jQuery的經典符號 $,其實不是由它獨創,原作者說靈感來自prototype.js,
其實**$, 做為獨立的用法,在shell script裏很早就這樣用了,只是非UNIX user相對比較不熟悉,而PHP變數宣告一定要帶$,對$也不是十分陌生,只是PHP沒有獨立的
只用$,好像也有$$**的shell script用法,大概都是帶有特定的build in常數。
jQuery裏有很大的一部分在做簡化選擇器(Selector)的程式撰寫,讓它更直覺,把常用的幾個
JS的查找寫法,再簡化,讓USER不用老是重覆那樣寫,以CSS ID 的selector, 看jQuery如何把
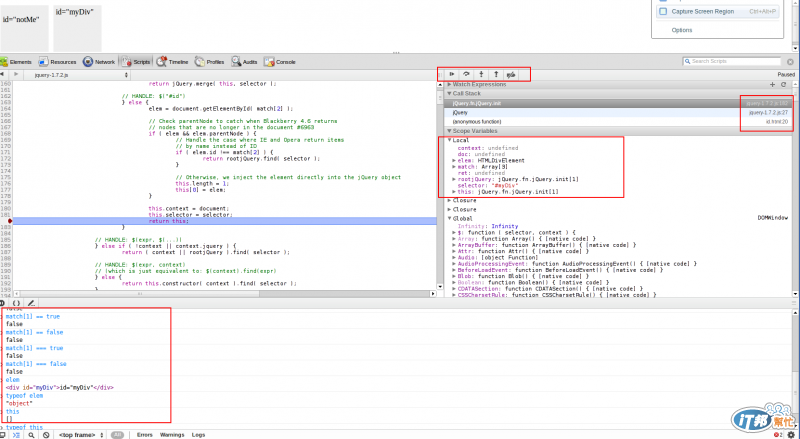
$("#myDiv") 轉成 document.getElementById();
也從中理解jQuery的物件結構。
<div id="notMe"><p>id="notMe"</p></div>
<div id="myDiv">id="myDiv"</div>
<script>$("#myDiv").css("border","3px solid red"); //我的中斷點設在這裏</script>
F5更新一下網頁,
就啟動除錯流程,按F11(Step into next function call),
主要都是按F11, 如下圖

先到
27行
return new jQuery.fn.init( selector, context, rootjQuery );
再到
init 這個方法的地方,99行。
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
這時,整個jQuery的類別庫已經載入,
由chrome的JS整合環境,
右邊的Global區,
$: function ( selector, context )
已經在這裏待命了。
這時按一下朝向右邊的三角形,可以展開裏面的方法及屬性。
覺得在這裏可以看到大綱式的整個class結構真得很friendly。比之前用gdb親合太多了。
而同樣在Global區裏,
有個window物件,
window: DOMWindow
Infinity: Infinity
$: function ( selector, context ) {
裏也有個**$**
大概就回應
25行
var jQuery = function( selector, context )
9384行
// Expose jQuery to the global object
window.jQuery = window.$ = jQuery;
所以會在手冊上,看到**$等同於jQuery**等同於 window.$等同於window.jQuery這樣的意思,
只是我們寫起來,當然是寫愈簡短愈好。
可能也會問,為什麼一般都是寫,
$("#myDiv"),可是原型是function( selector, context ),
這時候在
console裏下 context,
context
undefined
typeof context
"undefined"
此參數是可選的,我們沒傳參數,沒關係,就是undefined。
小結:
看了網友的源碼方析,
作者:prk(彭仁夔)
QQ:546711211
Email:sjkjs155@126.com
Blog: http://jljlpch.javaeye.com
會覺得如果可以介紹分析的工具,有時會讓讀者更易理解意思。
因為一直剪貼大家都可以下載到的CODE,感覺會把好奇心降低。
init 這個method會對接受進來的各種各樣的selector(css2 or css3還有jquery擴充),
在call 原生的getElementbyXXXX之前
(如
164行
elem = document.getElementById( match[2] );
,做好前置作業。
