介紹如何利用 jQuery + YQL 做成 Web App

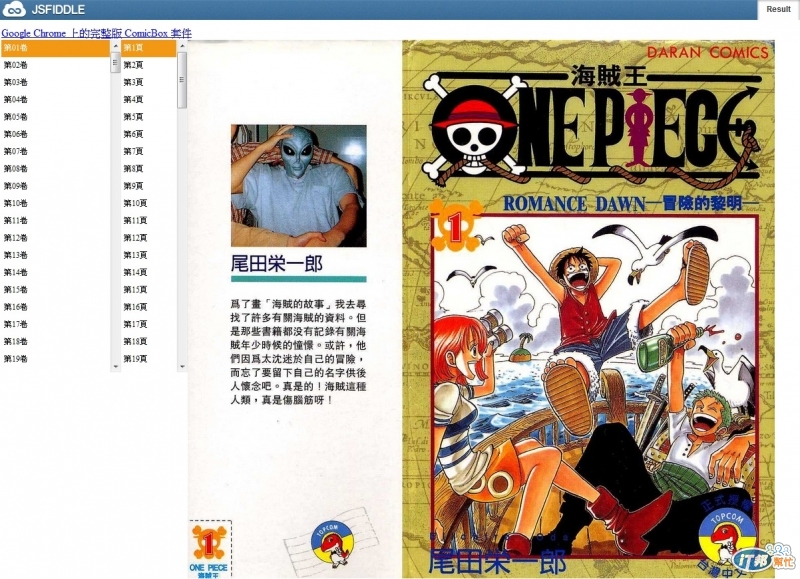
雖然是 Demo 但.. 真的能用來看漫畫哦!
首先介紹一下YQL(Yahoo! Query Language)
它的概念是將整個網路上的內容當作一個資料庫,
每一個網頁就是一個 Table,
使用時可以選擇 XML / JSON 兩種回傳格式,
如此一來就能解決 JavaScript 對跨網域的安全限制。
對跨網域的限制有瞭解決方案後,
用 jQuery 實做 Web App 也就不難了!
首先在 YQL Console 裡建立自己的 YQL語法,
這裡以取得 JavaScript 忍之道 最近發表的文章清單 為例:
SELECT div.div.div.div.div.div.table.tr.td
FROM html
WHERE url="http://ithelp.ithome.com.tw/js-ninja/articles"
完成後在網頁下方可以找到 REST QUERY 的網址
http://query.yahooapis.com/v1/public/yql?q=
SELECT div.div.div.div.div.div.table.tr.td
FROM html
WHERE url="http://ithelp.ithome.com.tw/js-ninja/articles"
&format=json&diagnostics=true&callback=?
接著就能使用 jQuery 裡提供的 $.getJSON 來列出文章標題
$.getJSON('http://query.yahooapis.com/v1/public/yql?q=select div.div.div.div.div.div.table.tr.td from html where url="http://ithelp.ithome.com.tw/js-ninja/articles"&format=json&diagnostics=true&callback=?', function(data) {
$.each(data.query.results.body, function(key, val) {
console.log(val.div.div.div.div.div.div.table.tr.td.span[1].a.content);
});
});
