
最近因為進行團隊大型系統的開發,開始學習 backbone.js 這套前端 Javascript 的 Framework
基本上可以把程式碼進行一些分類,避免未來專案持續增大之後而遇到的可怕 maintain 問題
Why Backbone
剛開始寫 Javascript 會感覺到很有成就感,因為配合 jQuery 等 Framework 的使用,可以快速建立許多 object → event 之間的互動關係,甚至進一步設計 DOM 與 DB 之間的儲存與狀態改變。但當程式碼越來越龐大,Javascript 較沒有好的管理架構 ( 例如 Java 的 class 類別 ),所以隨著專案的複雜度提升,維護成本也日益升高。
另外,當專案需求擴增後,工程師會發現到許多 model 上的設計是有問題的,但是為了修改此 model,常常也要需要 View 與 Function 配合修改,到最後,程式碼常常會變的一團混亂 (俗稱 spaghetti code)。再加上大型專案常常不只一個工程師在維護,每個人的 coding style 不同,有些人習慣將 UI 控制與商業邏輯綁在一起,而另外一些人可能習慣將程式碼寫在不同程式當中,整體開發下來,將讓程式碼維護更加困難。
另外,JS 的開發流程、函式等,可能許多人早就已經設計過了,但是現今的 javascript 程式碼,較難利用到前人的知識,所以 backbone 這時就可以派上用場,透過類似的架構,將各種類別的程式碼集中管理,提升程式碼再利用的效率。
Backbone 簡介
簡單來說,Backbone 是前端的 MVC Framework,讓前端也可以擁有 Model (還有 Collection) 、View、Controller 的等強大的 JS 管理功能,以下先簡單介紹其用途:
Model:可用來設置和獲取 data (例如:men Model)
Collection:某一類型 model 的有序集合 (例如:people Collection,包括 men & momen model )
View:操作 Model 與 DOM 的互動與呈現 (例如:men run),可以綁定既有的 DOM 或是自己新增 DOM
Controller:負責分派 model 與 view 之間的商業邏輯
Backbone 優點
Backbone 架構
建議讀者可以到以下的連結,用視覺化的方式學習 backbone 的基本架構
http://www.youtube.com/watch?v=vJwgIth1I_w
情境:列出使用者列表,並新增一個叫 Zac 的人到 DB 當中,同步 Ajax 更新 UI
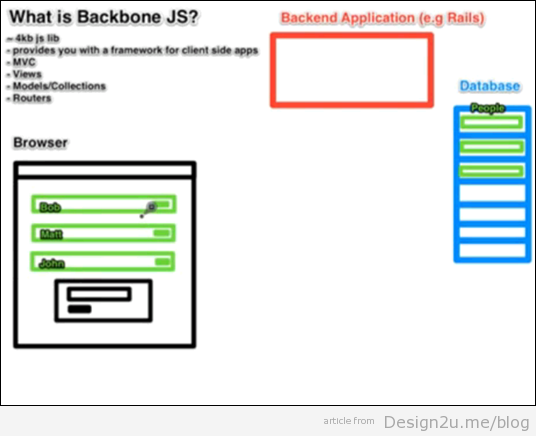
以下圖片摘錄自 http://www.youtube.com/watch?v=vJwgIth1I_w ,用來解釋傳統 JS 的做法與 Backbone 之後的做法:
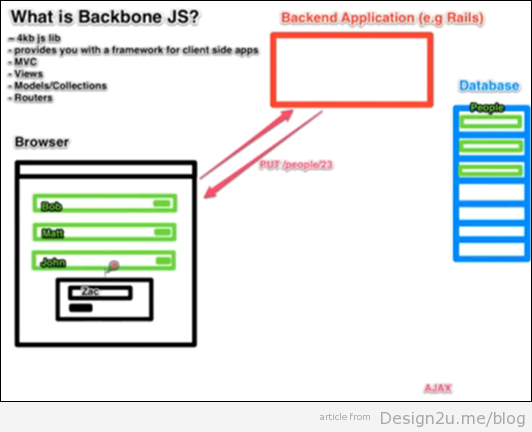
非 Backbone 的做法
在 DB 當中有一個 People Table,而 Browser 上面顯示三個名字,分別是 Bob, Matt, John

