由於 wordpress 的界面功能相當多,以最常使用的功能進行講解
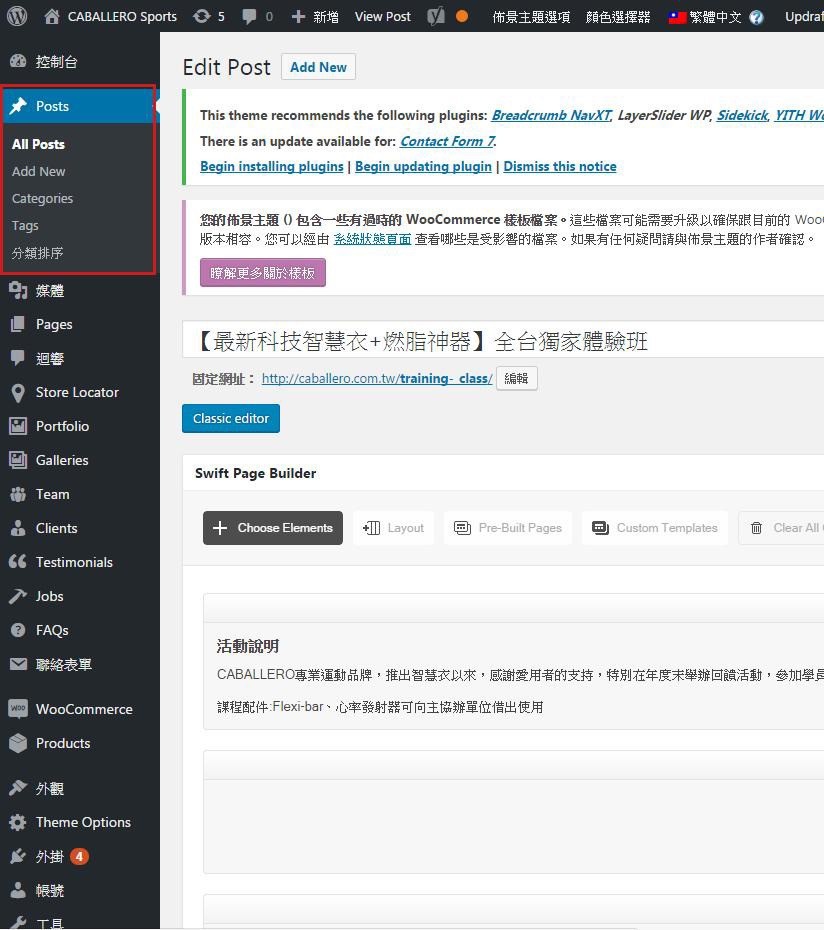
(上 圖1)

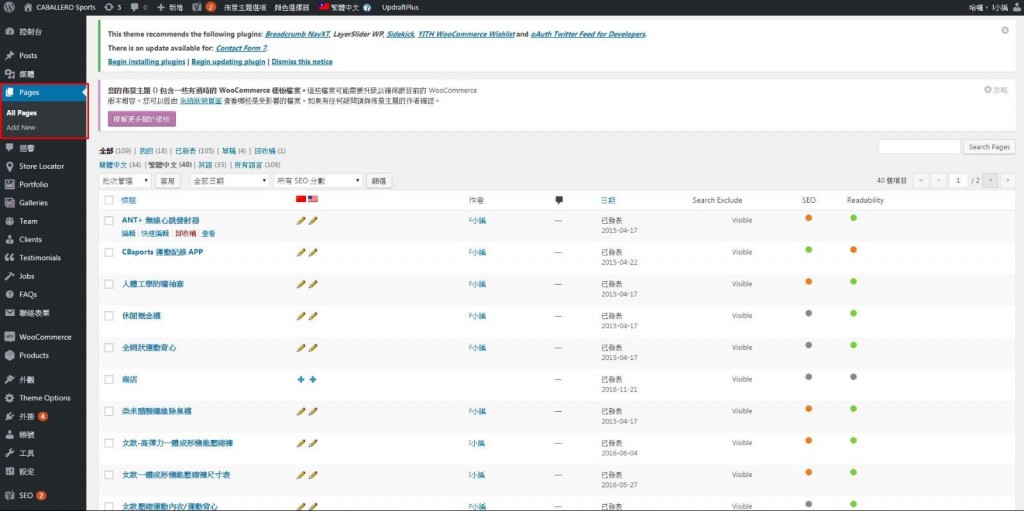
(上 圖2)
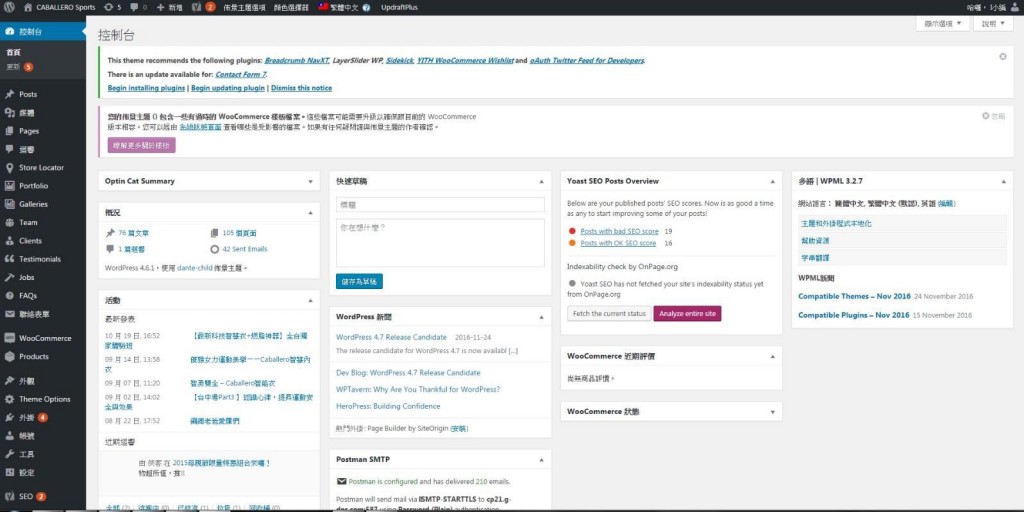
控制台,顯示目前網頁目前的概況,包括留言、活動、SEO 的狀況,當然控制台的訊息框可以自行設
定!(圖1)
