jQuery是可以為用戶端控制或伺服器端控制的, 之前, 我們一直是以用戶端控制方式由ASP.NET呼叫jQuery, 雖然, 用了runat="server", 但事實上, 控制權在用戶端.
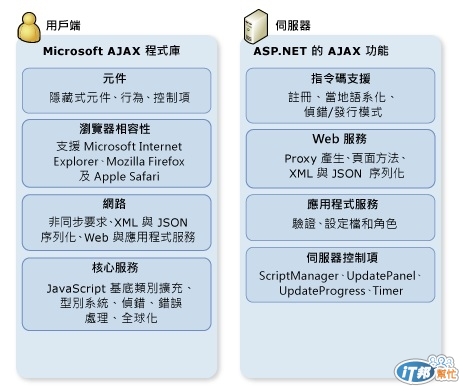
也就是說, 伺服器端是看用戶端的動作來反應. 由於在ASP.NET中, 伺服器端的應用都是以AJAX為主, 我們可由下圖來解釋(由MSDN網站節錄):

由上圖, 我們可以看到微軟官方在Visual Studio...或者更精確的說...ASP.NET環境裏, JavsScript與ASP.NET的互動關係.
藉由AJAX Server Control, jQuery的UI也能成為Server Control.
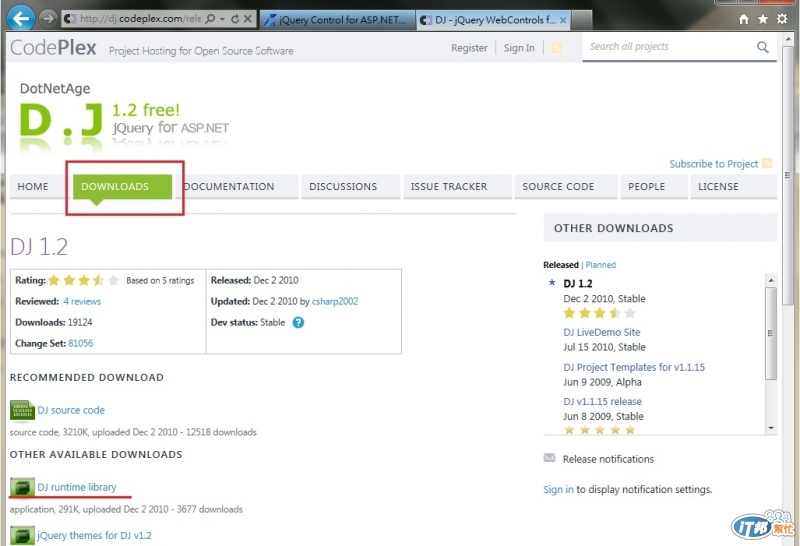
在這裏, 我再介紹一套JavaScript的UI開發工具...DJ jQuery for ASP.NET, 到下圖所示位置下載工具箱用的Runtime Library(DLL)檔案...為什麼介紹這套工具呢? 因為它是以Server控制項為基礎的!

下載一個ZIP檔, 然後解壓...

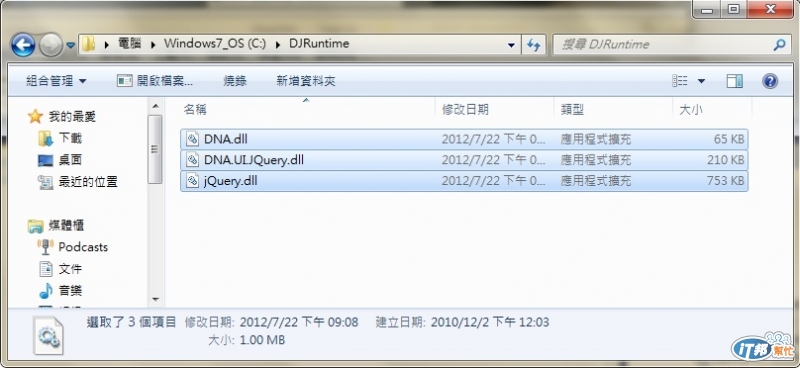
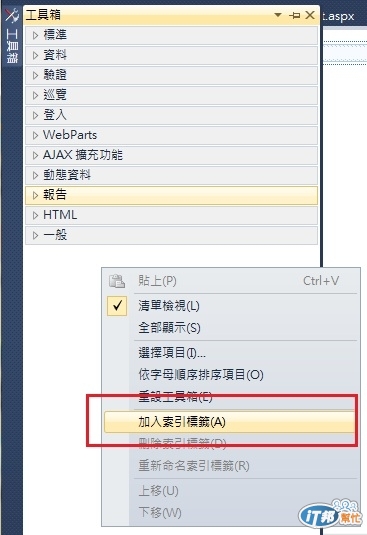
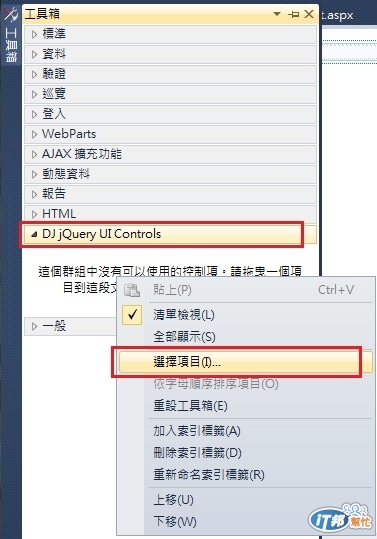
可以看到有三個DLL檔案: DNA.dll、DNA.UI.JQuery.dll及jQuery.dll, 這次我們的重心放在DNA.UI.JQuery.dll. 接下來介如何把jQuery UI加入到Visual Studio的工具箱...打開Visual Studio的工具箱, 然後按右鍵..選擇[加入索引標籤]...

