
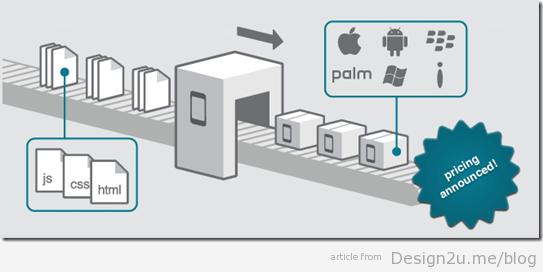
PhoneGap 為一個跨平台的免費框架,程式設計師只要設計好一種版本的網頁標準格式 (HTML5、JavaScript、CSS) 之後,就能透過 phoneGap 發佈到各個平台上 (Andriod, iOS, Symbian 等),而且能夠操作各種 Mobile OS 的裝置,例如照相機、GPS 等等,算是一個節省開發時間的好工具,以下是它的介紹。
PhoneGap 簡介
PhoneGap 使用的是 Native browser,只要懂 HTML/ CSS / JS 即可開發手機應用程式

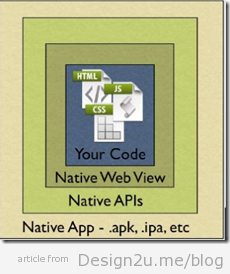
核心為自己的程式碼,而外面的 Native Web View 和 Native APIs
則被 PhoneGap 包在一起

以下為官方介紹:
PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores. PhoneGap leverages web technologies developers already know best… HTML and JavaScript.
PhoneGap 優點
一句話概括:「瀏覽器與 Native App 的橋樑」
PhoneGap 缺點

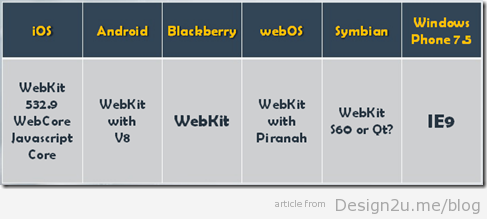
支援設備
iOS、Android、Blackberry、Windows Phone、WebOS、Symbian 都有支援

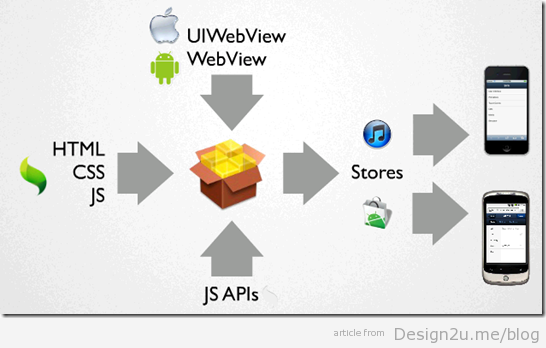
PhoneGap 架構

自己準備好相關的 HTML、 CSS、JS Code,可使用 PhoneGap 組合成 iOS 所需的 UIWebView 以及 Android 所需的 WebView,包好之後可以直接 Deploy 到 Store 上面
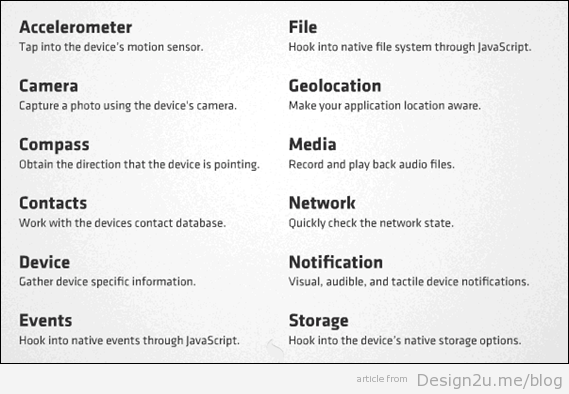
API