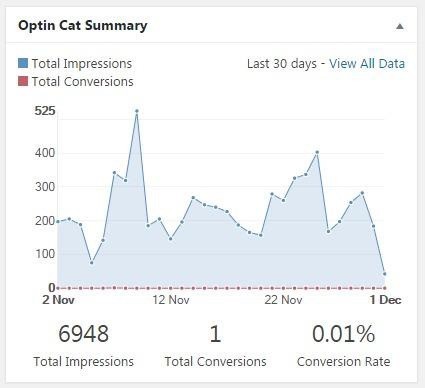
(圖2)顯示網站的瀏覽人數概況,下角有個 view all data,會顯示網站高流覽率的分頁(圖3)

(圖3)
POST 此功能是公佈新聞訊息
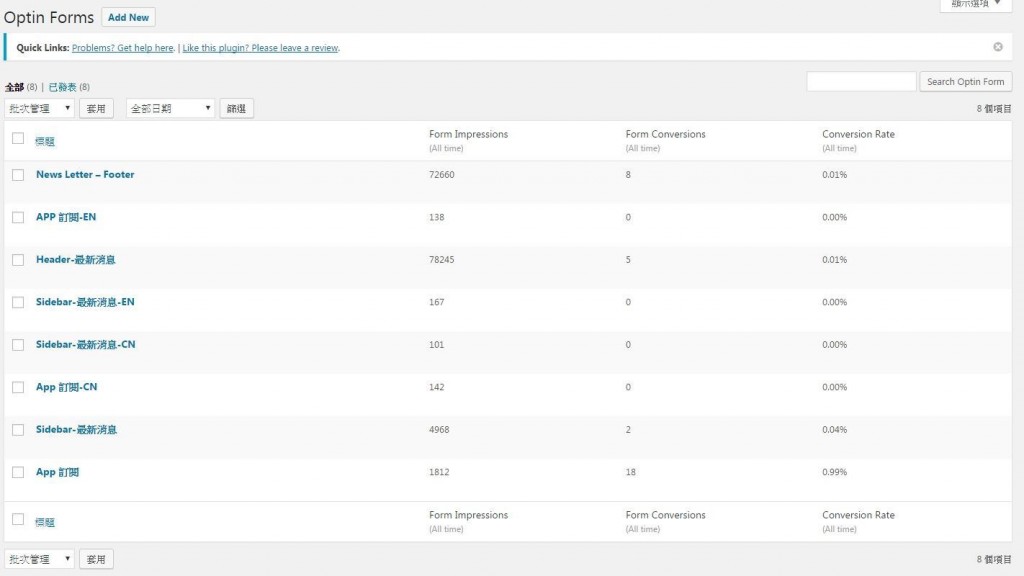
同樣也能顯示所有文章的概況,可以注意到右邊有兩個小原點,則是顯示該文章的 SEO 狀況,反應可
讀性狀況(圖5)

Page 此功能是網站商品的分頁,可以先製作一個分頁,然後複製此分頁進行修改,同樣的,在最右方