然後使用者在下面的輸入框輸入了 Zac,按下送出之後,UI 會送一個 ajax Request 給 server 的REST API (/people23) ,並且得到回應,完成新增

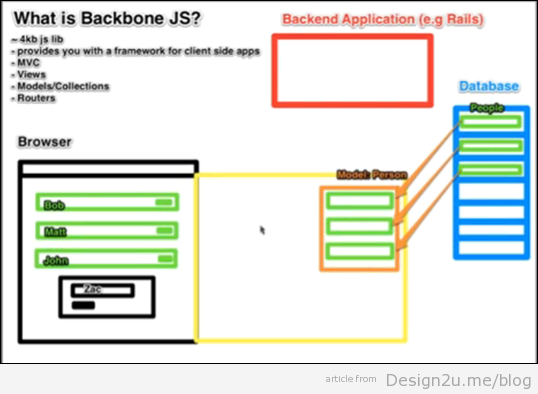
Backbone 的做法
剛剛的情境,如果換成 Backbone 會怎麼做呢 ?
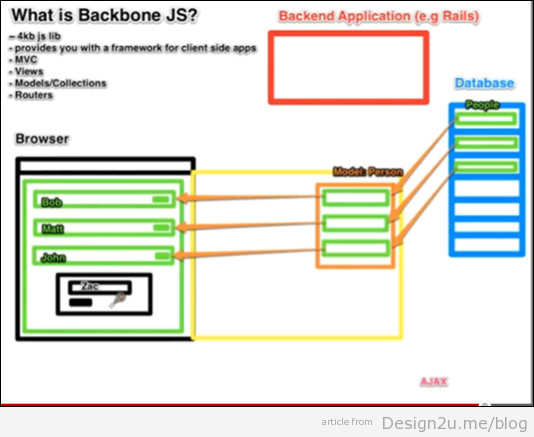
首先,中間會多一個 Model 層,用來將 DB 的資料映射後,存到 Memory 當中,其中中間綠色的框框代表 Model,而把三個綠框夾住的菊框,則稱為 Collection

再來,Model 可以設定與 View 的對應,所以當 Model 有更新的時候,對應的 View UI 也會更新

當使用者在輸入框填入「Zac」之後,按下送出,Person Model 會新增一個 Zac 的 Instance,而此 Model 也會自動送一個 request 到 server 端,通知有新的資料進來,而 Server 會通知 DB 新增一筆值,完成之後,Server 也會再 Response 狀況到前端,形成一個 circle。
以上就是一個簡單的 Backbone 互動程式的概念。
Hello Backbone
由於 backbone.js 是擴充 jQuery 的 Library,所以使用前一定要先載入 jQuery,而 backbone.js 也整合了 underscore.js 這一套 framework (如果要了解 underscore.js 的建議可以看看 這篇,也有中文版) ,所以也要一併載入,如果要使用 CDN ,可照以下順率載入幾支程式 (記得順序是 jquery → underscore → backbone) :
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.1/underscore-min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"></script>
然後,請使用以下完整的 JS 程式碼,即可試著完成你的第一個 Backbone 程式
以下的範例有用到 Model 與 View,較複雜的部份之後再提
<html xmlns="http://www.w3.org/1999/xhtml">
<title>Design2U</title>
<!--import library-->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://documentcloud.github.com/underscore/underscore-min.js"></script>
<script type="text/javascript" src="http://documentcloud.github.com/backbone/backbone-min.js"></script>
<script type="text/javascript">
//Backbone Model
var user = new Backbone.Model({
firstName: "Jack",
lastName: "divaka"
});
// print model result
alert(JSON.stringify(user));
//Backbone View
var View = Backbone.View.extend({
// 初始化 View
initialize:function(){
alert("the view has been rendered");
// get the model data
document.write(this.model.get("firstName"));
document.write("│");
document.write(this.model.get("lastName"));
}
});
// 宣告一個 view 的 instance
var viewInstance = new View({ model: user });
</script>
以上的範例,可以到以下的 jsFiddle 玩玩看
http://jsfiddle.net/divaka/5Kacs/5/light/
