檢視JavaScript在行動裝置中所扮演的角色,我們來看看Mobile Web App Framework總整理,並挑選出兩篇說明開發橫跨各手機平台的解決方案。
第一篇:用HTML和Javascript開發iPhone/Android原生軟體-Mobile Web App Framework總整理(http://www.lis186.com/?p=2030)
此篇文章中,作者阿修將Mobile Web App Framework作總整理,並明確點出JavaScript在行動裝置中所扮演的角色(讓開發更有效率的Javascipt)。
內容摘要:
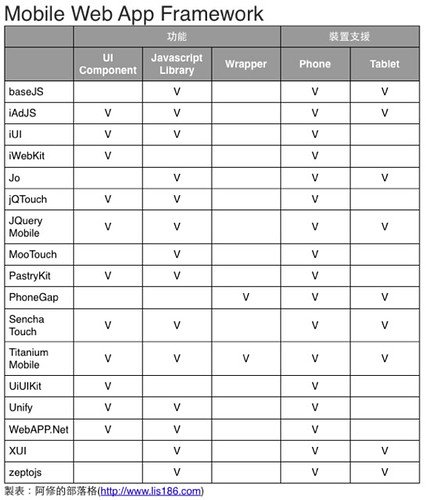
這些不同的Mobile Web App Framework,我認為在功能上應該可分為三大部份。
UI Component:提供適用於觸控螢幕的UI元件
Javascript Library:讓開發更有效率的Javascipt函式庫。
Wrapper:把Mobile Web App包裝成原生軟體 (Native App),同時提供一些function讓javascript可以存取一些底層的功能(例如:相機、檔案系統、各類sensor)。
如果只是要開發Mobile Web App,就不需要Wrapper。如果想包裝成native app上App Store或Android Market去賣,就得用上Wrapper。而UI Component和Javascript Library則是可以依照自己的喜好選擇用或不用。
下面的表格就是依照上面三大部份和支援的裝置整理出來的清單,轉跳後有各framework的簡要說明。

第二篇:PhoneGap--讓程式開發橫跨各手機平台(http://www.syscom.com.tw/ePaper_Content_EPArticledetail.aspx?id=178&EPID=172&j=4&HeaderName=%E7%A0%94%E7%99%BC%E6%96%B0%E8%A6%96%E7%95%8C)
PhoneGap是一套開發原始碼的包裝軟體 (Wrapper),能夠把Mobile Web App包裝成原生軟體,支援iPhone/iTouch, iPad, Google Android, Palm, Symbian和Blackberry。透過PhoneGap所提供的Javascript library,便可以取得聯絡人、加速計、位置資訊,還能控制震動。
內容摘要:
PhoneGap 最初是由「Nitobi」這間位於加拿大的公司在2008年8月所發起,到2010年中IBM也開始參與投入研發。它是一套能選擇採用「New BSD」或「MIT」license﹝註1﹞的開放原始碼的手持裝置框架解決方案,它主要的目的在於能讓開發人員透過一些Web技術﹝HTML + JavaScript﹞來存取行動裝置的Native API,而且它支援了目前各家大宗智慧型手機的作業系統平台的支援,包括iPhone、Android、Windows Phone、WebOS和Blackberry平台的原生包裝軟體(wrapper),讓行動網頁可以被包裝成原生軟體的樣子,而不需透過瀏覽器作為入口。
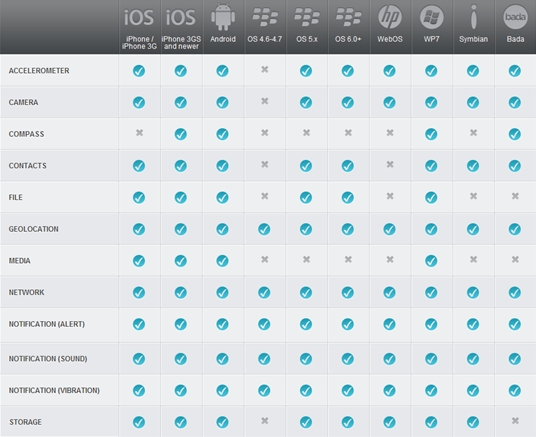
以下是目前PhoneGap對各家手機平台OS與行動裝置設備的支援。

第三篇:最佳的iOS/Android跨平台行動應用程式解決方案—Titanium Mobile(http://www.lis186.com/?p=2113)
內容摘要:
Titanium Mobile是其中最有潛力的解決方案。一套原始碼便可以同時輸出iPhone、iPad與Android原生應用程式,可節省大量的開發時間與維護成本。
在使用Titanium Mobile之前,我也曾經用過PhoneGap開發過iPad應用程式。PhoneGap雖然門檻感覺比較低,只要把Safari上可以正確執行的網頁包到PhoneGap裡面就可以,但是實際在寫的時候發現問題真的很多。就如同Richard所言,效能是很大的問題,需要花很多時間最佳化。再者要在各平台上有最佳的使用體驗,那麼這個應用程式就必須和其他原生應用程式有相同的互動與使用者介面。因為無法直接使用原生的使用者介面元件,所以這些東西都要自己刻,開發速度快不起來。雖然有jQuery Mobile和Sencha Touch之類的UI framework可以幫忙解決這些事情,不過同樣的使用者介面同時放在iPad和Android Tablet就無法符合使用者的預期,使用性並不會太好。
