[RWD] GridView搭配 FooTable (jQuery) 的表格效果 -- 自動折疊
http://www.dotblogs.com.tw/mis2000lab/archive/2015/05/29/gridview_footable_jquery_rwd.aspx
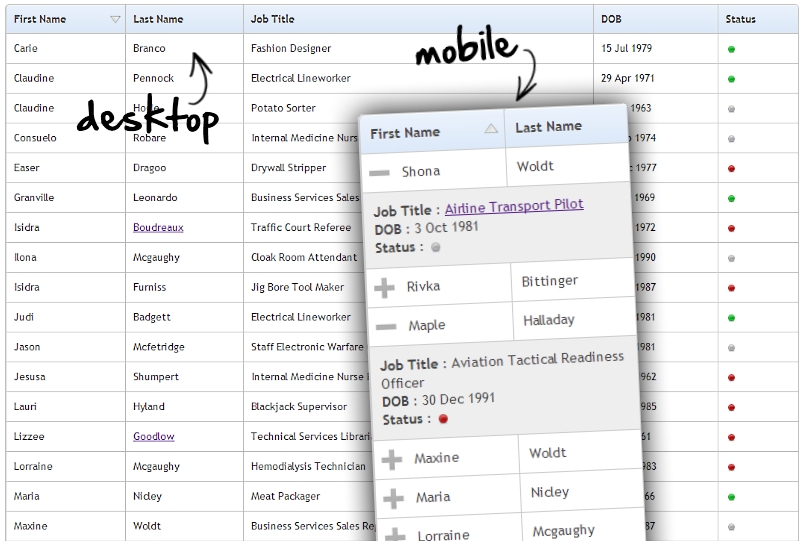
想要做出這樣的效果

圖片來源 https://css-tricks.com/footable-a-jquery-plugin-for-responsive-data-tables/
首先,一開始就埋頭苦幹,死讀文件,太累,也沒成品可模仿
我先找出原廠的Demo網頁看看效果
然後將網頁 部分複製下來。
原廠範例下載: https://github.com/bradvin/FooTable/archive/master.zip
裡面有很多 Demo開頭的HTML檔,看您喜歡哪個效果?
**********************************************************************
*** 如何套用到 ASP.NET GridView ???
**********************************************************************
感謝這個網頁的說明: http://techbrij.com/asp-net-gridview-responsive-jquery-footable
HTML網頁裡面,除了網頁表頭 要加入 jQuery與 FooTable的CSS與JS檔以外
GridView控制項的CssClass屬性也得設定 FooTable。
後置程式碼 Page_Load事件,添加如下
GridView1.UseAccessibleHeader = true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
cells[0].Attributes.Add("data-class", "expand");
cells[1].Attributes.Add("data-hide", "phone,tablet");
cells[2].Attributes.Add("data-hide", "phone,tablet");
cells[3].Attributes.Add("data-hide", "phone,tablet");
cells[4].Attributes.Add("data-hide", "phone");
做完了,其實不難。
我有一個簡單範例,給大家下載研究,請看:
[RWD] GridView搭配 FooTable (jQuery) 的表格效果 -- 自動折疊
http://www.dotblogs.com.tw/mis2000lab/archive/2015/05/29/gridview_footable_jquery_rwd.aspx
