(可是我畫的好簡漏啊....Orz)
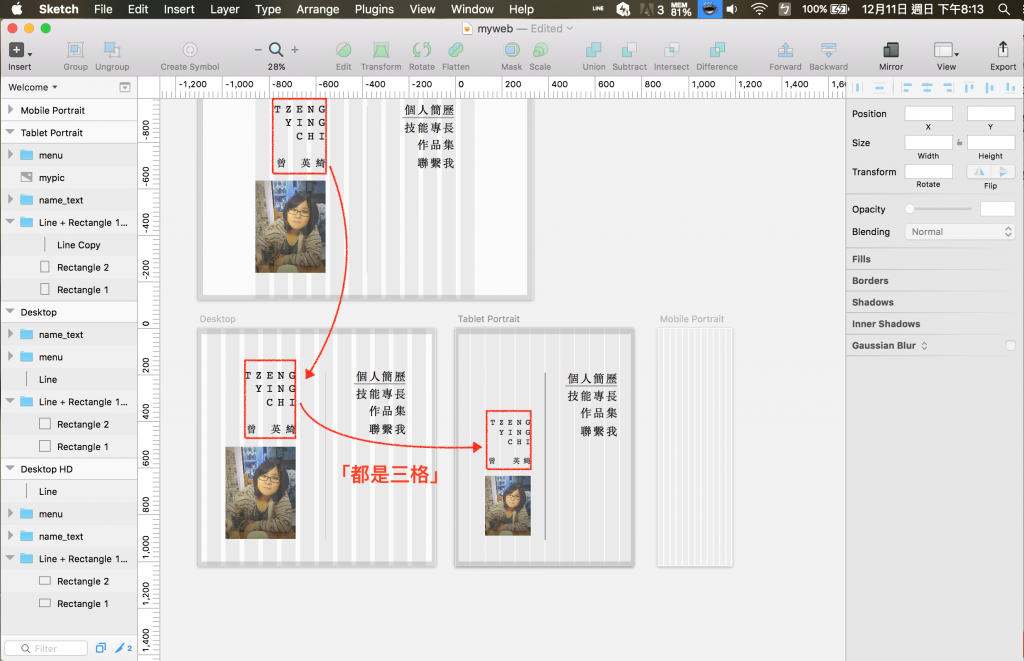
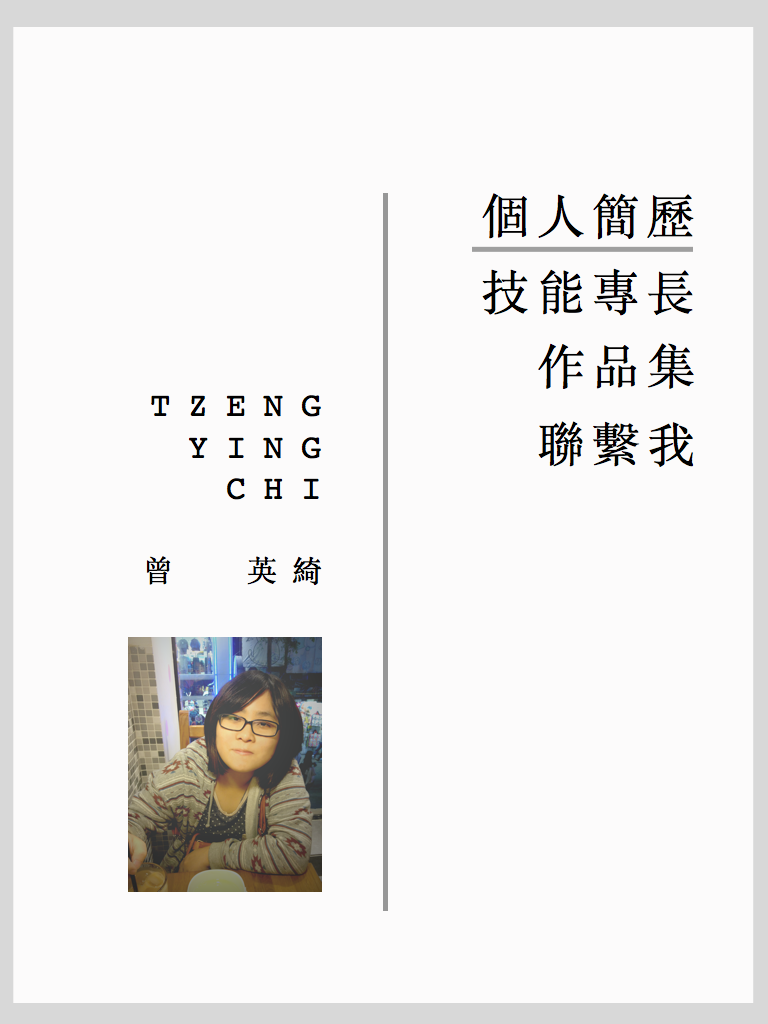
一樣先開啟我們的繪圖程式Sketch,一樣照著格線系統去作規劃與排版的動作
這邊說明一下,電腦版和手機平板的格線一樣都是12條,可以照著你前面畫的規則去作排版~