輸入新的索引標籤命名, 然後在新索引標籤下空白處按右鍵再選擇[選擇項目]...

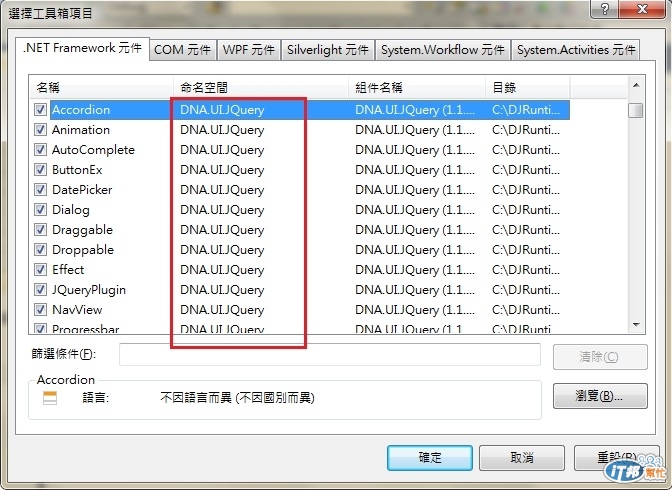
在選擇工具箱項目視窗中按下[瀏覽], 再到先前下載DJ Runtime Library的資料夾把DNA.UI.JQuery.dll引用後, 注意命名空間DNA.UI.QUERY中的元件已引用..

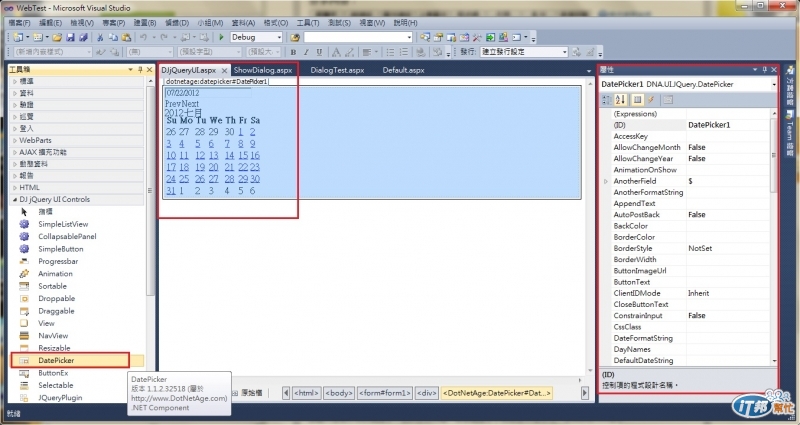
然後在Visual Studio的工具箱中, 剛才新建的索引標籤中, 出現了jQuery UI的工具, 這樣我們就可以用拖拉的方式來開發jQuery的網頁應用...
在Visual Studio中新增一個Web Form文件, 然後'設計'頁面, 從jQuery UI工具箱中隨便拉一個元件, 我把DatePicker拉出來...

