jQuery最主要的作用是為前端網頁帶來豐富的應用變化, 而CSS則為網頁添增很多特效.
當jQuery遇上CSS, 產生的是jQuery UI.
我將會用個簡單的例子來展現jQuery UI為網頁帶來的不一樣風貌, 而由這個例子, 可以瞭解為何JavaScript會在ASP.NET網頁程式設計中, 佔有極重要的地位.
在ASP.NET網頁開發過程中, 我遇到的最大困難之一是: 適當的跳出個對話窗, 和網頁使用者對話. 瞭解ASP.NET程式設計, 就會瞭解單純靠ASP.NET及.NET Framework是很難達成的任務(是可以啦, 只是那要Coding好多行看不太懂的程式).
有了JavaScript, 或者更嚴謹的說, 有了jQuary及CSS, 這一切都變的簡單了.
而有強者很好心的把jQuery和CSS結合, 做出一套jQuery UI的JavaScript Libraries, 現在, 我就來展示jQuery UI的妙用.
先到jQuery UI官網把jQuery UI Library下載...

先進入下載頁面, 再點一下紅色底線所指的下載點(Stable)...下載一個ZIP壓縮檔, 其內容為

重點在上圖的css資料夾及下圖js資料夾中的兩個.js檔案

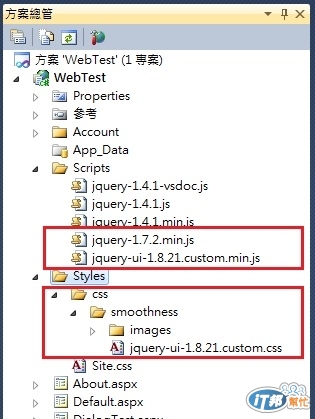
然後把兩個.js檔案及css資料夾複製到ASP.NET專案中, 如下圖所示的位置:

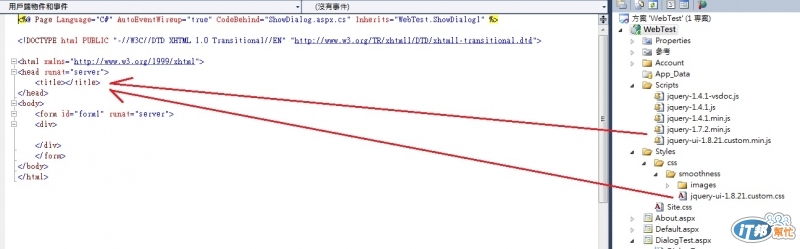
然後, 開一個新的Web Form項目, 命名為DialogTest.aspx...再把下列.js檔案及.css檔案由上圖的方案總管拖拉到左方程式編輯框中的</Title>右邊...

接下來再做些程式編輯的工作, 很簡單的...
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DialogTest.aspx.cs" Inherits="WebTest.DialogTest" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery功能展示 - 對話窗</title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></script>
<link href="Styles/css/smoothness/jquery-ui-1.8.21.custom.css" rel="stylesheet" type="text/css" />
<form id="form1" runat="server">
<div id="dlgMessage" title="訊息對話窗">
<p>今天我們將展示如何在網頁顯示時先跳出一個話窗</p>
<p>這樣, 我們可以讓網站管理者向網站使用者發佈訊息. 請注意這個對話窗是可以移動、改變大小, 以及按右上角的[X]來關閉.</p>
</div>
<script type="text/javascript">
$(function () {
$("#dlgMessage").dialog();
});
</script>
</form>
我把我增加的程式碼分別列示如下:
在Title標籤中加入網頁的標題:
<title>jQuery功能展示 - 對話窗</title>
在主網頁中加下列程式碼, 這是控制跳出一個對話窗的編碼:
<div id="dlgMessage" title="訊息對話窗">
<p>今天我們將展示如何在網頁顯示時先跳出一個話窗</p>
<p>這樣, 我們可以讓網站管理者向網站使用者發佈訊息. 請注意這個對話窗是可以移動、改變大小, 以及按右上角的[X]來關閉.</p>
</div>
<script type="text/javascript">
$(function () {
$("#dlgMessage").dialog();
});
</script>
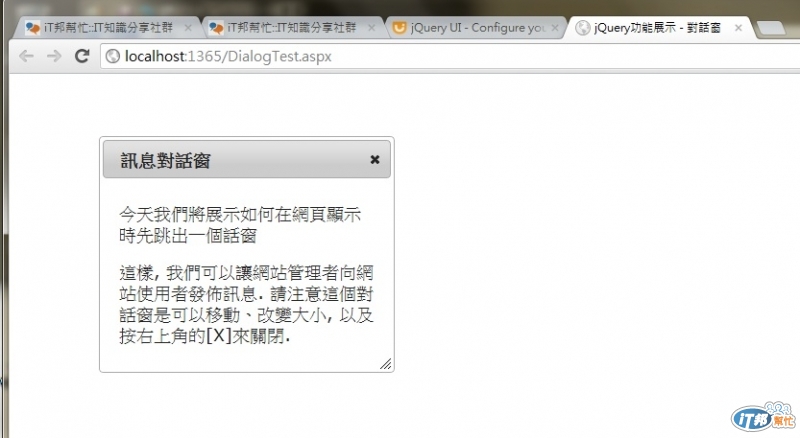
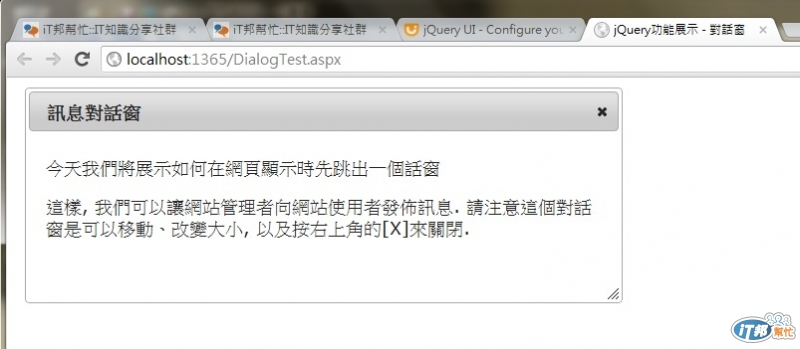
執行效果如下:

只要把游標移到對話窗的標題上, 可以把這個對話窗在網頁中到處移動, 而且, 可以由對話窗右下角拖拉改變對話窗的大小..

最後可以點右上角的叉叉把對話窗取消...
由這個簡單的例子, 可以展現jQuery加上CSS(jQuery UI)在前端展示層上強大又有彈性的應用.
同時, 我們也可以瞭解, JavaScript Libraries都可以放到ASP.NET專案中引用, 這樣, ASP.NET就可以延伸出很多很有趣的應用.
有人會說, 那這樣還要用ASP.NET幹啥??主要還是以IIS為平台的網站應用開發, 以仍以ASP.NET為主.
順便一提, 各位是否對jQuery的應用程式風格有點心得...?
就這樣簡單...但入門容易, 專精難, 因為jQuery強者太多, 導致有太多的參數、屬性、方法可用, 反而讓jQuery變的難以親近.