像我的話就是直接複製電腦版的排版在做修改的動作,上面圖我用紅框框標起來看,文字的部分一樣我都是排三格,這樣在使用上看起來比較一致性,風格也一直延續下來~
手機版的部分比較特別,各家廠商的手機螢幕尺寸都不相同如果沒有特別需求的話,我建議是使用格線去排會比較準確,這就是為什麼要用Bootstrap的格線系統來作網頁!
如果你嫌Bootstrap太肥的話,Google上也有純格線的輕量化CSS框架讓你做使用~![]()
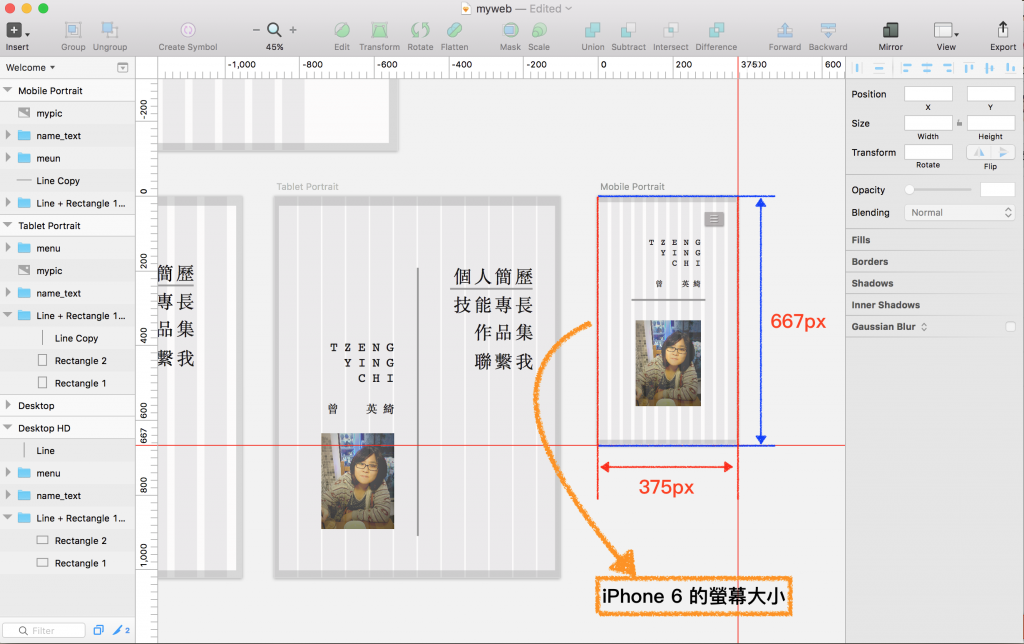
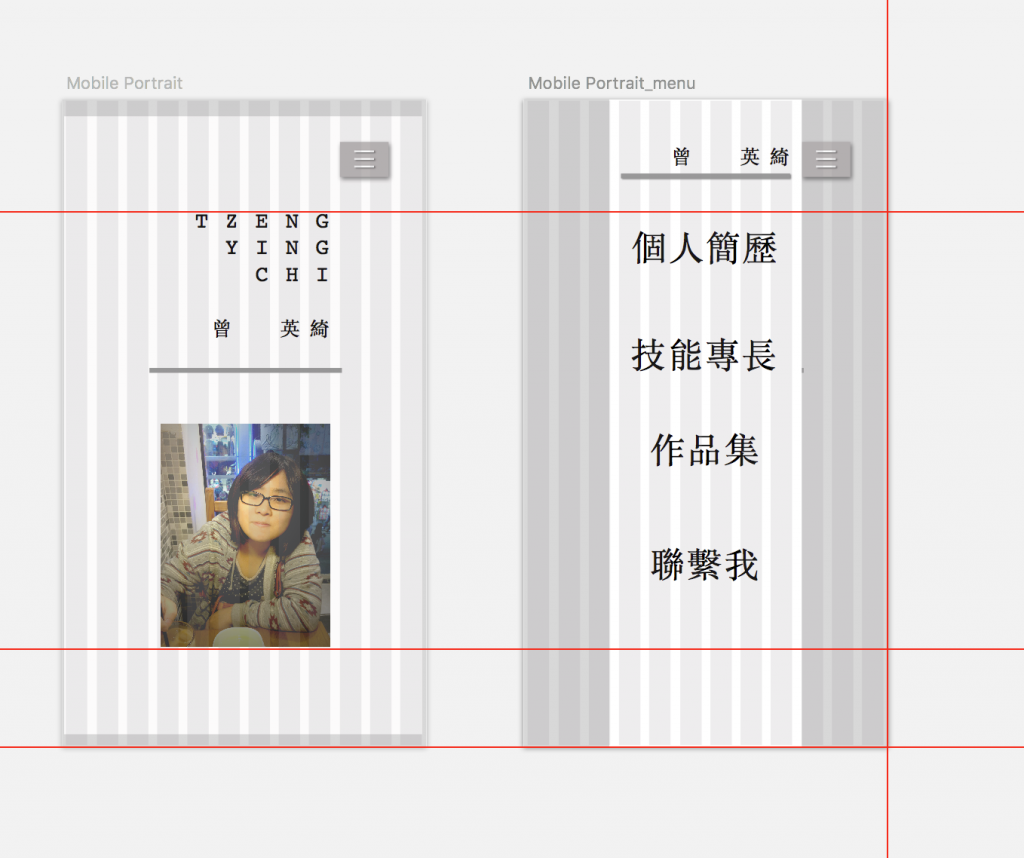
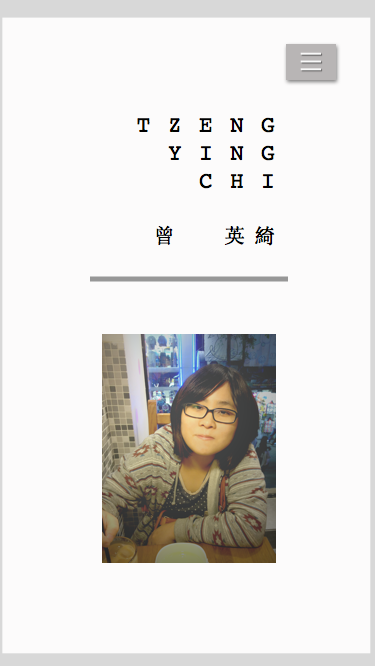
那我就以iPhone 6的手機螢幕來作示範排版,Sketch的Template 手機版版型預設都是拉長的,有些人習慣把分頁的Layout接續畫下去,就看你的習慣如何囉~沒有一定!

