介紹 Mobile Web Development JavaScript Frameworks -- jQuery Mobile
第一篇:使用 jQuery Mobile 快速開發 mobile 網站
URL:http://brooky.cc/2011/04/18/jquery-mobile-for-fast-mobile-website-development/
內容摘要:
認識 jQuery Mobile
使用過 jQuery 的人一定都愛死 jQuery 有名的 “write less, do more” 。只要透過 jQuery, 我們就不用再擔心惱人的跨瀏覽器問題。但隨著手持式裝置的漸漸普及,大家開始發現跨覽器問題到了手機上反而比 PC 上更加嚴重:在手機上不只是瀏覽器不同,OS 的歧異度也比 PC 上來得更加嚴重。於是,在 2010 的 10 月 jQuery 終於在大家的期待之下推出了 jQuery Mobile。只要使用這個簡單易用的 framework, 很快就可以做出跨 device 的 mobile appilcation。jQuery Mobile 幾個重要的 features 包括:
jQuery mobile 可以跨不同的移動裝置
Progressive Enhancement & Graceful Degradation
透過設定 HTML 標籤來完成 jQuery Mobile 的設定
Hello World!
jQuery mobile 運作的方式很簡單,他主要的流程包括三個步驟
宣告 HTML5 documnt
include the the jQuery mobile css, jQuery, jQuery mobile library (你可以透過 jQuery or google code CDN, 或是你也可以自己 download 這些檔案放在自己的 server)
使用 jquery mobile 所定義的語法,如 data-role 等來定義 page structure
第二篇:跨平台手機服務開發 jQuery Mobile
URL:http://www.cc.ntu.edu.tw/chinese/epaper/0016/20110320_1609.html
內容摘要:
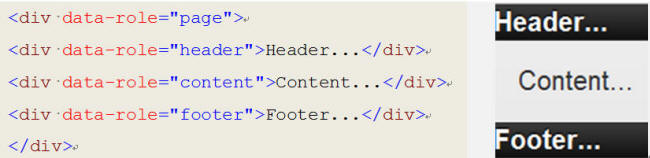
一個jQuery Mobile的網頁主要以page為單位組成,每個page又可以分成header、content與footer三個區域,如下圖所示:

jQuery Mobile 採用HTML5的客製化資料屬性(data-*),例如data-role 是用來標示每一個div(division)的角色(page/header/content/footer)。在一個HTML檔案中可以放多個pages,不過每次只會顯示一個page。
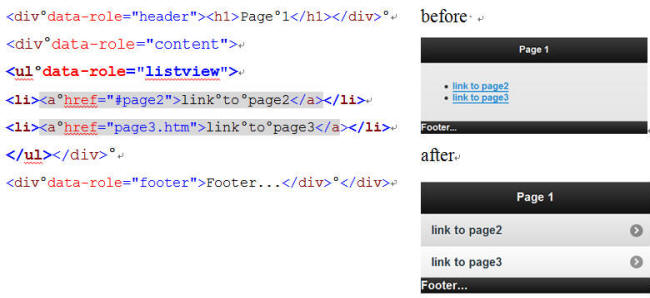
在使用者介面上的呈現,我們可以用listview 將單調的鏈結<a>加以美化,只要將<ul> 指定data-role的屬性為listview就可以了。

第三篇:8个优秀的jQuery Mobile 教程
URL:http://news.cnblogs.com/n/99090/
內容摘要:








