本篇文章紀錄 jQuery 的安裝方法, 主要是在講如何安裝 jQuery 並 run 到 Hello world 的流程
程式素材主要來自於線上課程,本篇算是該課程的紀錄,有興趣的人也可以直接前往觀看
30 Days to Learn: <jQuery:http://tutsplus.com/course/30-days-to-learn-jquery/>
下載 Library
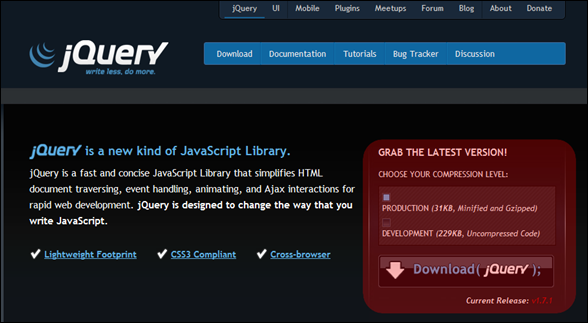
剛開始先教下載的位置,先到官網:http://jquery.com/

右邊有下載的位置,主要有分
(1) Production (31KB):程式碼無法閱讀,但是檔案很小,適合放在 server 上使用
(2) Development (229KB):程式碼可閱讀,適合開發時使用
選擇 Development 後,按下 download ,會帶到以下頁面

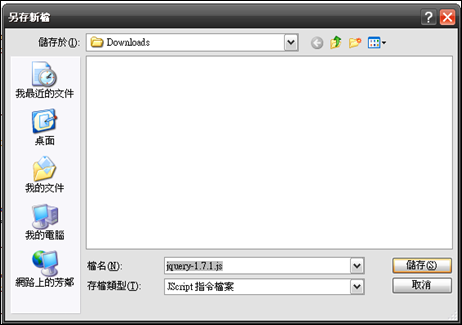
按右鍵另存新檔

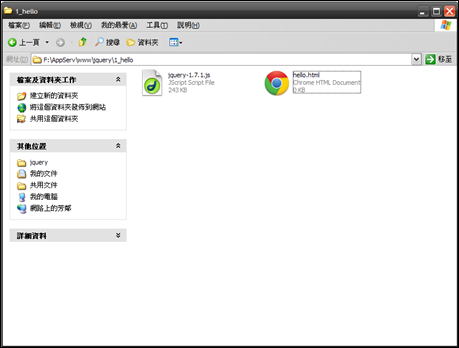
再來,可另開一個資料夾,把存下來的 jQuery library 放進去
並另開一個 hello.html 的檔案

首先在 hello.html 裡面鍵入以下程式碼
雙擊後可在瀏覽器看到以下畫面

程式碼如下:
<!doctype html>
<meta charset=utf-8>
<title></title>
<style>
ul li { color: red;}
.emphasis { color: green;}
</style>
<ul>
<li>hello</li>
<li>hello 2</li>
<li>hello 3</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script>
jQuery('ul li').addClass('emphasis');
$('ul li').addClass('emphasis');
</script>
說明程式的觀念:
(1) 第一步驟先在 前面插入 <script src="jquery-1.7.1.js"></script> ,原因是可以先載入 body 的內容,最後再導入 jQuery,網頁讀取速度較快
(2) jQuery(‘ul li’); 的意思是說,用 jQuery Selector 進到 DOM 裡面,找尋所有 <ul> 下面的 <li>元素,並丟給變數 x
(3) <style>ul li { color:red};</style> 則是 CSS
(4) console.log(x); 則是利用 console 印出結果,需配合 firebug 之類的程式觀看
(5) 我們可以利用 jQuery addclass 方法,直接將某個 css class 套用在畫面元素上面,非常方便
再來,其實 jQuery 這個單字可以簡寫為 $
所以
jQuery(‘ul li’).addClass(‘filter’);
可以寫成
$(‘ul li’).addClass(‘filter’);
jQuery 也可以利用CDN (Content Delivery Network ) 的概念,即把程式碼放在網路上,使用者只要讀過一次之後,之後到其他有下載過這段程式碼的網站,就不用 re-download,以 google 為例
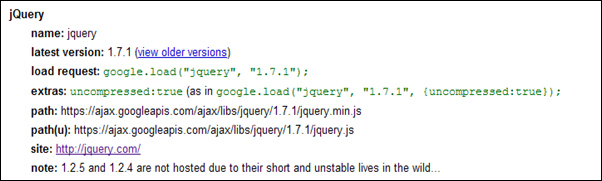
請先到這個網站:http://code.google.com/intl/zh-TW/apis/libraries/devguide.html#jquery
選到這個區域

最後面是 path : jquery.min.js 的就是程式碼無法閱讀但檔案小的版本
jquery 則是一般版本,可以先把以下網址 copy 下來
https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js
貼到程式碼中,並將以下此行
<script src="jquery-1.7.1.js"></script>
取代為
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
這樣也可以抓到 library ,但是要注意如果沒有網路的話…使用者將無法看到此份 jquery
所以要小心使用
以上的範例,就達到了 jquery Hello world 的精神

divaka提到:
jQuery 也可以利用CDN (Content Delivery Network ) 的概念,即把程式碼放在網路上,使用者只要讀過一次之後,之後到其他有下載過這段程式碼的網站,就不用 re-download
聽起來好神~~+1