有 SEO 的狀態顯示,這部份也是最常使用的功能之一,下稍微贅述!

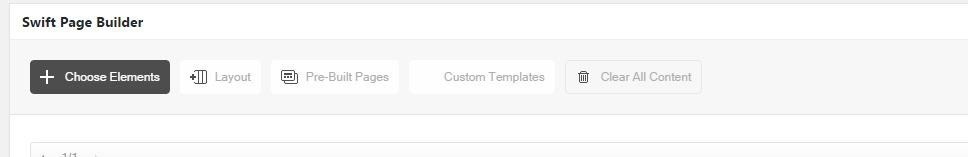
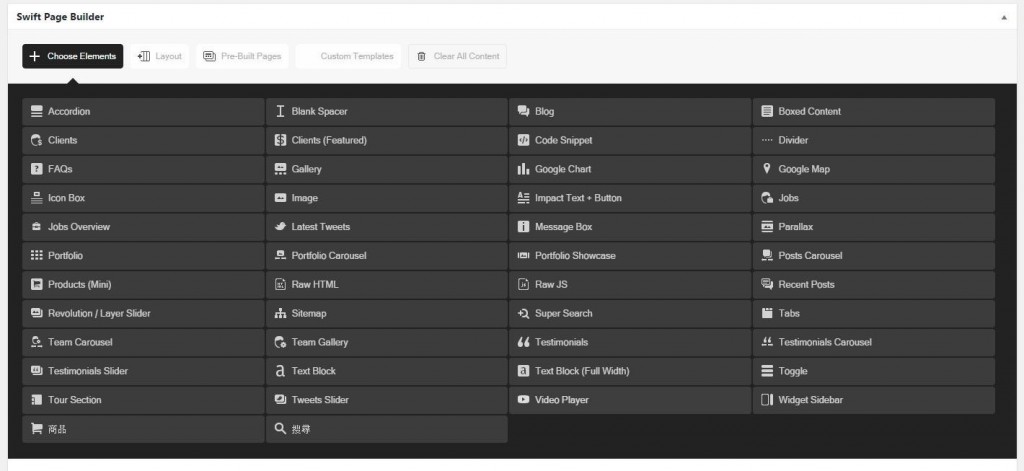
Choose Elements,有許多元素供使用者豐富您頁面,諸如影片丶圖像輪播丶問與答欄位,不用再煩惱
程式方面的衝突而一直 debug,事以後進行 RWD 的調整也不用擔心∧面問題,由 wordpress 一手包辦!

