我的前端工程師之路
在成為專職的前端工程師以前,早期我是以 ASP、PHP 等後端語言為我工作上的主要技能。而前端工程師是什麼東西,老實說那時候我也沒聽過。
第一份工作是小公司的網站開發,沒有細分前後端的編制(人數少也不可能),所以從後端的架構,到前端的效果,所有東西都得一條龍自己硬上。
那時候所謂的網頁開發,也就只是寫 HTML 標籤,CSS 還不太會,反正 table 排版無敵,要改顏色、字型就加 font 屬性... JavaScript ? 喔,那是拿來寫表單驗証、浮動廣告的,網路上範例抄一下頂多加個 alert 就很迷人了。
更不用提後端程式寫得多乾淨什麼的,義大利麵基本上是天天吃。
如今想起真是毫無觀念可言。

本來我也是個網站工程師,<del>直到我膝蓋中了一箭</del>... (誤)
到了 2010 年的 OSDC 前夕,得知 Douglas Crockford (JavaScript: The Good Parts 作者) 來台,透過關係知道他在 Yahoo 有內部分享,於是就很厚臉皮地當了一日訪客進去聽演講,順便參觀當時還在古亭的 Yahoo 奇摩。

(圖片來源)
坦白說,當天印象讓我最深刻的其實不是 Douglas 的演講內容。
除了整場分享以全英語交談,能聽懂的部分有限是原因之一以外,讓我最驚訝的是,原來在網頁開發中,前端工程的領域比我原先的認知還要來得複雜許多。而當時 Yahoo 奇摩甚至有數十位工程師專門負責前端的部分。
當下聽著他們的熱烈討論,除了顛覆我原本對網頁開發的錯誤觀念外,更引爆了我潛藏已久的前端魂,原來網頁前端技術是如此深奧且迷人。從這天開始,我重新學習 HTML (結構)、CSS (樣式) 以及 JavaScript (行為),就此展開了我的大前端之路...。 XD
那麼,究竟什麼是前端工程師?
前端工程師負責的是 "整個網站的門面,將視覺設計好的網頁頁面,在各種瀏覽器都能呈現出應有的外觀以及互動的效果" 。
由於使用者操作的是瀏覽器,我們開發的所有 UI 都會直接在瀏覽器上呈現,
所以前端工程師必須要有能夠直接與瀏覽器溝通的能力,也就是我們平常在瀏覽器看到的網頁原始碼。

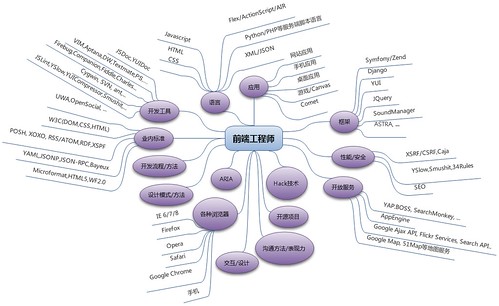
圖片來源: 前端工程师应该关注什么 (內有大圖)
除了 HTML、CSS和 JavaScript 這些基本技能以外,需要注意的還有:
* 符合 W3C 網頁標準
* 網頁的良好親和力: 滿足跨平台與無障礙需求
* 語義化的 HTML 標記 (Semantic HTML markup): 符合資料意義的正確標籤
* 考量 HTML 標籤結構順序: 增加網頁可使用性、可訪問性與搜尋引擎最佳化
* 注重細節,持續將使用者經驗調整至臻完美
* 漸進增強、平穩退化: 即使新特性在舊瀏覽器上無法執行,但至少能滿足基本需求

(老哏範例:電扶梯永遠不壞 XD)
最後,雖然前端技術日新月異不斷成長,只要有熱情,持續吸收新技術,多跑研討會認識大大,最好能自己投稿幾場。(真的,在準備的過程中收穫最多的絕對是自己!)每天一點點累積,相信一定也能爆發你心中的前端魂的 :p
推薦閱讀:
* Slides: Professional Frontend Engineering
* 最壞的時代,也是最好的時代
* We're Hiring F2E!
* [解說] 什麼是前端工程師? What is front end engineer?
