相當初和葉子第一次去學舞, 不是那種辛辣的交際舞, 而是公園裏媽媽在跳的土風舞, 一曲下來, 葉子的鞋子上多了好幾個腳印....![]()
好吧! 讓我們來開始看看如何在ASP.NET寫有點小用場的JavaScript程式, 就用ASP.NET 4.0預設的jQuery來開場吧!
首先, 我會談談如何引用...
然後寫支小程式來介紹如何在ASP.NET網頁程式設計中引用jQuery.
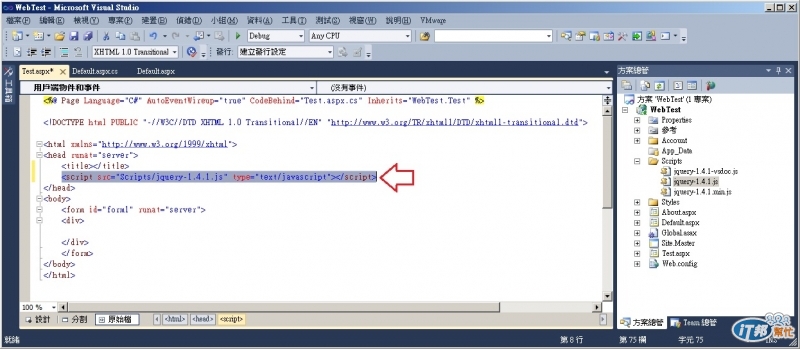
在還沒開始前, 請先建一個ASP.NET 4.0專案, 然後在專案中增加一個Web Form文件, 就命名為Test.aspx, 接下來, 從右邊的方案總管中, 把'jquery-1.4.1.js'拖拉到</title>的右邊, 如下圖:

結果如下圖, 顯示已經引用jQuery...

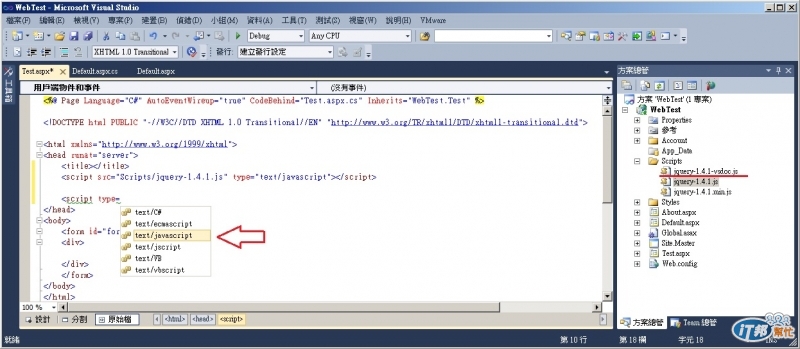
然後, 我們開始編寫程式, 各位會看到在Visual Studio的程式編寫視窗會隨著打字顯示可選用的JavaScript指令, 如下圖:

這被稱之為JavaScript Intellisense, 也就是上圖右方我畫下紅色線的jquery-1.4.1-vsdoc.js文件檔案提供的效果...而隨著打出更多字元時, Intellisense會隨著提示該字元組合的可能意義, 如下圖:

讓程式設計師在寫程式的過程中能有所本...不會十八本劇本不知唱那本...
讓我們完成第一支程式吧! 整個Test.aspx程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="WebTest.Test" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery測試網頁</title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnTest" runat="server" Text="jQuery測試" />
<script type="text/javascript">
$(document).ready(function () {
$("#btnTest").click(function () {
alert("您好! 這是由jQuery回送的訊息...");
});
});
</script>
</div>
</form>
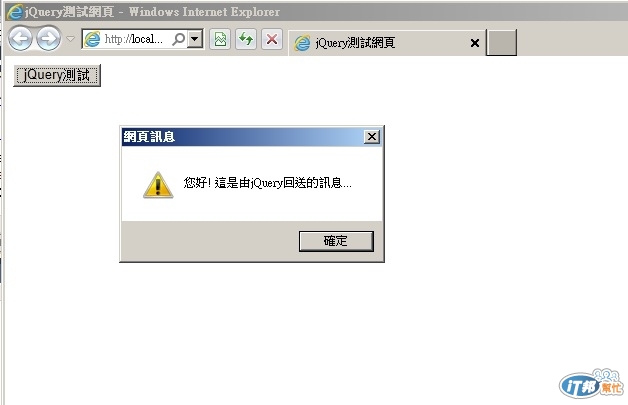
程式測試結果如下, 先Show出有Button的網頁, 按下Button會跳出對話窗:

讓我們來測試一下沒有引用的話會如何, 也就是刪掉上面的程式碼中的
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
再編譯程式就出現

顯示$未定義, 也就是因為jQuery未引用導致ASP.NET不認識程式碼段.
jQuery的用途沒這麼簡單, 我們會陸續探索jQuery在ASP.NET網頁開發的妙用.
