只要是在ASP.NET中開發網頁, 就一定會用到AJAX技術.
AJAX是Asynchronous JavaScript And XML的簡稱.
要談AJAX就一定要提到一位大師中的大師: Jesse James Garrett...AJAX一詞, 即由Jesse在2005年提出.
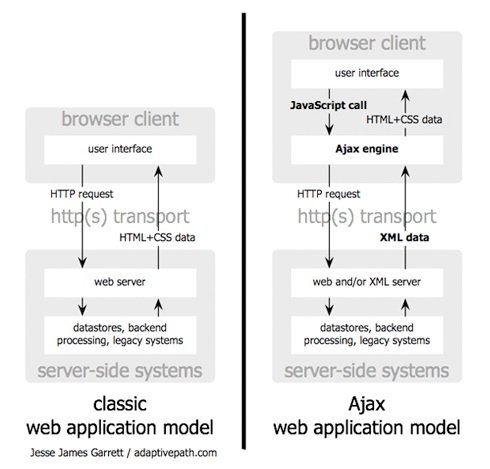
AJAX有什麼特別? 我們看下圖(取材自Jesse的網頁):

由上圖, 我們可以瞭解:
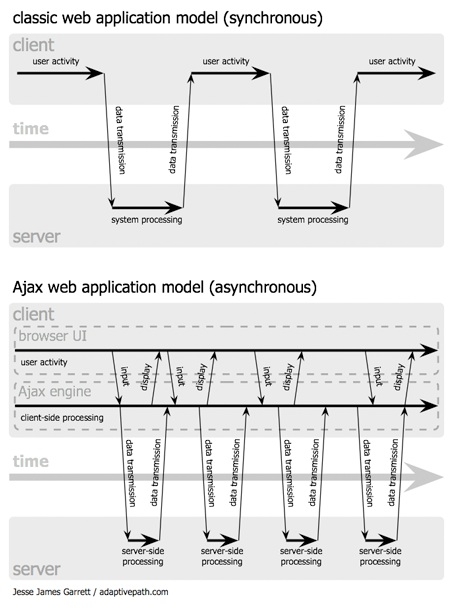
那所謂非同步(Asynchronous)呢? 請見下圖(也是取材自Jesse的網頁)

在沒有採用AJAX的環境中, 用戶端和伺服器端的溝通是一來一往的, 也就是用戶端向伺服器端送出請, 要等伺服器端回應完成整個溝通過程, 才能進行下一個步驟.
但在AJAX環境下, 用戶端的AJAX核心會負責和伺服器端溝通, 在用戶端的使用者不斷向伺服器端送出請求, 而伺服器端完成請求回應時, 用戶端AJAX核心會接收, 並把結果送到前端, 這樣, 使用者就能真正享受網上衝浪的快感.
基本上, AJAX提供了下列技術:
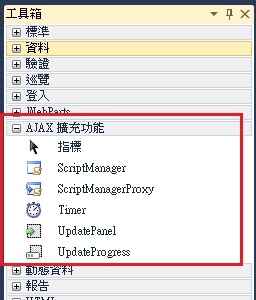
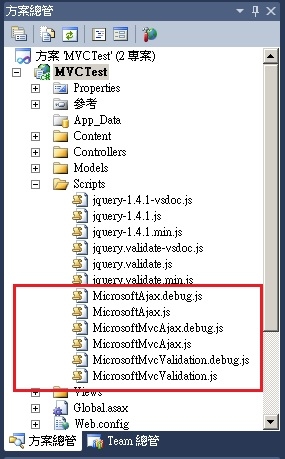
但微軟在Visual Studio的AJAX中, 加入更多的特色:
現在的各主流瀏覽器, 如IE、Firefox、Safari、Chrome等等都支援AJAX.
嚴格講起來, Visual Studio的AJAX分成兩大塊:


另外, 還有個ASP.NET AJAX Control Toolkit, 就留在下一篇說明了.

對了,賽大,我們正期待您第“十”篇圓舞曲哩~~
結局時,女主角會“獻身”嗎?
歹勢,寫錯了,是....會“現身”嗎?![]()