像我是美術白癡,我就會把版面的大小設定成直接手機上的螢幕大小,以方便我觀看排版!![]()
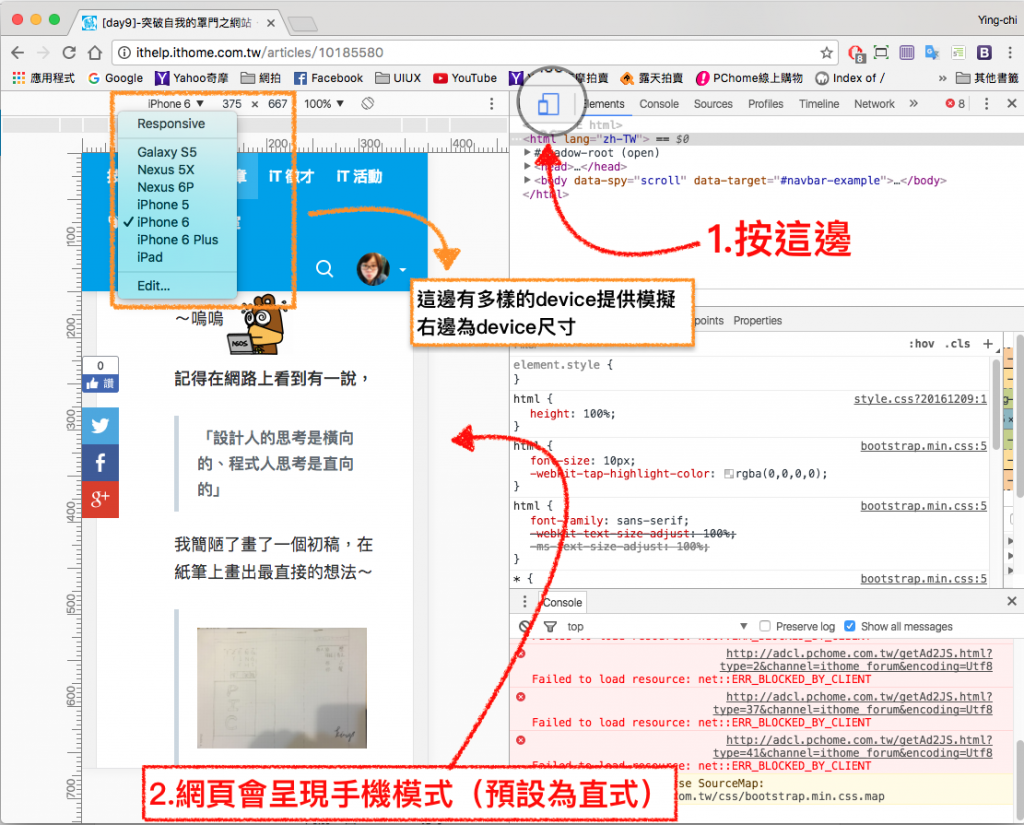
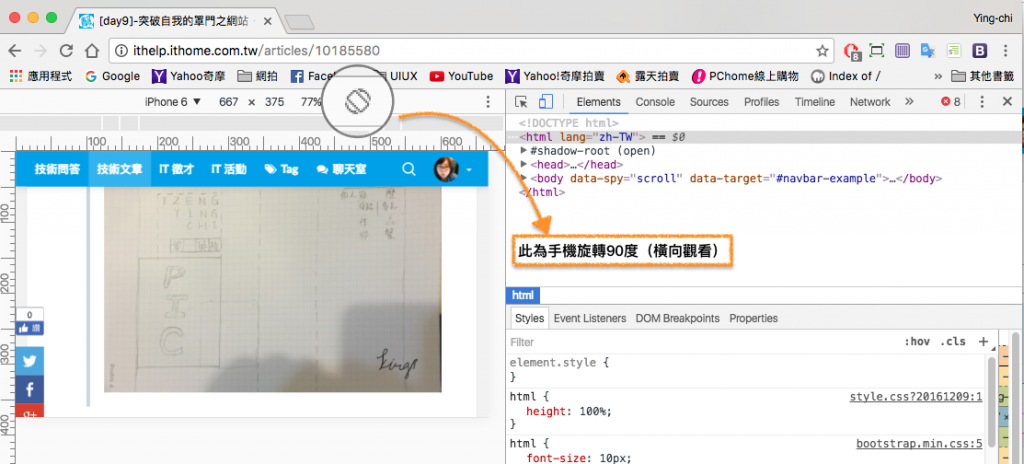
【如果不知道知道Device的螢幕大小,可以開啟Chrome按下右鍵→檢查(如圖說明)】


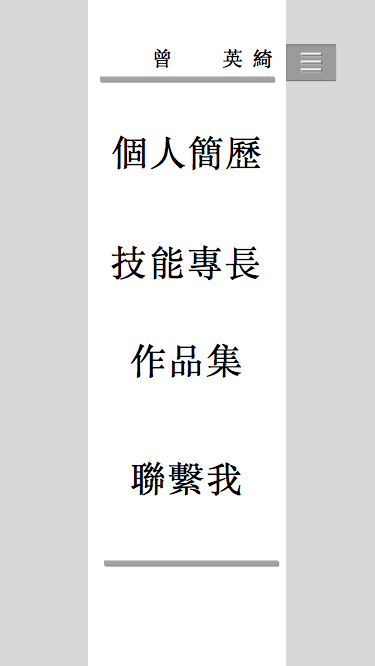
拉回正題!![]() 手機上的排版,我做了一些變化,**像是