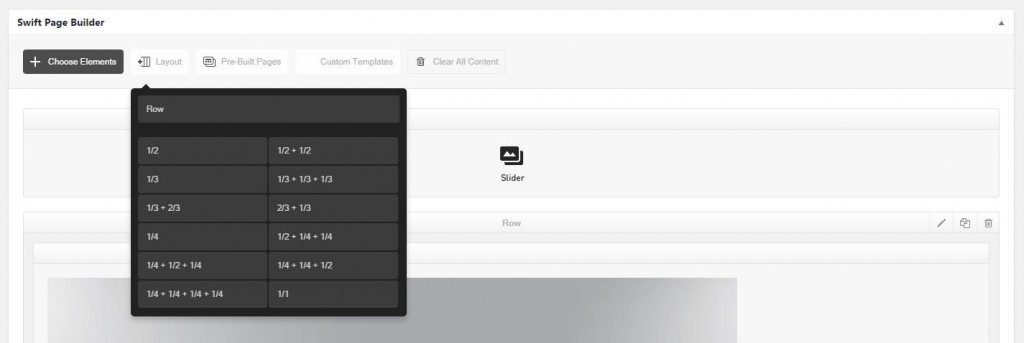
Layout,這部份就像 bootstrap 一樣,將版面分割的意思



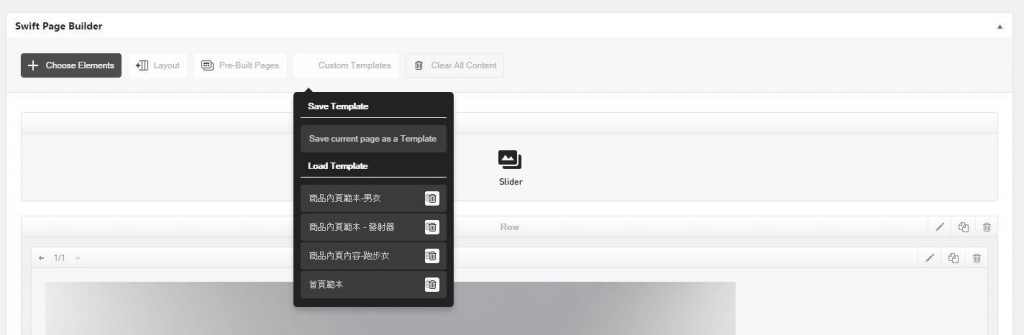
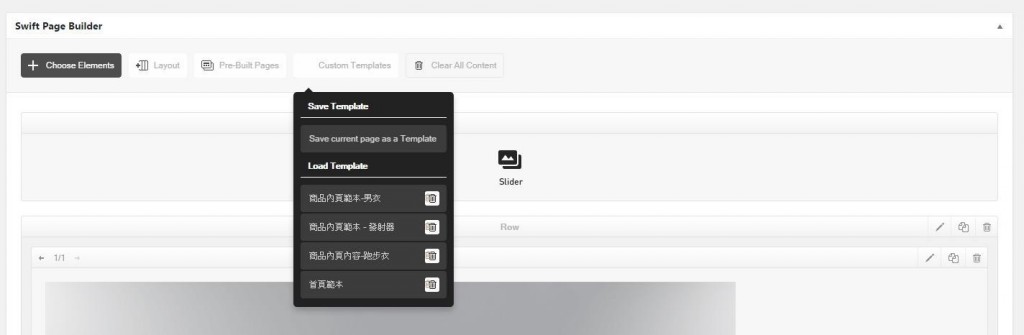
另外也可以將此面新增成為範本,日後便可以直接取修改