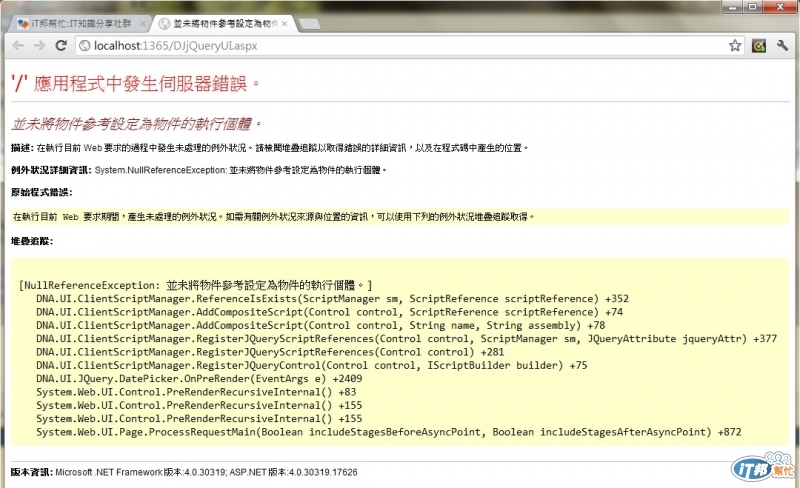
然後, 執行這個程式...糟糕, 出現Error了...

....並未將物件參考設定為物件的執行個體。....
這個錯誤是因為DJ jQuery for ASP.NET伺服器端控制項元件, 需要在伺服器端處理用戶端指令碼登錄, 但現在, 我們沒有用任何機制在伺服器端把用戶端的DJ jQuery for ASP.NET元件登錄, 就出現上述的錯誤了. 我們可以看一下原始碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DJjQueryUI.aspx.cs" Inherits="WebTest.DJjQueryUI" %>
<%@ Register assembly="DNA.UI.JQuery" namespace="DNA.UI.JQuery" tagprefix="DotNetAge" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<form id="form1" runat="server">
<div>
<DotNetAge:DatePicker ID="DatePicker1" runat="server" DisplayMode="Picker">
</DotNetAge:DatePicker>
</div>
</form>
那麼, 要如何把DJ jQuery for ASP.NET元件登錄成伺服器端的'物件'呢? 這要由AJAX的ScriptManager出馬來處理了.
在Visual Studio的工具箱中有個'AJAX擴充功能'...其中的ScriptManager就是用來幫助用戶端元物登錄成伺服器端物件的好幫手...

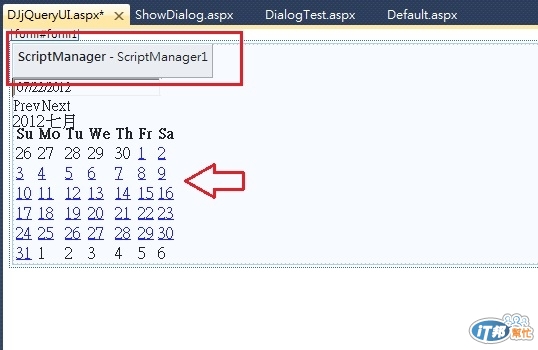
我們把先前的DatePicker元件刪掉, 然後把ScriptManager拉進, 再重新把DatePicker拉進來...

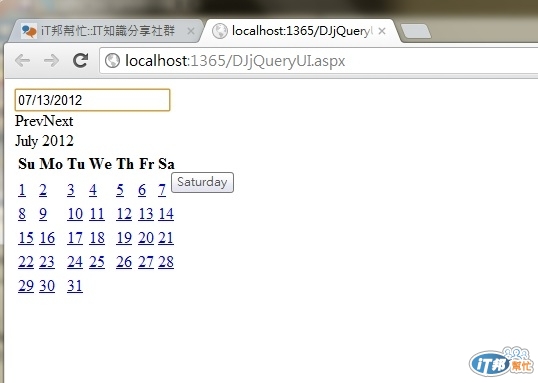
再執行...

OK了!
現在我們再來看看程式碼變成什麼樣子...
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DJjQueryUI.aspx.cs" Inherits="WebTest.DJjQueryUI" %>
<%@ Register assembly="DNA.UI.JQuery" namespace="DNA.UI.JQuery" tagprefix="DotNetAge" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<DotNetAge:DatePicker ID="DatePicker1" runat="server">
</DotNetAge:DatePicker>
</div>
</form>
各位可以看到只是用ScriptManager把DatePicker予以包裝起來了.
而用戶端與伺服器端的差別在於...
伺服器端用:
<%@ Register assembly="DNA.UI.JQuery" namespace="DNA.UI.JQuery" tagprefix="DotNetAge" %>
用戶端主要是用:
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
少了在伺服器端登錄註冊的動作, 但背後還有更多的不同, 就慢慢一點一點來說明.
PS. 各位看倌看的高興, 請賜一'推'....![]()

simon581923提到:
各位看倌看的高興, 請賜一'推'....
![]()
![]()
已賜一“推”,期待賽大後續一“堆”.......
![]()
![]()