(本篇文章網誌版:http://shineright.blogspot.tw/2016/12/day-2-sprite.html )
處理美術圖片是遊戲製作不可或缺的一環。Unity內建的Sprite Editor使分割圖片、控制圖檔像素大小變得十分容易。
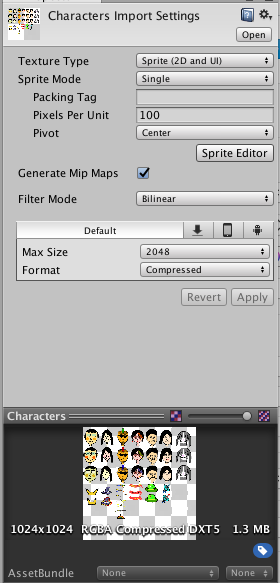
把要處理的圖檔拖至Project欄,點選它,就可以在Inspector欄中看到Sprite Editor選項。

若要把圖檔分割成多個Sprite,須把Sprite Mode設為Multiple。底下Pixels Per Unit可以設定分割Sprite的像素。
另外,在底下的框框還可以為PC、iOS、Android做不同的大小、壓縮設定。

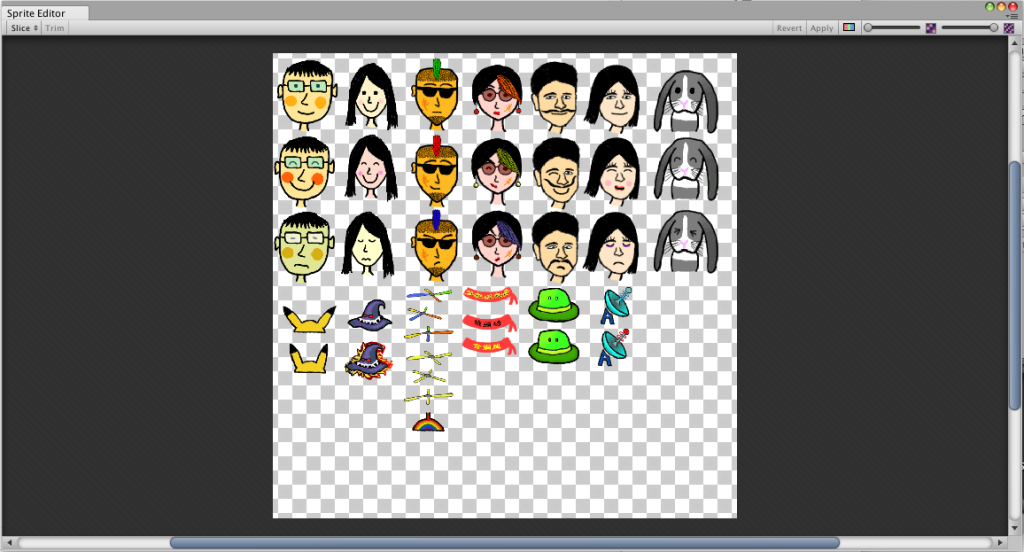
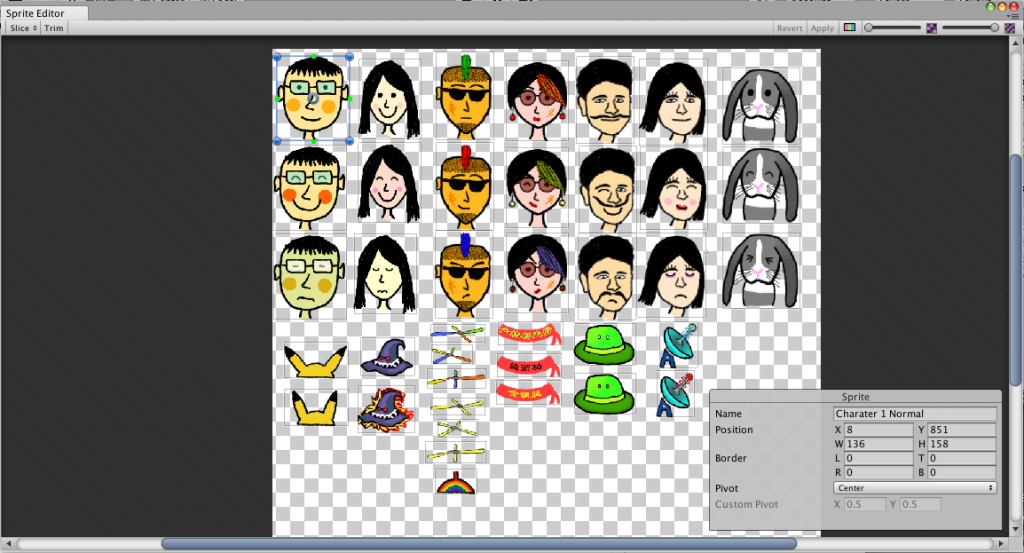
設定好後點Sprite Editor,打開Sprite分割畫面。(我以我遊戲中會用到的角色來示範,最上層是該角色平時的頭像,第二層是撿到裝備時的表情,第三層是受到傷害時的樣子,最下面那些則是可以撿到的裝備)

