<form name="..." action="..." method="...">
帳號:<input ...>
密碼:<input ...>
</form>
form有幾個基本屬性:
注意:form之中不可加入另一個form元素,也就是不能建立巢狀的表單。
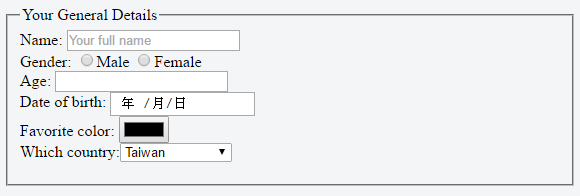
<input type="text" name="名稱" value="值">只要設定某種type,其在提交時皆會依照type做檢核。例如type="email",則他就會檢查所輸入之值是否符合email的格式。
輸入欄位其他屬性:<input type="text" name="名稱" value="值">
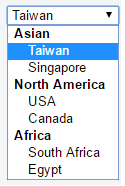
下拉選單:
<select name="favorite" id="country" required>
<optgroup label="Asian">
<option value="Taiwan" selected>Taiwan</option>
<option value="Singapore" >Singapore</option>
</optgroup>
<optgroup label="North America">
<option value="USA">USA</option>
<option value="Canada">Canada</option>
</optgroup>
<optgroup label="Africa">
<option value="S_Africa">South Africa</option>
<option value="Egypt">Egypt</option>
</optgroup>
</select>

將optgroup去掉也可正常運行。只是沒有小分類而已。

<iframe src="網站URL/內嵌的網站" width="窗格寬度" height="窗格高度" sandbox="allow-forms allow-popups"></iframe>
安全控管
可利用sandbox屬性指定iframe網頁允許的功能:
