從上一篇的討論, 我們可以看到jQuery UI提供更多的網頁應用, 例如Dialog.
但那個Dialog看起來少了點東西...比方說Button, 沒有Button的對話窗, 就好像有個門卻少了門把或門鎖一樣奇怪.
那...怎麼在iQuery UI的Dialog中加上Button呢?
我們再開個新的Web Form文件, 就命名為DialogButton.aspx...
然後把jquery-1.7.2.min.js及jquery-ui-1.8.21.custom.min.js、jquery-ui-1.8.21.custom.css引用到Web Form中...
再做點Coding工作, 整個DialogButton.aspx的程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DialogButton.aspx.cs" Inherits="WebTest.DialogButton" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></script>
<link href="Styles/css/smoothness/jquery-ui-1.8.21.custom.css" rel="stylesheet" type="text/css" />
<form id="form1" runat="server">
<div id="dlgButton" title="請按確定或取消...">
請問您要按那個?
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#dlgButton").dialog({
autoOpen: true,
modal: true,
buttons: {
"確定": function () {
alert("您按下確定!");
$(this).dialog("close");
},
"取消": function () {
alert("您按下取消!");
$(this).dialog("close");
}
}
});
});
</script>
</form>
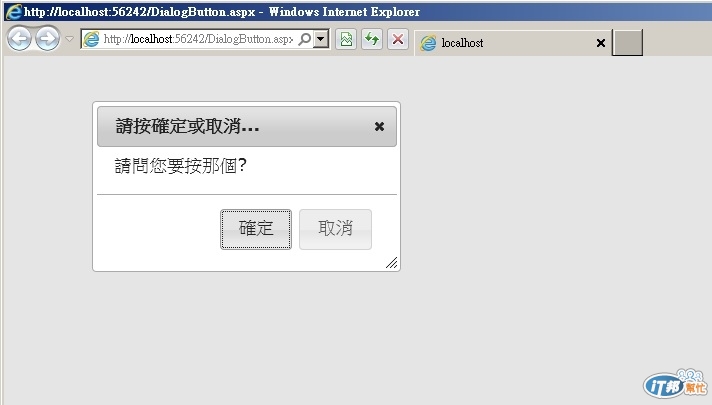
各位可以注意到我在Dialog中加入Button這個屬性, 而且, 可以同時指派多個Button, 執行的效果如下:

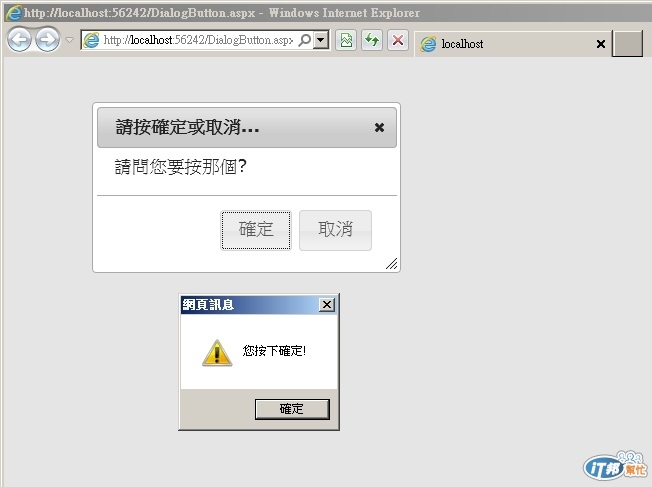
按下[確定]的效果如下:

把網頁訊息小視窗結束後, 就自動跳出Dialog了.
那麼, 可以做個登入的小視窗, 這是可行的, 但相對來講程式碼比較複雜, 我多半會採用ASP.NET本身的登入機制來處理...這樣可以配合IIS的機制來控管.

simon581923提到:
怎麼在iQuery UI的Dialog中加上Button呢?
iQuery...![]() 新東西一定要好好學...
新東西一定要好好學...![]()
總裁大人:
跟您借幾本筆記本來抄......要有日本那種“不堪”,“噁心”圖案才要哦~~~![]()
泰大....
您追總裁要三A筆記本, 怎麼追到這邊來了呢??![]()

泰大要的是這種筆記本嗎?![]()
L...有人要借筆記本...![]()
tecksin提到:
泰大要的是這種筆記本嗎?
果然好“噁”哦.......這種筆記本怎麼拿得出去?![]()