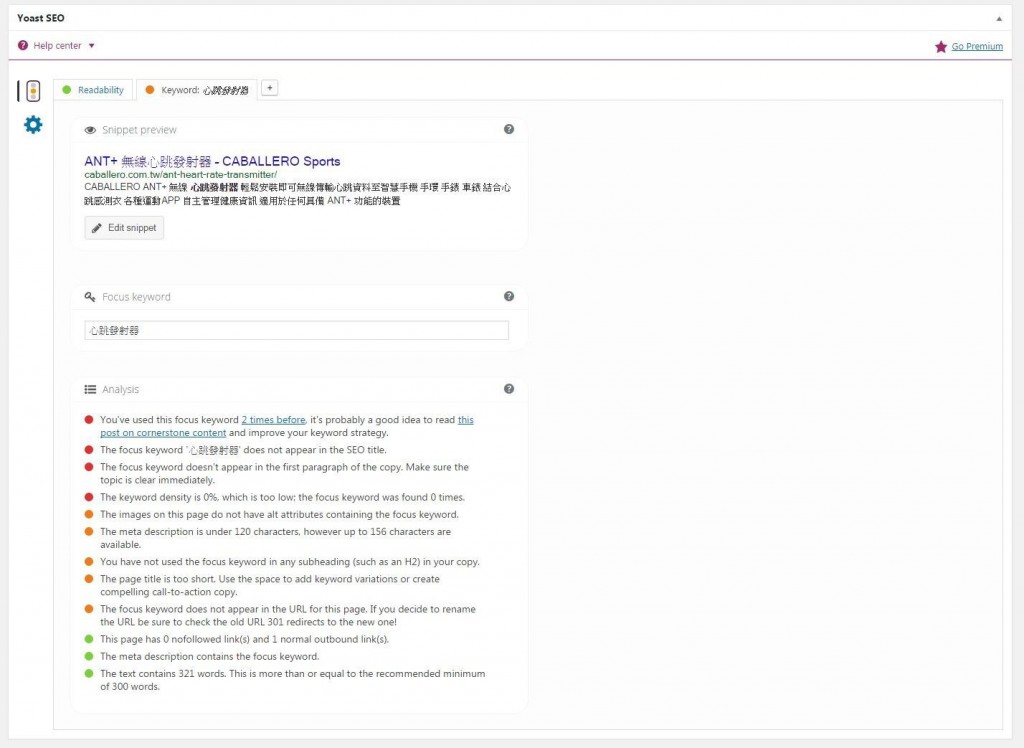
針對 SEO 網頁關鍵字的優化,wordpress 也可以提供在搜尋頁面的畫面,讓使用者作為參考
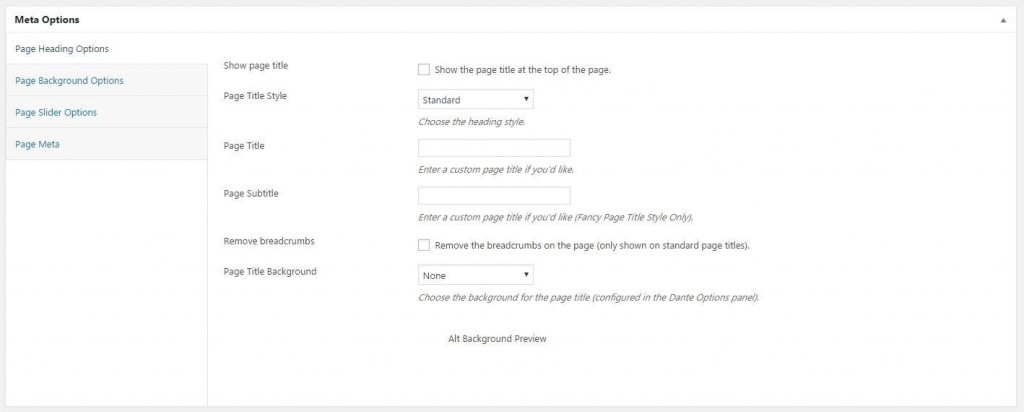
此部分為 title丶頁面背景色丶slider丶meta 的細節選項
大致上為 page 的主要功能,實際整個細節的搭配使用,建議使用者都使用看看,與 html5+css 的使用習慣會有不同感受