PhoneGap 提供了很多官方的 API,像是加速器 (Accelerometer)、檔案管理 (file)、相機操作 (Camera)、地理位置 (Geolocation)、方向磐 (Compass)、多媒體 (Media)、連絡人資料 (Contacts)、網路訊號 (Network)、設備資訊 (Device)、通知 (Notification)、事件 (Event) 、資料儲存 (Storage) 等等。
除了 API 之外,還有許多 plugin 供使用,如下:
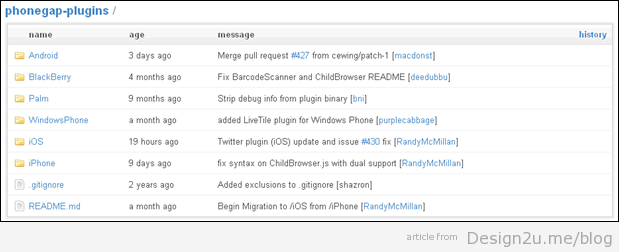
plugin
phoneGap 提供了相當多 plug-in 供使用,例如:

有興趣的可以到下列網址下載: https://github.com/phonegap/phonegap-plugins
開發環境
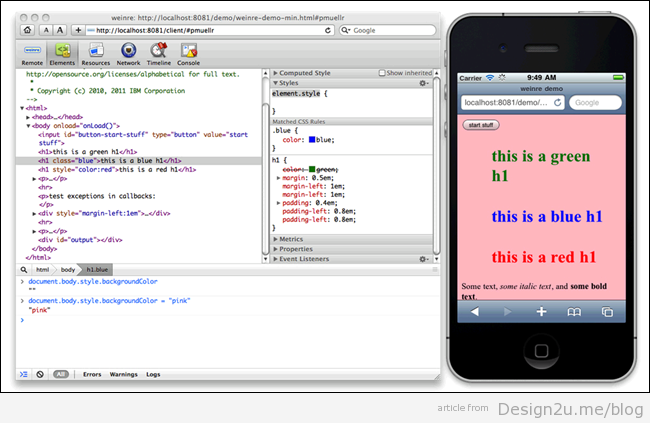
Debuging
可以考慮使用 weinre : http://phonegap.github.com/weinre/,類似 FireBug 的行動 Debug 版,如下所示,你可以同時觀看 App 在手機上執行的狀況,並同步顯示對應的程式碼。

以下為 weinre 的官方介紹:
weinre is WEb INspector REmote. Pronounced like the word "winery". Or maybe like the word "weiner". Who knows, really.
weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it’s designed to work remotely, and in particular, toallow you debug web pages on a mobile device such as a phone.
結論
如果只是很單純的網頁呈現,而不需要用到手機 device 的一些資訊,也可以考慮直接使用一些有名的手機 UI Framework ,像是 jQuery Mobile、jQtouch 等,不需要使用到 phoneGap 這種較大型的 framework。
然而,由於各平台發展的策略不一, phoneGap 也必須針對不斷改版的 iOS、android 進行版本上的調整,未來如果有一天 phoneGap 放棄了這項產品,不再更新,那所有跟隨著 phoneGap 所建立的 App 也會受到很大的影響,不能不注意。
最後, PhoneGap 的效能比不上 Native 的 App ,但是對於團隊只有網頁開發經驗,卻必須快速跨入手機領域的人來說,初期先使用 phoneGap 進行網站商業模式及使用者經驗的驗證,也不失為一個不錯的選擇。
相關連結
Creating and Distributing Mobile Web Applications with PhoneGap
http://www.slideshare.net/jamesgpearce/creating-and-distributing-mobile-web-applications-with-phonegap
HTML5 is the Future of Mobile, PhoneGap Takes You There Today
http://www.slideshare.net/davyjones/html5-is-the-future-of-mobile-phonegap-takes-you-there-today
【Android學習筆記】你的第一支PhoneGap應用程式:Hello Inside!
http://www.inside.com.tw/2011/01/29/hello-inside-phonegap
[Android note.] PhoneGap 初學筆記
http://tc.hinablue.me/entry/android_phonegap_first_look
PhoneGap 跨平台的行動應用程式開發框架
http://blog.lyhdev.com/2011/05/phonegap.html
