
做專案時用到此套件,用這篇文章紀錄一下用法
整體外掛蠻輕量的,但是好像已經沒有在更新了,所以如果需求不多的話可以考慮使用此外掛
套件網址:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
套件 <Demo:http://jquery.bassistance.de/treeview/demo/>
Tree Plugin
本套件已實作了樹狀結構、收合行為、 Node 新增與刪除等
我們來實際看一個範例
範例效果:http://design2u.me/blog/example/treeView/
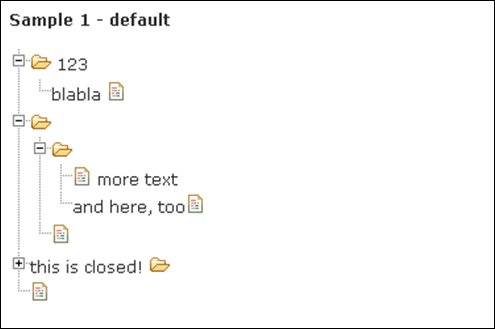
範例圖片:

以下用幾段 snippet code 來解釋其用法
引入 Tree Plugin
由於 tree plugin 有用到 cookie 的功能
會建議一併將 cookie.js 引入
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
增加檔案
$("#addFile").click(function() {
var branches = $(
"<li><span class='file'>子資料</span></li></ul></li>")
.appendTo("#browser");
$("#browser").treeview({
add: branches
});
});
增加資料夾
$("#addDirectory").click(function() {
var branches = $(
"<li><img src='images/folder.gif' />資料夾</span></li>")
.appendTo("#browser");
$("#browser").treeview({
add: branches
});
});
參數設定
使用以下下此段設定參數
$("#browser").treeview({
collapsed: false, //是否預先打開
animated: "fast", //動畫使用
control:"#sidetreecontrol", //將 打開/折合事件綁定至該 div
persist: "cookie",
cookieId: "navigationtree",
prerendered:false, //預先載入同 Layer 內容
unique:true //打開某選項,關閉其他選項
});
其中 control:"#sidetreecontrol" 是配合以下 DOM 設定互動的
<div id="sidetreecontrol"> <a href="?#">折疊全部</a> | <a href="?#">打開全部</a>
完整程式碼
如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>jQuery TreeView</title>
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//初始設定
$("#browser").treeview({
collapsed: false, //是否預先打開
animated: "fast", //動畫使用
control:"#sidetreecontrol", //將 打開/折合事件綁定至該 div
persist: "cookie",
cookieId: "navigationtree",
prerendered:false, //預先載入同 Layer 內容
unique:true //打開某選項,關閉其他選項
});
//增加資料夾
$("#addDirectory").click(function() {
var branches = $(
"<li><img src='images/folder.gif' />資料夾</span></li>")
.appendTo("#browser");
$("#browser").treeview({
add: branches
});
});
//增加檔案
$("#addFile").click(function() {
var branches = $(
"<li><span class='file'>子資料</span></li></ul></li>")
.appendTo("#browser");
$("#browser").treeview({
add: branches
});
});
});
</script>
<div id="main">
<h1>jQuery Tree View</h1>
<div id="sidetreecontrol"> <a href="?#">折疊全部</a> | <a href="?#">打開全部</a> </div><br>
<button id="addFile">addFile</button> <button id="addDirectory">addDirectory</button>
<hr>
<ul id="browser" class="filetree">
<img src="images/folder.gif" />主資料夾</span>
<li><img src="images/folder.gif" />資料夾</span></li>
<li><img src="images/folder.gif" />資料夾</span>
<ul>
<li><img src="images/file.gif" /> 子資料</li>
</ul>
</li>
<li><img src="images/folder.gif" />資料夾</span>
<ul>
<li><img src="images/folder.gif" /> 子資料夾</span>
<ul id="folder21">
<li><img src="images/file.gif" />子資料</li>
<li><img src="images/file.gif" />子資料</li>
<li><img src="images/file.gif" />子資料</li>
</ul>
</li>
<li><img src="images/file.gif" />子資料</li>
</ul>
</li>
<li><img src="images/folder.gif" />資料夾</span>
<ul>
<li><img src="images/file.gif" /> 子資料</li>
</ul>
</li>
<li><img src="images/file.gif" /> 子資料</li>
</ul>
</div>
大致的說明都已寫在 Code 當中
其實就是將相關 Library 引入之後,實作 <ul> <li> 的架構
大致可以設定各種樹狀結構的樣式,更完整的接收參數可參考此網址:http://docs.jquery.com/Plugins/Treeview/treeview
不過官方說由於此套件已停止更新,未來更多內容建議參考 jsTree:http://www.jstree.com/demo
