這個範例用到幾個技巧:
第一,動態加入 ASP.NEt控制項,如Controls.Add()
第二,事件的 sender參數怎麼用?
第三,利用控制項ID的流水號,以迴圈進行簡單的自動化
...,etc.
希望這個範例對您有幫助。
全文請看:http://www.dotblogs.com.tw/mis2000lab/archive/2014/04/16/dynamic_add_textbox_controls_and_auto_focus_20140416.aspx
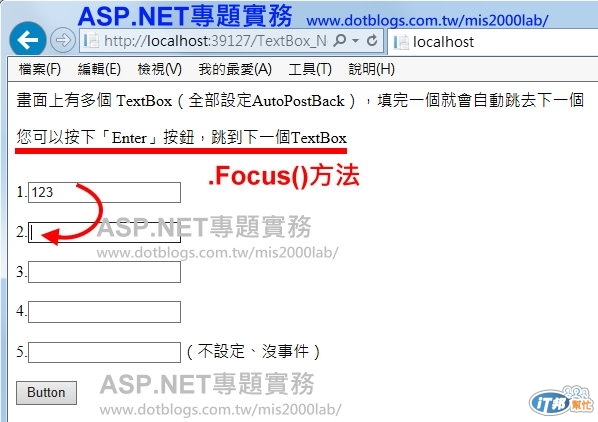
Q : 我動態產生了數個 TextBox在畫面上,
希望每寫完一項(按下Enter鍵),就會自動跳去下一個格(即 .Focus()方法)
例如:寫完TextBox1,按下Enter,就會自動跳去下一個(TextBox2)....以此類推。
圖片 http://files.dotblogs.com.tw/mis2000lab/1404/201441614475620.jpg

A : 要做這件事以前,有不少基本功夫要先打穩馬步
這個範例應該是初學者不宜。
關於「動態」產生ASP.NET控制項,您可以參閱我以前整理的文章
http://www.dotblogs.com.tw/mis2000lab/archive/2013/10/28/page_init_and_page_load_difference.aspx
主要的技巧可以參閱我的書本 -- ASP.NET專題實務(松崗出版)
上集,第三章的 PlaceHolder
下集,動態問卷產生系統
這些文章在我的網站上也能找到。
**************************
*** 入 門 篇
**************************
如果您連靜態網頁上的、固定的 TextBox都做不到這個功能 --
寫完TextBox1,按下Enter,就會自動跳去下一個(TextBox2)....以此類推。
那也不要指望「動態產生TextBox」....畢竟功力有別。
連基本的都做不到,不要想一步登天(不會走,就想飛?)
HTML畫面上,可以設計五個 TextBox,都設定 AutoPostBack 搭配 TextChanged事件
您當然可以撰寫這種程式啦,我不怪你(畢竟是初學者)
一樣可以正常運作
////************************************************************************
////**** 冗長、重複的程式碼 ****
////************************************************************************
// protected void TextBox1_TextChanged(object sender, EventArgs e)
// {
// TextBox2.Focus();
// }
// protected void TextBox2_TextChanged(object sender, EventArgs e)
// {
// TextBox3.Focus();
// }
// protected void TextBox3_TextChanged(object sender, EventArgs e)
// {
// TextBox4.Focus();
// }
// protected void TextBox4_TextChanged(object sender, EventArgs e)
// {
// TextBox5.Focus();
// }
但你有沒有發現這種寫法,程式碼幾乎一模一樣,不能濃縮一下,好可惜。
我把所有的 Textchanged事件指向同一個,比較簡單
上圖(畫面中的五個TextBox) 都指向同一個事件
例如<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="True" OnTextChanged="TextBox1_TextChanged"></asp:TextBox>
.....後續有兩個程式範例的改良
也有動態產生TextBox以後,完成本文的功能。
因為文章稍長、範例(程式碼)多了點
您可以參閱全文 -- http://www.dotblogs.com.tw/mis2000lab/archive/2014/04/16/dynamic_add_textbox_controls_and_auto_focus_20140416.aspx