手機上的排版,我做了一些變化,**像是垂直線變成水平線,考慮到手機上版面較小,把我的Menu用漢堡按鈕按下後才會出現,觸發Menu後只出現連結,這樣版面上比較乾淨且在閱讀上比較舒適,不會過度擁擠**~

好了~終於把版都排好了~![]()
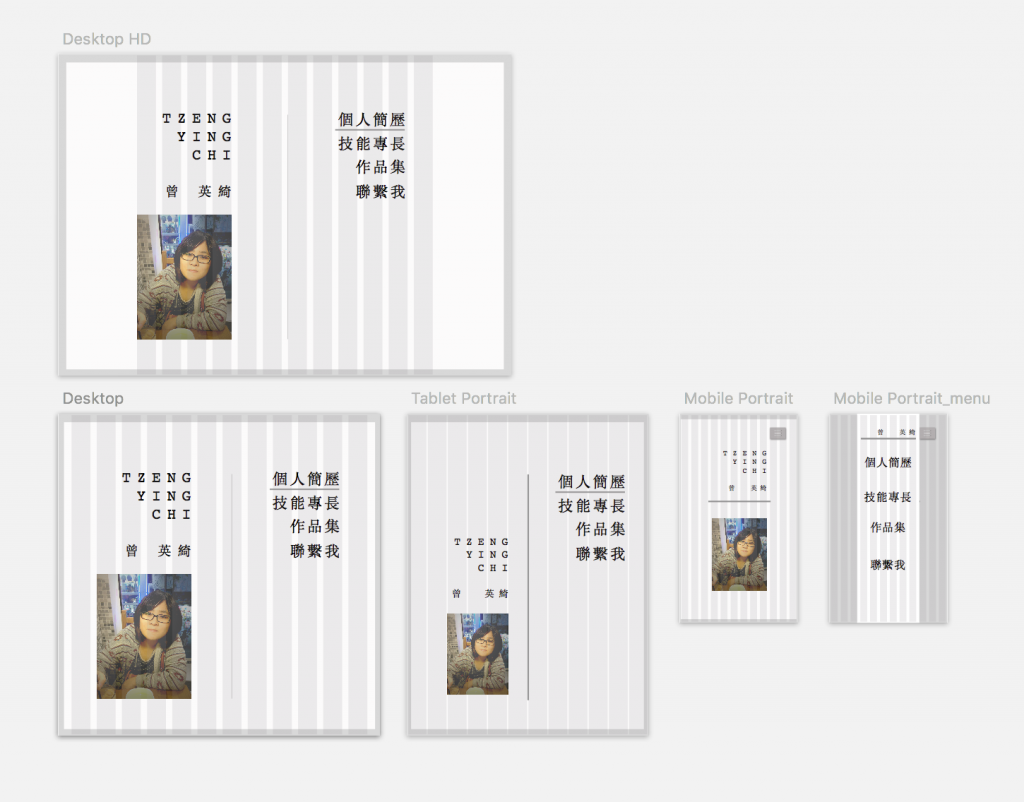
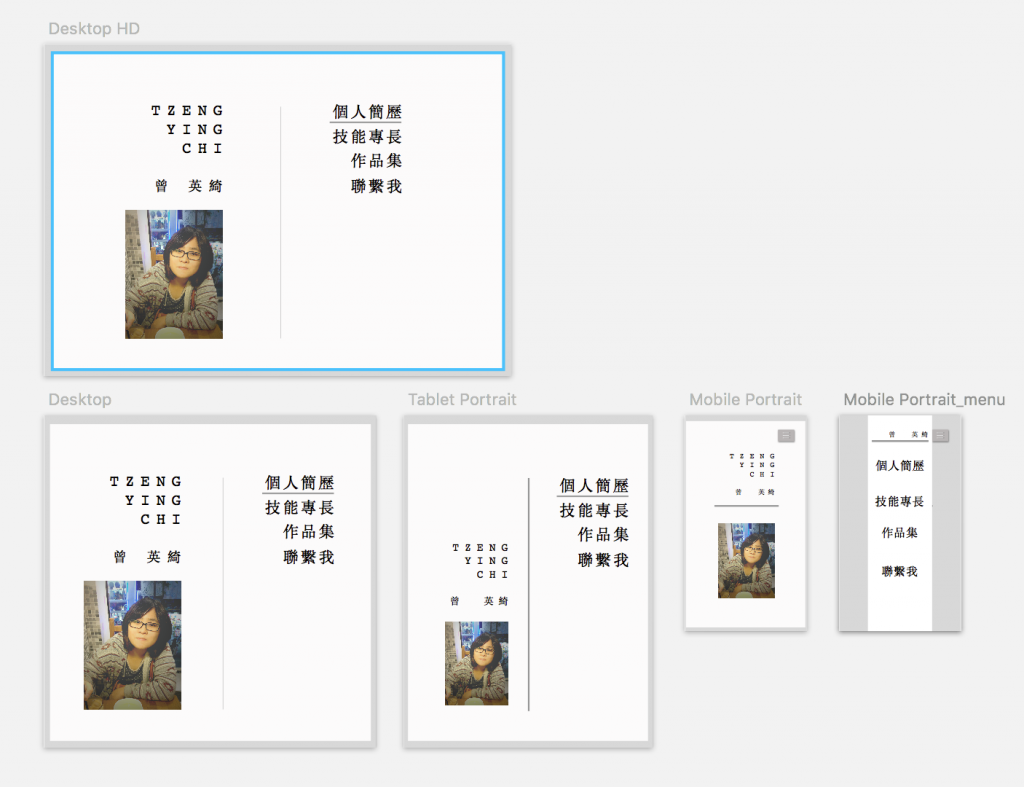
給大家看看在各個平台上的呈現比較:





同步連載於blogger-"King 學習前端之人生"
[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]

好奇 Google 是指哪一個?
提到 Grid 就想起 Yahoo 的 PureCSS ,因為這套是純用 CSS Framework ,一樣可以依螢幕大小調整排版。大該被 Yahoo 冷落 1 年,最近似乎又開始更新 ( 有新的 Commit 記錄 ) XD
我找好久終於找到了![]() !!Simple Grid←就是這個~
!!Simple Grid←就是這個~
那時候看到沒有加到書籤裡~哈~
大大可以看看分享給你~!︿︿