分割Sprite大致分為兩種方式。
第一種方式是直接在圖片上拖曳,框出你想分割的範圍(按Command + delete/Ctrl + backspace 可刪除已分割的框框)。點擊左上角Trim可自動判斷分割大小,不過通常還是會有些微誤差,要自己再手動拉一下才會完全切齊圖片。
分割後,Sprite中心的藍色圈圈是該Sprite的軸心(Pivot),之後在遊戲場景上旋轉、反轉、縮放,都以該Pivot做為中心。
下圖為手動拉框,再點Trim後的結果。

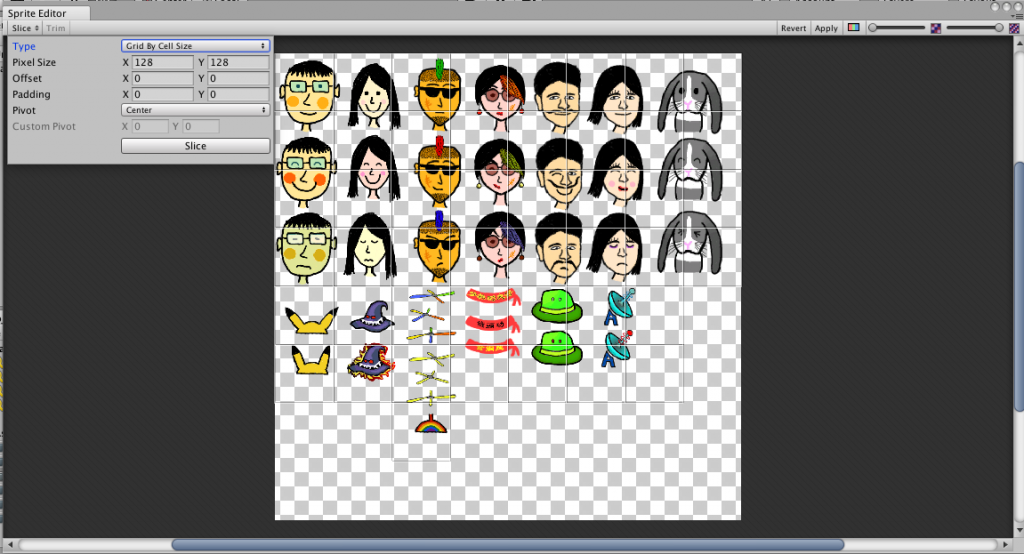
另一種方式適用於分割每格大小固定的Sprite(即一般的Sprite Sheet)。點左上角的Slice,在Type欄位選Grid by Cell Size或Grid by Cell Count,再設定每格的大小。最後,按底下的Slice,Sprite Editor就會自動幫你把圖片切成每格固定大小的Sprite。
下圖為切成每格128像素的Sprite。(當然,我這張圖並不適合每格固定大小的切割。)

此外,也可在Type欄選Automatic,Sprite Editor會自動把圖片以空白像素為界,分成許多Sprite。每個Sprite都可再手動拉成想要的範圍。
以下是分割完成的圖片。

記得在右下角的Name欄位幫每個分割好的Sprite取名字,方便以後搜尋。
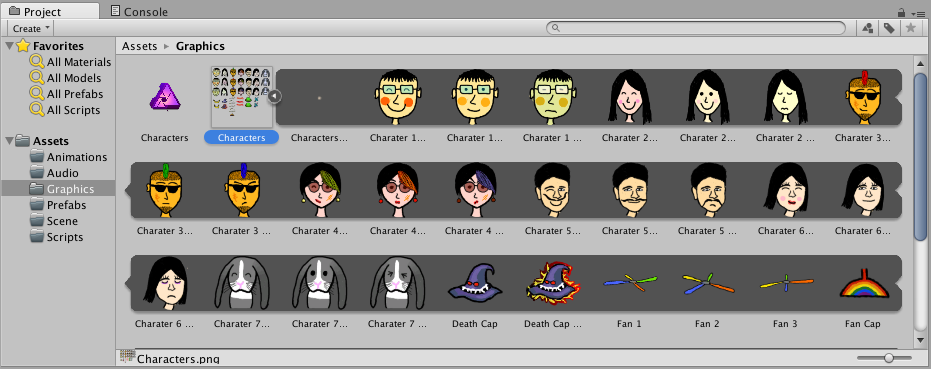
前篇提過Assets資料夾內一般會以檔案類型分成不同子資料夾。通常會開個名為「Graphics」的資料夾儲存所有的2D美術圖片。
在Project欄中,點選圖檔右側的小鍵頭可以看到剛才分割好的Sprite。

隨便把一個Sprite往上拉至Scene視窗就可以在遊戲場景產生一個名為該Sprite名稱的Game Object了。(該Game Object將自動擁有一個Sprite Renderer的Component。之後的文章會再細講Game Object和Component。)

畫了一些讓主角帶在頭上的裝備……不過應該還會再加一些。
本篇完,待續。
