![]()
![]()
<span style="color: blue;"><span style="font-size: 16px;"> 古之教者,家有塾,黨有庠,術有序,國有學。 </span></span>
![]()
![]()
本節內容為迴圈的“現代”變形“for each”。因為傳統的語言,例如:C,並沒有這指令,然而因為好用,所以不僅現代語言都加入for each,並且連傳統的C語言也有相對應的macro去實現它。
指令型態為:for each (var in object) {}
我們可以用 “for each(學校種類 in 秦)”,就可以列出秦朝的學校種類了。
實作網址:http://www.w3schools.com/js/default.asp
最重要的是.............“推”是一定要按的啦!!!
上一篇:戰國策蘇秦始將連橫說秦
下一篇:李斯諫逐客書
第一篇:周南關睢

重點是...他可以當陣列使用??????
{}為物件,[]才是陣列。
要掃過所有物件內容可用for each(e in Obj),
要掃過陣列則先從array.length得到陣列長度,再用
for(var i = 0; i < array.length; i++){}
沒天份...沒反應....
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = (name:"c",title="d",age:"fu");
for each y in myobj;
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
法師打的有些typo,不要急...
ted99tw提到:
document.getElementById("demo").innerHTML=str;
其中“=”好像更用了全型,應用半型...
document.getElementById("demo").innerHTML=str;
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = {name:"c",title:"d",age:"fu"};
for each (y in myobj)
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
被修改處有
1.var myobj = {name:"c",title:"d",age:"fu"}; ()=>{}
2.for each (y in myobj) 去掉 ;
3.document.getElementById("demo").innerHTML=str; = => =
不過還是沒反應~~![]()
![]()
貼code上來,我在這執行看看...
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = (name:"c",title="d",age:"fu");
for each y in myobj;
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
貼錯...再貼一次
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = {name:"c",title="d",age:"fu"};
for each y in myobj
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
法師還是沒改全...
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = {name:"c",title:"d",age:"fu"};
for each (y in myobj)
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>


magician提到:
for each (y in myobj)
原來少了()
magician提到:
原來少了"()"
忽然想到鐵大女兒用的"幫寶適"...![]()
輸了...我的碼沒反應...
<p id="demo">HELLO WORLD</p>
<button type = "button" onclick="myfun()">push me</button>
<script>
function myfun(){
var str="", y;
var myobj = {name:"c",title:"d",age:"fu"};
for each (y in myobj)
{
str= str + y + "/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
你碼沒錯,我這可跑,有時w3school伺服器會比較慢些...
一定是無碼看太多...所以有碼的都不理我~~~![]()
google失敗..火湖失敗....
連存成index.htm打開來看也失敗
那都無傷,重要的是D槽內的騎兵弟兄們絕不能潰散呀...![]()
等元旦後俺也要開始分享一些東西了
當然這些東西不是D碟 也不是軍隊![]()
chingfeng提到:
分享一些東西
從鷹眼看世界?
![]()
![]()
![]()
ted99tw提到:
從鷹眼看世界?
從針孔看世界![]()
ted99tw提到:
從鷹眼看世界
老鷹的獵物一定是雞~~~排妹
magician提到:
老鷹的獵物一定是雞~~~排妹
她是誰 俺怎麼不認識 ![]()
有圖有真相 PO圖來看看吧![]()
順便跟法師說一下,學JavaScript,用Firefox的Firebug或Chrome的開發人員工具,是開發時很重要的工具哦,有錯報錯,對debug很有用。
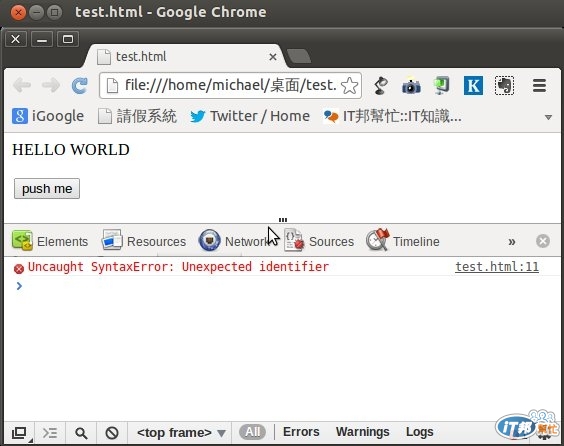
以你的程式碼來說,用Chrome的開發人員工具來看:

出現一行錯誤「Uncaught SyntaxError: Unexpected identifier 」告訴我們語法錯誤,有未知的識別字。
後面的test.html:11代表是11行出錯。

從我的原始碼來看,11行是:

for each(y in myobj)
就知道錯誤出在這裡。
JavaScript中,原生語法沒有for each,而是用for...in,所以出了問題。
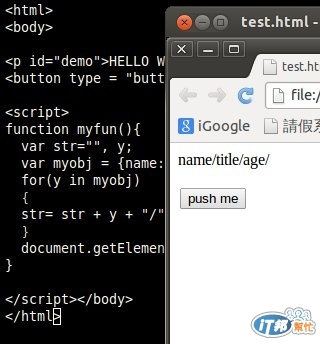
因此只要把語法改成:
for(y in myobj)
就可以成功了,截圖如下

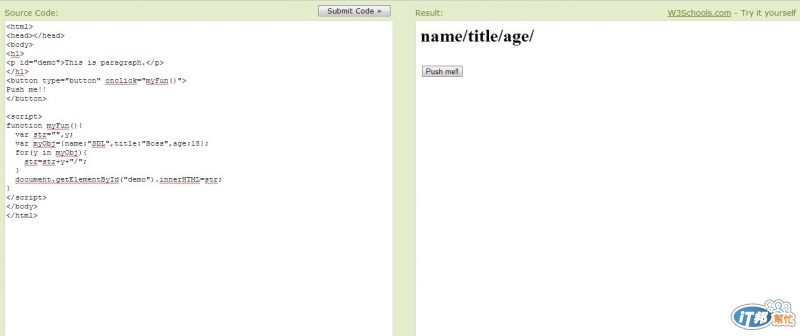
原始碼那張圖重複貼了 Sorry![]()
那泰大怎麼做的出 for each....
另外重點是....Chrome的開發人員工具.....在哪裡???
我用右鍵的 檢查元素 有一個很像的開發工具...
點console可以看到類似圖一....
但沒有辦法跟大大一樣有分頁的效果
console
找了好久的source
console那個就是開發人員工具沒錯,按shift+Crtl+i 就會跳出來。
分頁那個是我開檢視原始碼啦。
wordsmith大提到for each並不是JavaScript外
小弟在此做一個小小的補充...
要做到跟泰大一樣的效果(顯示裡面的參數)的話:
物件[變數]
<pre class="c" name="code">
for(y in myobj
{
str= str + <strong>myobj[y]</strong> + "/";
}
document.getElementById("demo").innerHTML=str;
(初次po文,有不禮貌之處請見諒)
Ted大~
我的javascript也沒有反應~可以麻煩您幫我看看是哪裡寫錯了嗎?謝謝~~
<h1>
<p id="demo">This is paragraph.</p>
</h1>
<button type="button" onclick="myFun()">
Push me!!
</button>
<script>
function myFun(){
var str="",y;
var myObj={name:"SDL",title:"Boss",age:18};
for each(y in myObj){
str=str+y+"/";
}
document.getElementById("demo").innerHTML=str;
}
</script>
smalldulan提到:
for each(y in myObj)
去掉each試試。![]()
去掉each會變成name/title/age/耶![]()

smalldulan提到:
str=str+y+"/";
換成以上vick大所作的:
str=str+myObj[y]+"/";![]()
喔喔~有了耶![]()
可以請問一下這樣myObj是算物件還是算陣列呢?
<pre class="c" name="code">
var myObj={name:"SDL",title:"Boss",age:18}; //物件
var myCars=["Saab","Volvo","BMW"]; //陣列
雖然'myObj[y]'寫法很像陣列,但myObj不是陣列而是物件。![]()
喔喔~原來如此~因為看到了myObj[y]的用法以為myObj也變陣列了
感謝Ted大的指點~![]()