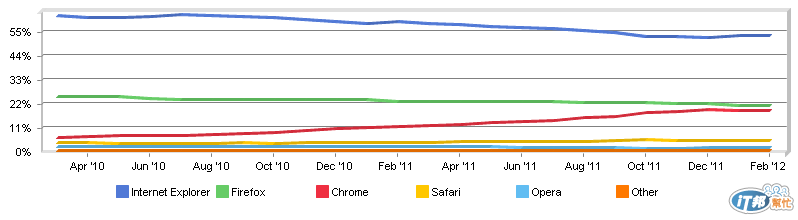
從2010年三月至今的瀏覽器市佔率,大方向來說,IE市佔是節節敗退,不過似乎也在止跌回升了

用Javascript寫,用CSS寫,同時瀏覽器本身還會自己移動和縮放,這是寫程式的人的最愛。可是在Firefox瀏覽器上,它笨到連這些程式語法都看不懂時,就少了這些網頁效果,有時並不是因為故意擋掉的喔,而是無法解譯這些程式碼所致。於是網頁跑起來特別的順利,沒有什麼雜七雜八的干擾,這就是執行效率高的瀏覽器的代價。
不會駛船嫌溪彎。